将本地代码在vscode中通过git推送gitee仓库、修改后再次推送到仓库操作说明
- 1、登录gitee,新创建一个仓库
- 2、创建成功,如下所示
- 3、在本地磁盘找到要推送代码的位置
- 4、使用vscode打开该文件夹
- 5、咋终端中输入命令git init 初始化git仓库
- 6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
- 7、打开gitee按照下面的命令在vscode中输入以下一行命令
- 8、在vscode中暂存所有更改
- 9、依次输入以下命令
- 10、打开gitee,参考提示输入git push -u origin "master"
- 12、下载依赖
- 13、启动项目
- 14、浏览器访问[http://localhost:8080/](http://localhost:8080/)
- 15、修改代码后再次提交代码到仓库
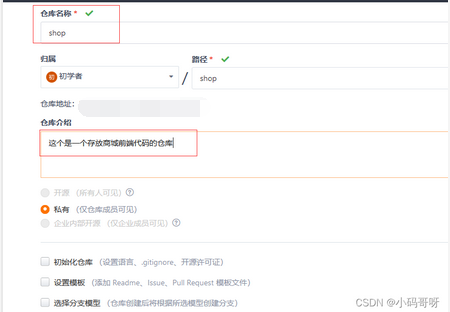
1、登录gitee,新创建一个仓库



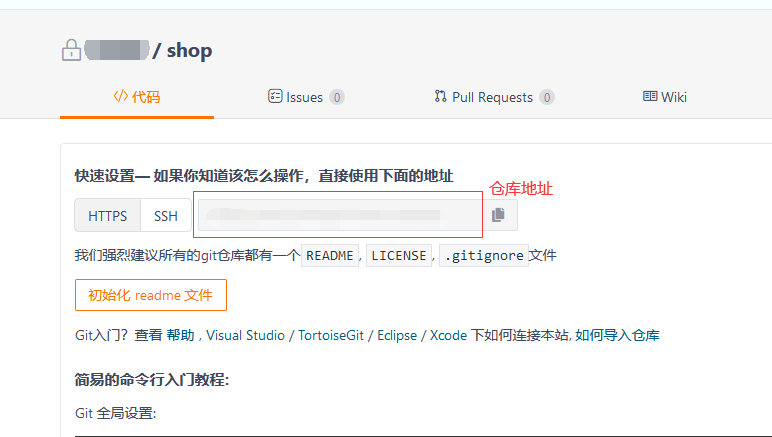
2、创建成功,如下所示

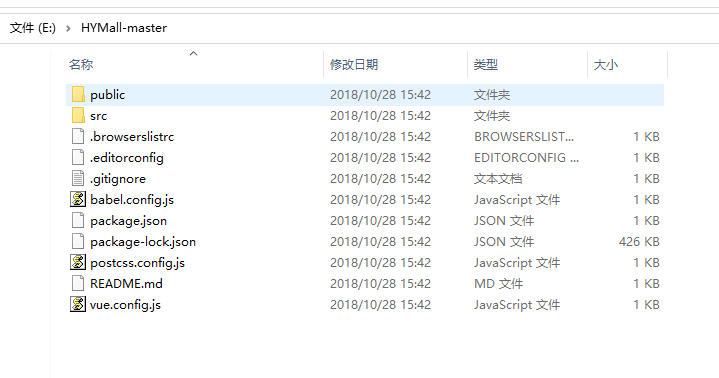
3、在本地磁盘找到要推送代码的位置

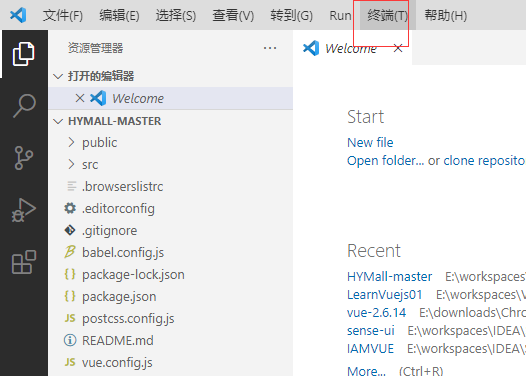
4、使用vscode打开该文件夹
打开vsode的终端

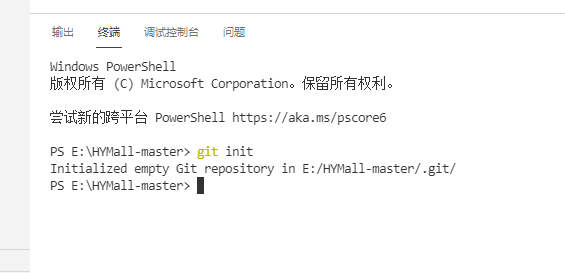
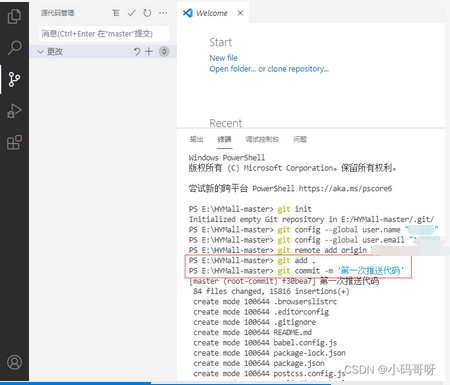
5、咋终端中输入命令git init 初始化git仓库

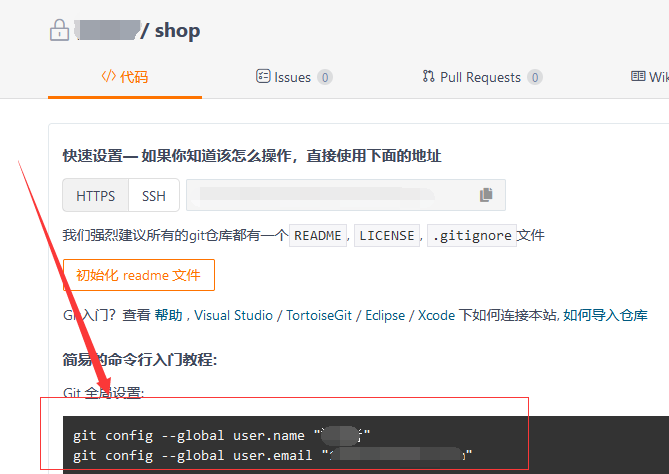
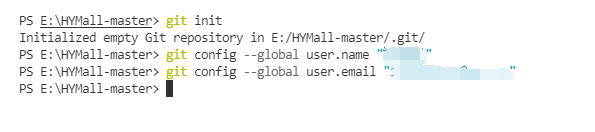
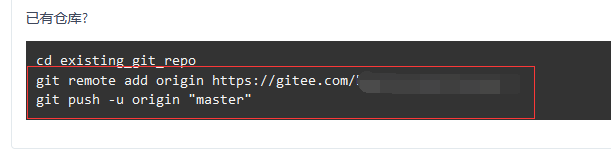
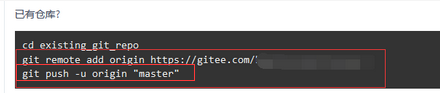
6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
这些命令在你新建的gitee中的仓库中找


7、打开gitee按照下面的命令在vscode中输入以下一行命令
git remote add origin 自己的仓库url地址

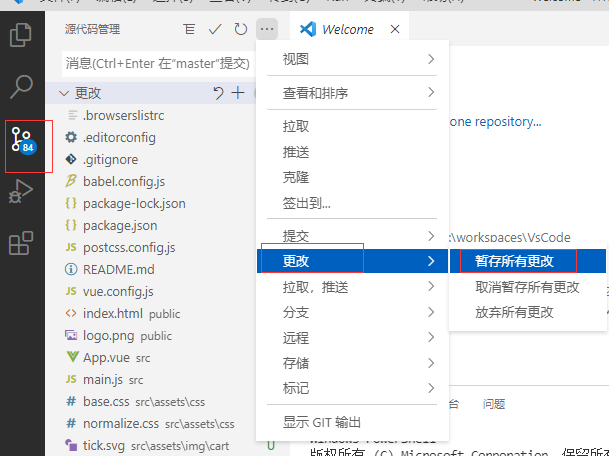
8、在vscode中暂存所有更改
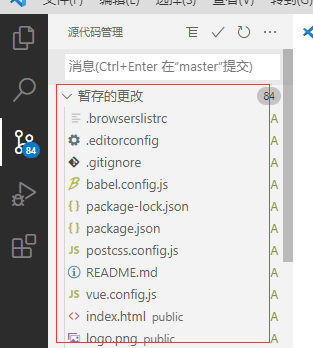
 更改暂存成功
更改暂存成功

9、依次输入以下命令
9.1、git add .
9.1、git commit -m ‘对于提交的代码做解释(此内容自定义)’

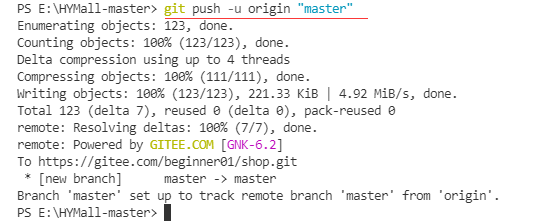
10、打开gitee,参考提示输入git push -u origin “master”


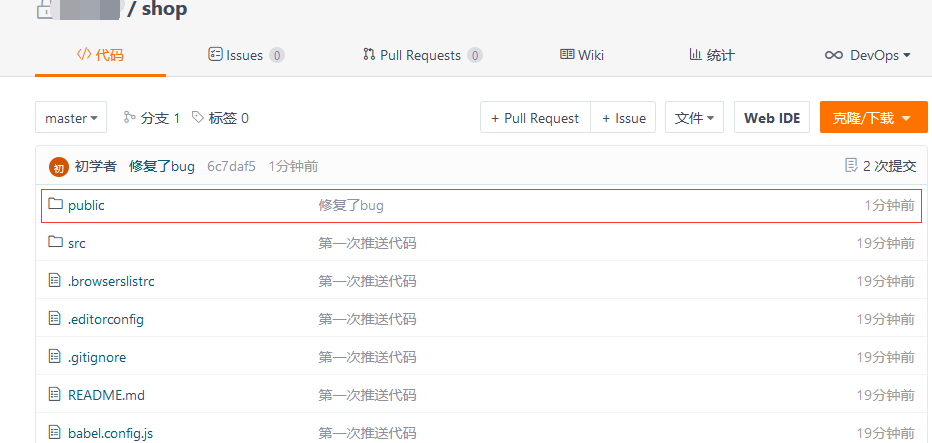
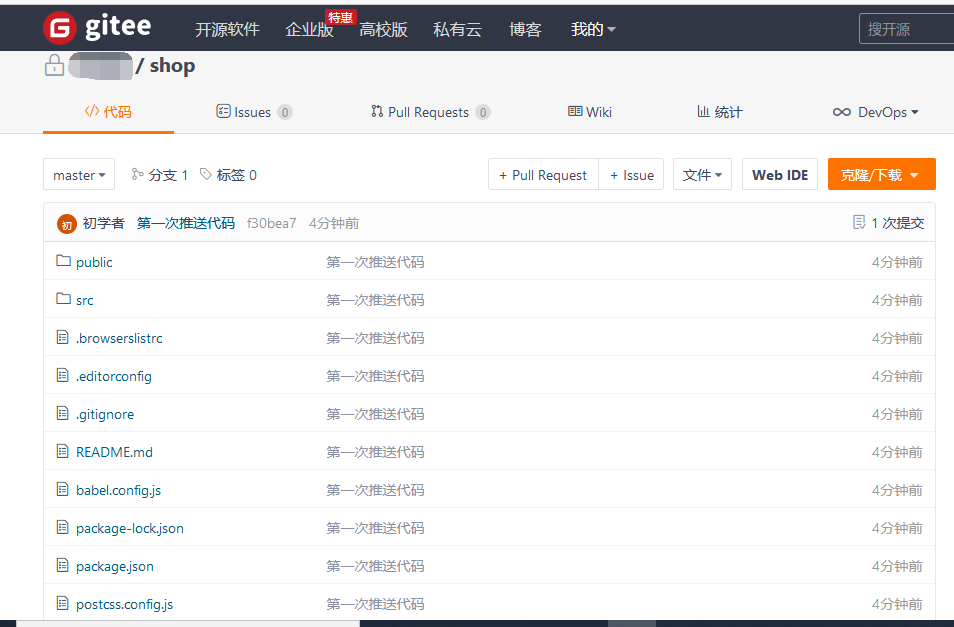
11、代码推送到仓库成功

12、下载依赖
# cnpm使用淘宝镜像,下载速度更快
cnpm install

13、启动项目
npm run serve
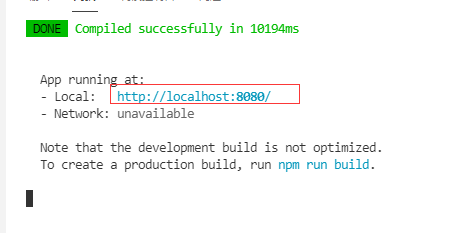
 启动成功
启动成功

14、浏览器访问http://localhost:8080/

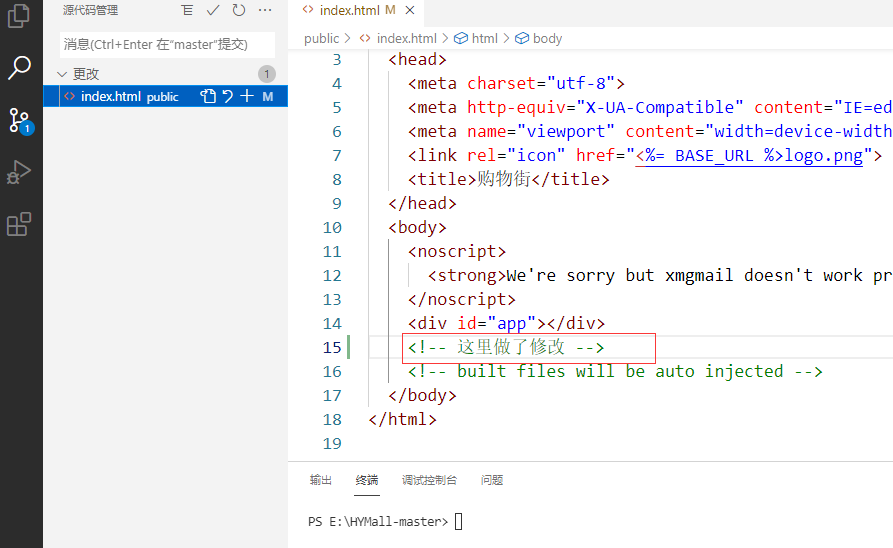
15、修改代码后再次提交代码到仓库
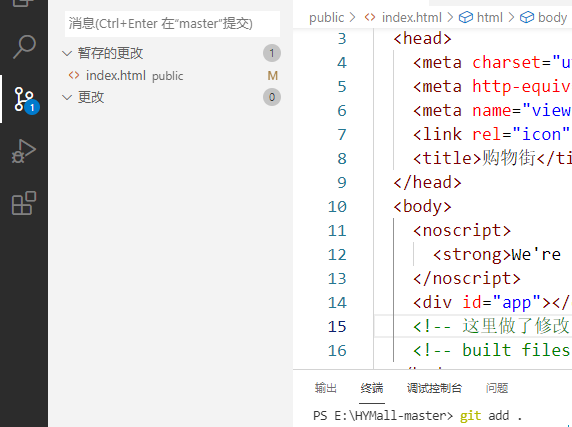
如下图所示,修改了index.html页面的代码

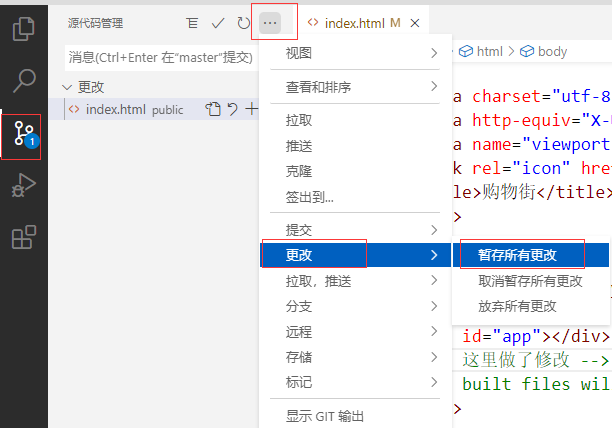
15.1、暂存更改

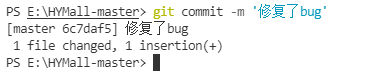
15.2、git add .

15.2、git commit -m ‘提示信息’

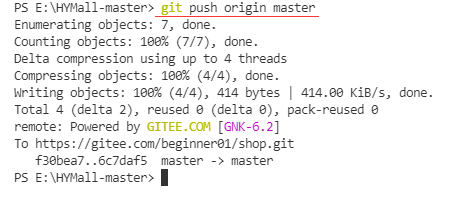
15.3、git push origin master 提交到仓库

15.4、修改成功