1.WebAPI 背景知识
JS 分成三个大的部分
ECMAScript: 基础语法部分( JS 基础语法主要学的是 ECMAScript, )
DOM API: 操作页面结构
BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
2.API
API 是一个更广义的概念 . 而 WebAPI 是一个更具体的概念 , 特指 DOM+BOM
所谓的 API 本质上就是一些现成的函数 / 对象 , 让程序猿拿来就用 , 方便开发 .
3.DOM 基本概念
DOM 全称为 Document Object Model.
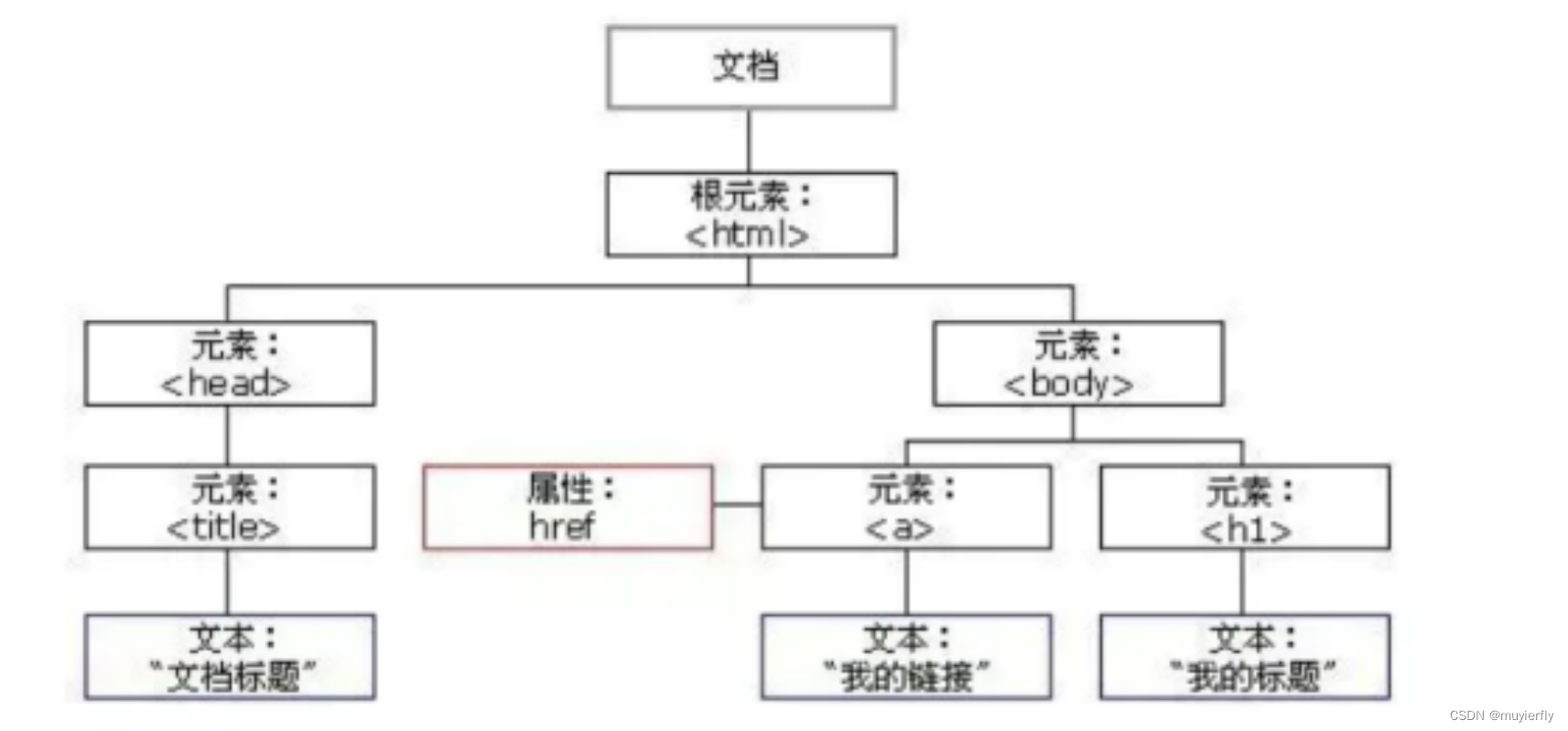
3.1 DOM 树
一个页面的结构是一个树形结构 , 称为 DOM 树 .
这些文档等概念在 JS 代码中就对应一个个的对象 .
所以才叫 " 文档对象模型 " .

4.获取元素
这部分工作类似于 CSS 选择器的功能 .
4.1 querySelector
前面的几种方式获取元素的时候都比较麻烦 . 而使用 querySelector 能够完全复用前面学过的 CSS 选择器知识, 达到更快捷更精准的方式获取到元素对象 .
var element = document.querySelector(selectors);正因为参数是选择器 , 所以一定要通过特殊符号指定是哪种选择器 .
例如 .box 是类选择器 , #star 是 id 选择器 等( 点类,#选择 )
<div class="box">abc</div>
<div id="id">def</div>
<h3><span><input type="text"></span></h3>
<script>
var elem1 = document.querySelector('.box');
console.log(elem1);
var elem2 = document.querySelector('#id');
console.log(elem2);
var elem3 = document.querySelector('h3 span input');
console.log(elem3);
</script>4.2 querySelectorAll
使用 querySelectorAll 用法和上面类似 .
<div class="box">abc</div>
<div id="id">def</div>
<script>
var elems = document.querySelectorAll('div');
console.log(elems);
</script>5.事件初识
5.1 基本概念
JS 要构建动态页面 , 就需要感知到用户的行为 .
用户对于页面的一些操作 ( 点击 , 选择 , 修改等 ) 操作都会在浏览器中产生一个个事件 , 被 JS 获取到 , 从而进行更复杂的交互操作.
5.2 事件三要素
1. 事件源 : 哪个元素触发的
2. 事件类型 : 是点击 , 选中 , 还是修改 ?
3. 事件处理程序 : 进一步如何处理 . 往往是一个回调函数 .
<button id="btn">点我一下</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
alert("hello world");
}
</script>注意 : 这个匿名函数相当于一个回调函数 , 这个函数不需要程序猿主动来调用 , 而是交给浏览器 , 由浏览器自动在合适的时机( 触发点击操作时 ) 进行调用 .










