TypeScript 基础语法
TypeScript 程序由以下几个部分组成:
模块
函数
变量
语句和表达是
注释
第一个 TypeScript 程序
我们可以使用一下 TypeScript 程序来输出 “Hello World”:
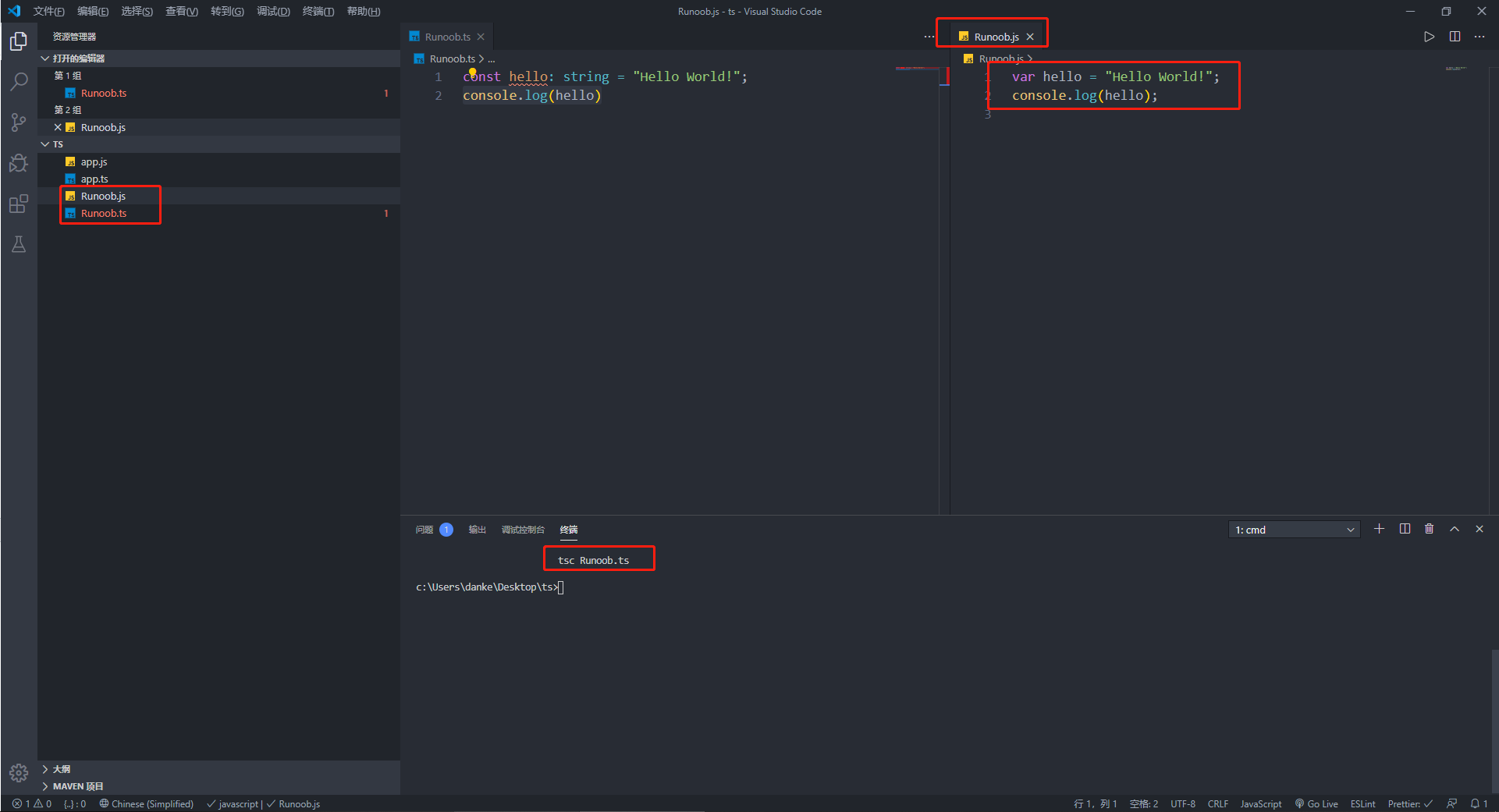
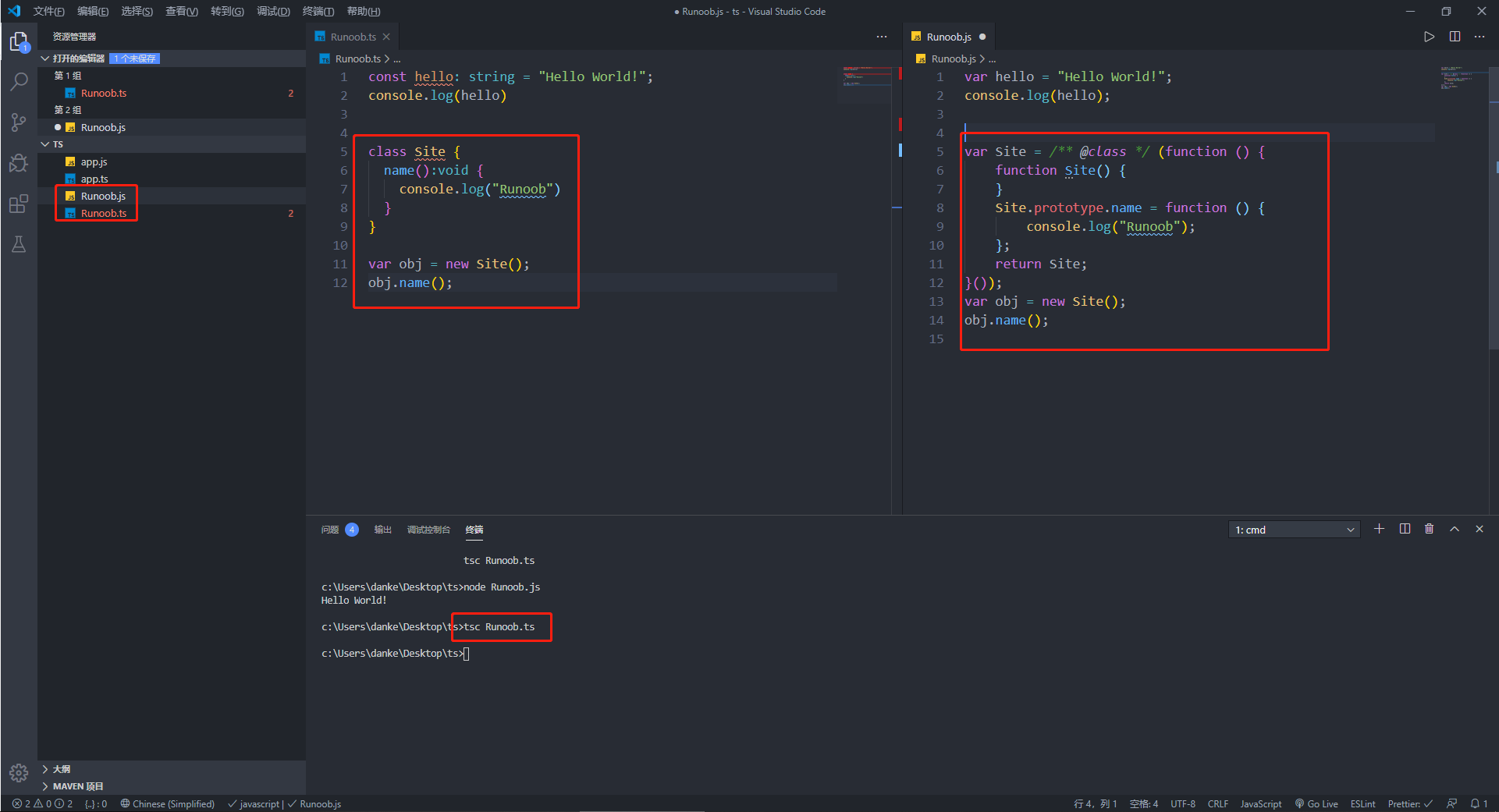
Runoob.ts 文件代码:
const hello : string = "Hello World!"
console.log(hello)
以上代码首先通过 tsc 命令编译:
tsc Runoob.ts
得到如下 js 代码:
Runoob.js 文件代码:
var hello = "Hello World!";
console.log(hello);

最后我们使用 node 命令来执行该 js 代码。
$ node Runoob.js
Hello World


我们可以编译多个 ts 文件:
tsc file1.ts file2.ts file3.ts
tsc 常用编译参数如下表所示:

TypeScript 保留关键字
TypeScript 保留关键字如下表所示:
break as catch switch
case if throw else
var number string get
module type instanceof typeof
public private enum export
finally for while void
null super this new
in return true false
any extends static let
package implements interface function
new try yield const
continue do
空白和换行
TypeScript 会忽略程序中出现的空格、制表符和换行符。
空格、制表符通常用来缩进代码,使代码易于阅读和理解。
TypeScript 区分大小写
TypeScript 区分大写和小写字符。
分号是可选的
每行指令都是一段语句,你是用分号或不使用,分号在 TypeScript 中是可选的,建议使用。
以下代码是合法的:
console.log("Runoob")
console.log("Google")
如果语句写在同一行则一定需要使用分号来分隔,否则会报错,如:
console.log("Runoob");console.log("Google");
TypeScript 注释
注释是一个良好的习惯,虽然很多程序员讨厌注释,但还是建议你在每段代码写上文字说明。
注释可以提高程序的可读性。
注释可以包含有关程序一些信息,如代码的作者,有关函数的说明等。
编译器会忽略注释。
TypeScript 支持两个类型的注释
单行注释 ( // )在//后面的文字都是注释内容。多行注释 ( /* */ )这种注释可以跨越多行。
注释实例:
// 这是单行注释
/*
这是一个多行注释
这是一个多行注释
这是一个多行注释
*/
TypeScript 与面向对象
面向对象是一种对现实世界理解和抽象的方法。
TypeScript 是一种面向对象的编程语言。
面向对象主要有两个概念:对象和类。
- 对象:对象是一个类的实例,有状态和行为。
- 类:雷士一个模板,它描述一类对象的行为和状态。
- 方法:方法是类的操作的实现步骤。
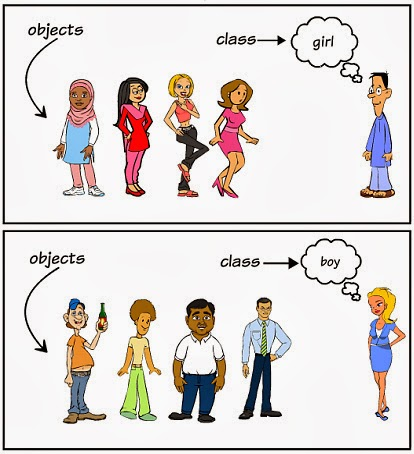
下图中 girl、boy 为类,而具体的每个人为该类的对象:

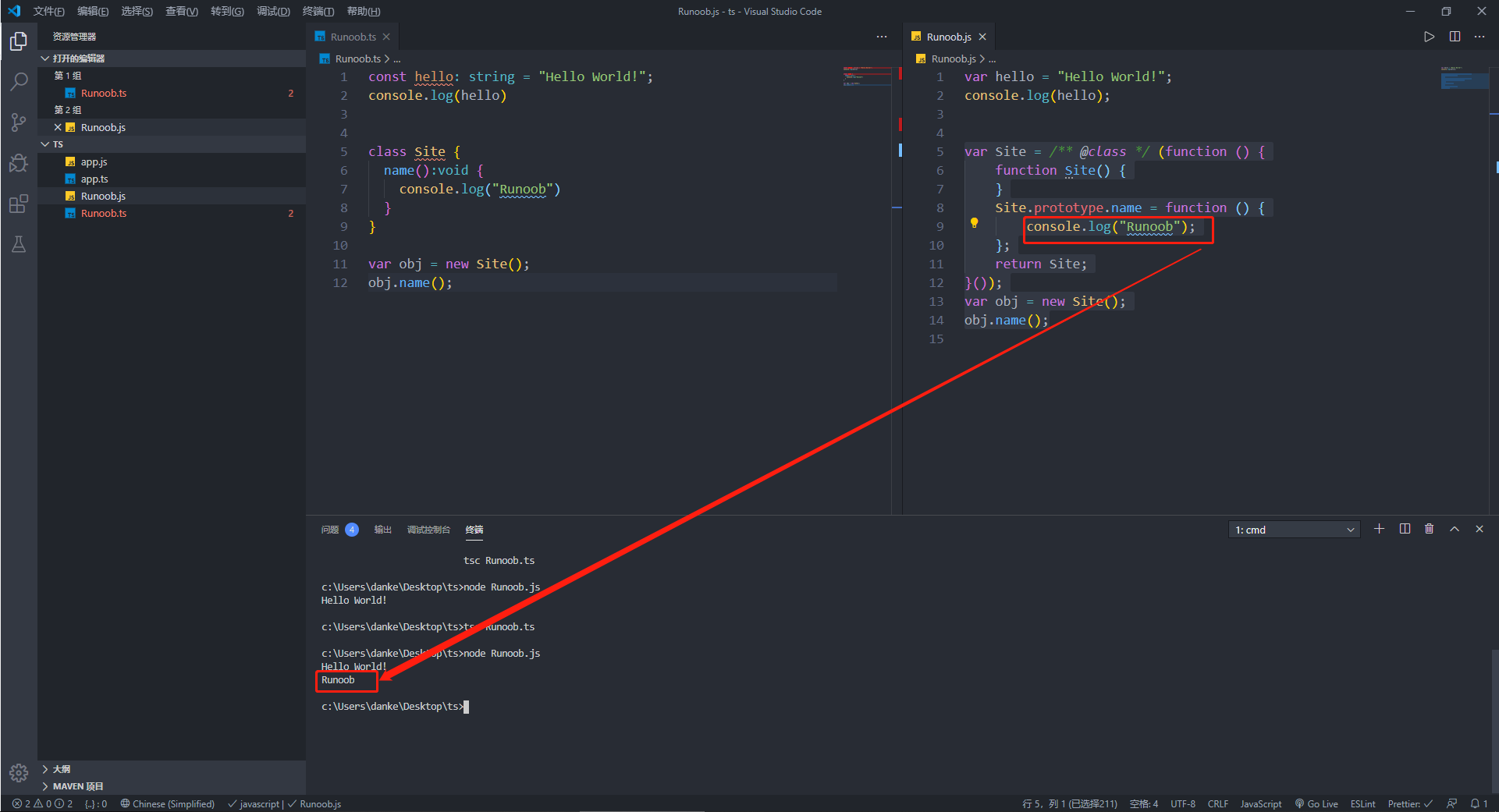
Tyscript 面向对象编程实例:
class Site {
name():void {
console.log("Runoob")
}
}
var obj = new Site();
obj.name();
以上实例定义了一个类 Site ,该类有一个方法 name(),该方法在终端上输出字符串 Runoob。
new 关键字创建类的对象,该对象调用方法 name()。
编译后生成的 JavaScript 代码如下:

var Site = /** @class */ (function () {
function Site() {
}
Site.prototype.name = function () {
console.log("Runoob");
};
return Site;
}());
var obj = new Site();
obj.name();
执行以上 JavaScript 代码,输出结果如下: