目录
- 💂 个人主页:爱吃豆的土豆
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
- 🏆人必有所执,方能有所成!
- 🐋希望大家多多支持😘一起进步呀!
1,jQuery-基本操作【阶段重点】
1.1:概念引入
1.2:导入使用
1.3:与JS互转
1.4:页面加载完成时
1,jQuery-基本操作【阶段重点】
1.1:概念引入
jQuery是一个JavaScript框架。底层封装了大量JavaScript代码。
它兼容CSS3,还兼容各种浏览器,文档说明很全,应用详细,成熟插件多。

1.2:导入使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
alert("xxx");
});
</script>
</head>
<body>
</body>
</html>
|
若导入失败,页面没有弹框,并且控制台展示如下报错:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
function run1() {
//js
//alert(document.getElementById("d1").innerHTML);
//jq
//alert(jQuery("#d1").html());
alert($("#d1").html());
}
</script>
</head>
<body>
<div id="d1">我是内容体,呵呵</div>
<input type="button" value="点我获取div内容体" onclick="run1();"/>
</body>
</html>
|
基本语法:jQuery(选择器);$(选择器);
建议使用$替代jQuery英文;
1.3:与JS互转
JS和JQ对象一般不能进行混用。
JS有JS的属性和方法
JQ有JQ的属性和方法
开发中,为了使用JS方法和属性,我们也会选择将jQuery对象转回JS对象。
格式:js对象=jQuery对象[0]
开发中,我们为了方便开发,会将JS对象转为jQuery对象使用;
格式:jQuery对象=$(js对象);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
function run1() {
//js
var s1 = document.getElementById("d1");
//转jq
var s2 = $(s1);
//转js
var s3 = s2[0];
alert(s3.innerHTML);
}
</script>
</head>
<body>
<div id="d1">我是内容体,呵呵</div>
<input type="button" value="点我获取div内容体" onclick="run1();"/>
</body>
</html>
|
小结:
在开发中,经常涉及到js和jq混用,因为Js有js的用法,jq有jq的用法,必须涉及到相互转换。
Js----->jq: $(js对象)
Jq---->js: jq对象[0]
注:jQuery对象只能调用jQuery方法和属性
JS对象只能调用JS方法和属性;
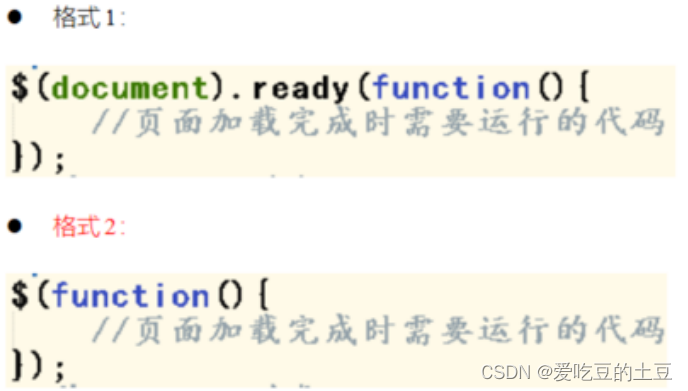
1.4:页面加载完成时
JS:只能设置一次,设置多次是覆盖<boby οnlοad=""> window.onload = function(){};
JQ:可以设置多次,设置多次是追加

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.min.js"></script>
<script>
//你好 再见
/*$(document).ready(function () {
alert("你好");
});
$(document).ready(function () {
alert("再见");
});*/
$(function () {
alert("你好");
});
$(function () {
alert("再见");
});
</script>
</head>
<body>
</body>
</html>
|