

 HTML代码
HTML代码
<input type="button" value="订阅 " class="bookbtn" id="bookmailtop1">
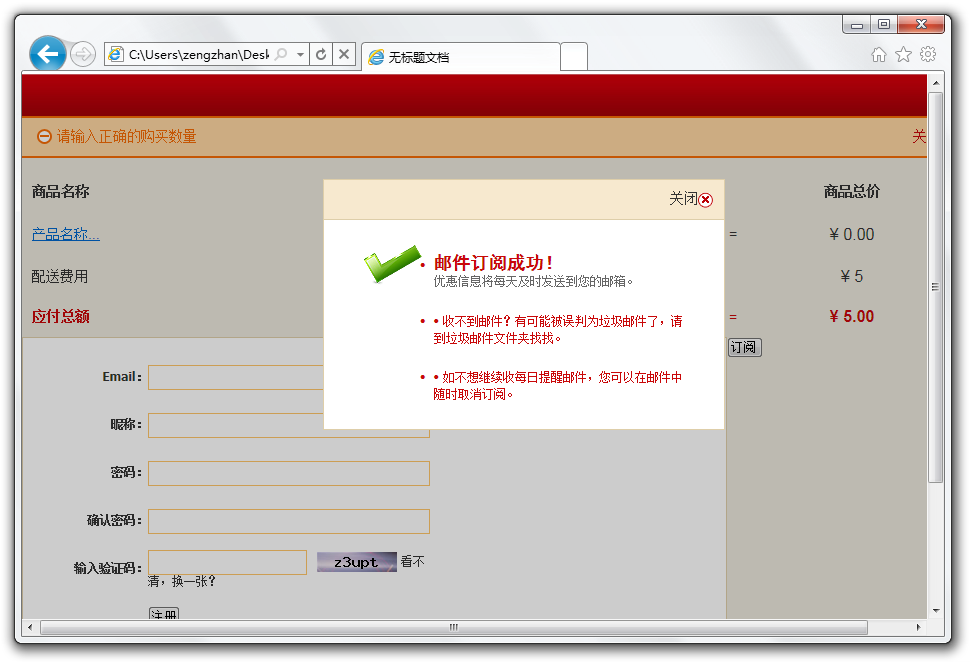
<dl class="pop_dl" id="pol_dl_mail" >
<dt><span>关闭</span></dt>
<dd>
<ul class="bmail_ok">
<li>
<h4>邮件订阅成功!</h4>
<span>优惠信息将每天及时发送到您的邮箱。</span></li>
<li>• 收不到邮件?有可能被误判为垃圾邮件了,请到垃圾邮件文件夹找找。</li>
<li>• 如不想继续收每日提醒邮件,您可以在邮件中随时取消订阅。</li>
</ul>
</dd>
</dl>
<div id="popbg" ></div>
 CSS代码
CSS代码
/* CSS 遮罩弹窗 */
#popbg {BACKGROUND: #000; FILTER: alpha(opacity=50); LEFT: 0px; WIDTH: 100%; POSITION: absolute; TOP: 0px; HEIGHT: 100%; opacity: 0.5; z-index:9999998;display:none;}
.pop_dl {margin:0 auto;POSITION: absolute; z-index:9999999;display:none; border:1px solid #decea9; background-color:#fff; width:400px;}
.pop_dl dt { border-bottom:1px solid #decea9; height:39px;text-align:right; padding-right:10px; font-size:14px;background:url(close.gif) no-repeat 374px 12px;background-color:#f7e9cf; }
.pop_dl dt span { display:block; height:16px; line-height:16px; cursor:pointer; width:44px; float:right; text-align:left; margin-top:11px;* margin-top:13px !important;*margin-top:13px;}
.pop_dl dt div { display:block; height:16px; line-height:16px; cursor:pointer; width:44px; float:right; text-align:left; margin-top:11px;* margin-top:13px !important;*margin-top:13px;}
.pop_dl dt b { float:left;font-family:arial,sans-serif; font-size:18px; line-height:20px; margin-top:11px;* margin-top:13px !important;*margin-top:13px; font-weight:normal; margin-left:15px;}
.pop_dl dd { padding:15px;}
.bmail_ok {background:url(ok_bg.gif) no-repeat 0 0; color:#C90809; margin:10px 25px;padding-left:70px;}
.bmail_ok li { margin-bottom:10px; padding-top:10px;line-height:18px;}
.bmail_ok h4 {font-family:simhei,arial,sans-serif; font-size:18px; }
.bmail_ok span { color:#666;}
 JAVASCRIP代码
JAVASCRIP代码
<script type="text/javascript">
//弹出对话框关闭操作
$('.pop_dl>dt>span').click(function(){
$("#popbg").fadeOut();
$('.pop_dl').fadeOut();
});
$('#bookmailtop1').click(function(){
popdiv("#pol_dl_mail","400","auto",0.2);
});
function popdiv(popdiv,width,height,alpha){
var A = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var D = 0;
D = Math.min(document.body.clientHeight, document.documentElement.clientHeight);
if (D == 0) {
D = Math.max(document.body.clientHeight, document.documentElement.clientHeight)
}
var topheight = (A + (D - 300) / 2)-100 + "px";
alert(A);alert(D);alert(topheight);
$("#popbg").css({height:$(document).height(),filter:"alpha(opacity="+alpha+")",opacity:alpha})
$("#popbg").fadeIn();
//$(popdiv).removeClass();
//$(popdiv).attr("class","pop_out ");
$(popdiv).css({left:(($(document).width())/2-(parseInt(width)/2))+"px",top:topheight});
$(popdiv).fadeIn();
}
</script>









