今天把之前的html+css+js项目迁移过来,直接使用ts+pinia+vue3+vite组合,搭建过程可以看从零开始搭建性能完备的网站-思路过程(1)_自己架设一个芯参数网站-CSDN博客。之后安装一下volar扩展。迁移过来使用Vue重构时发现之前使用的左右两边布局因为是宽度写死的,所以在遇到不同浏览器时会出现布局很奇怪的样子。

必须得调整代码,按照百分比来分配左右两边栏的宽度。这是因为使用vue时外层挂载了一个id为app的div,而这个div是自适应的,所以要稍微改一下样式。
使用网上通用的左右两栏布局,可以参考别人的布局css–两栏布局易懂的5种方法_css分栏布局-CSDN博客,这也是我去面试时被考的内容之一,这种布局简单清晰美观。
其他界面可以参考我之前完成的使用vue3完成的书里的商城项目。cmgfz/vue- (github.com)
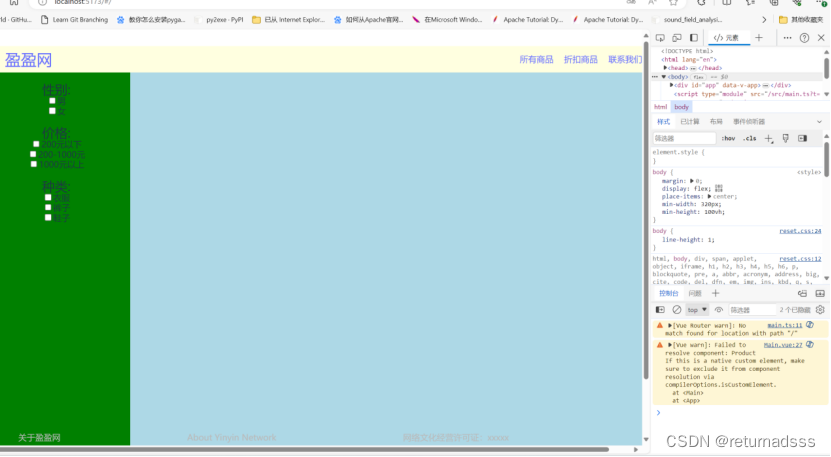
在使用vue-router从头开始写的时候会遇到下面的问题。使用了router以后,即使是空路径也要在配置中给他配。

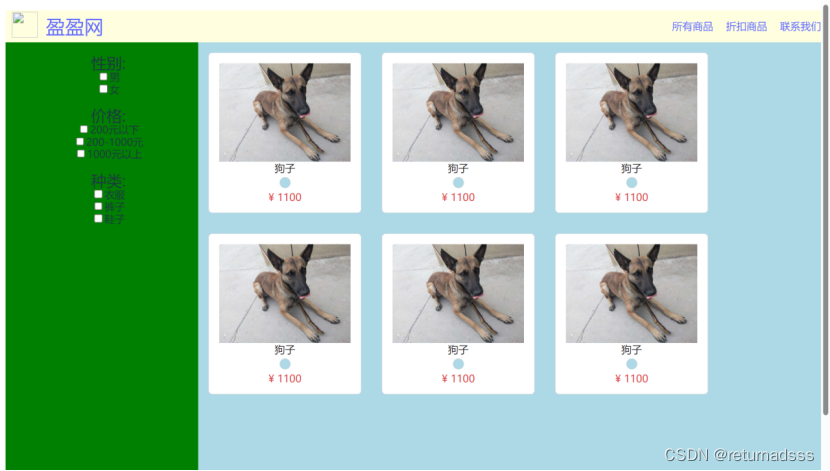
之后再微调一下,基本的页面就有了。

授之以鱼不如授之以渔,思路掌握以后所有的东西都是类似的。
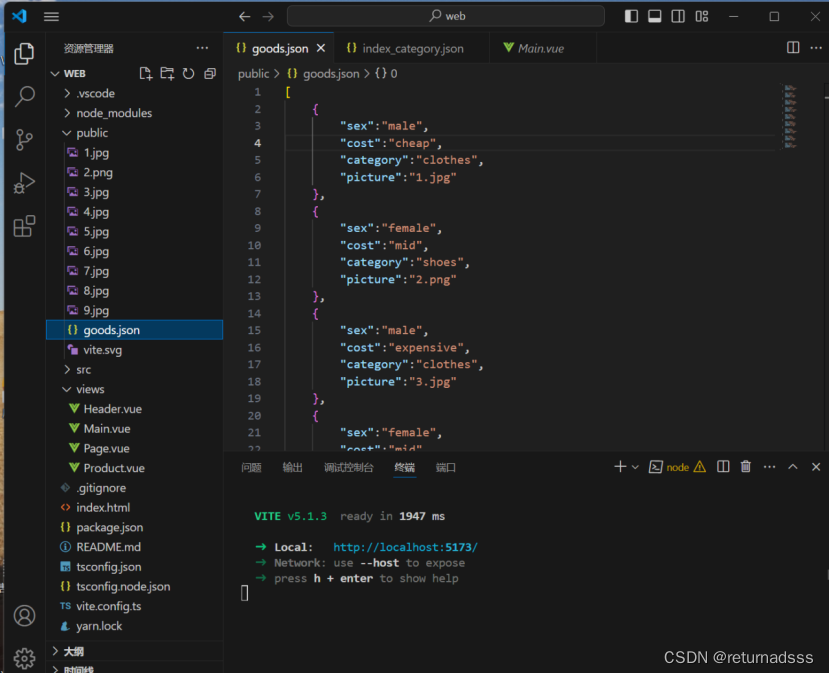
在这之后,要准备后台的数据。不管是准备完备的后端还是使用前端mock模拟数据,亦或是编写几个简单接口,先要把数据准备一下,让前端可以找到。前端自然是使用json数据比较合理。

在这之后就是使用vue动态获取数据展示页面,以及其他工作(现在也想不到,走一步算一步)。
代码见我的github:https://github.com/cmgfz/secondDay










