🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】 🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】 🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】 🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中...】 🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】 🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目(文末获取源码)
🐕 宠物网页设计 、🐼保护动物网页、🐋鲸鱼海豚主题、🐘保护大象、等网站的设计与制作。
二、✍️网站描述
🏷️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、💠网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="css/css.css" >
</head>
<body>
<!-- Copyright ?2005. Spidersoft Ltd -->
<style>
A.applink:hover {border: 2px dotted #DCE6F4;padding:2px;background-color:#ffff00;color:green;text-decoration:none}
A.applink {border: 2px dotted #DCE6F4;padding:2px;color:#2F5BFF;background:transparent;text-decoration:none}
A.info {color:#2F5BFF;background:transparent;text-decoration:none}
A.info:hover {color:green;background:transparent;text-decoration:underline}
</style>
<!-- /Copyright ?2005. Spidersoft Ltd -->
<center>
<div id="page">
<div class="head"><img src="Images/banner.jpg" /></div>
<div class="r_page">
<div class="lunhuan">
<script type="text/javascript" language="JavaScript">
var widths=780;
var w=2;
var widthss=widths+w;
var heights=180;
var heightss=heightss+w;
var heightt=20;
var counts=2;
img1=new Image();img1.src='Images/1.jpg';
url1=new Image();url1.src='#';
img2=new Image();img2.src='Images/2.jpg';
url2=new Image();url2.src='#';
var nn=1; //当前所显示的滚动图
var key=0; //标识是否为第一次开始执行
var tt; //标识作用
function change_img()
{
if(key==0){key=1;} //如果第一次执行KEY=1,表示已经执行过一次了。
else if(document.all)//document.all仅IE6/7认识,firefox不会执行此段内容
{
document.getElementById("pic").filters[0].Apply(); //将滤镜应用到对像上
document.getElementById("pic").filters[0].Play(duration=2); //开始转换
document.getElementById("pic").filters[0].Transition=23;//转换效果
}
eval('document.getElementById("pic").src=img'+nn+'.src'); //替换图片
eval('document.getElementById("url").href=url'+nn+'.src'); //替换URL
//替换ALT
for (var i=1;i<=counts;i++)
{
document.getElementById("xxjdjj"+i).className='axx';
}
document.getElementById("xxjdjj"+nn).className='bxx'; //将当前页面的ID设置为选中状态
nn++;
if(nn>counts){nn=1;} //如果ID大于总图片数量。则从头开始循环
tt=setTimeout('change_img()',4000); //在4秒后重新执行change_img()方法.
}
function changeimg(n)//点击黑条上的链接执行的方法。
{
nn=n; //当前页面的ID等于传入的N值,
window.clearInterval(tt); //清除用于循环的TT
//重新执行change_img();但change_img()内所调用的图片ID已经在此处被修改,会从新ID处开始执行.
change_img();
}
//样式表
document.write('<style>');
document.write('.axx{padding:1px 6px;margin-left:3px;border-left:#cccccc 1px solid;font-size:12px;}');
document.write('a.axx:link,a.axx:visited{text-decoration:none;color:#666;');
document.write('line-height:12px;font:12px sans-serif;background-color:#eee;border:1px solid #666}');
document.write('.bxx{padding:1px 6px;margin-left:3px;border-left:#cccccc 1px solid;}');
document.write('a.bxx:link,a.bxx:visited{text-decoration:none;color:#111;');
document.write('line-height:12px;font:12px sans-serif;background-color:#fff;border:1px solid #111}');
document.write('</style>');
//内容部分
document.write('<div style="width:'+widthss+'px;height:'+heights+'px;');
document.write('overflow:hidden;text-overflow:clip;float:left;">');
document.write('<div><a id="url" target="_blank"><img id="pic" ');
document.write('style="border:0;');
document.write('FILTER: progid:DXImageTransform.Microsoft.RevealTrans (duration=2,transition=23)"');
document.write(' width='+widths+' height='+heights+' /></a></div>');
document.write('<div style="filter:alpha(style=1,opacity=10,finishOpacity=90);');
document.write('width:100%-2px;text-align:right;');
document.write('top:-19px;position:relative;margin:-5px 9px 0 1px;height:22px;line-height:22px;');
document.write('z-index:4000;"><div style="height:22px;line-height:22px;padding:2px 0 0 0;">');
for(var i=1;i<counts+1;i++)
{
document.write('<a href="javascript:changeimg('+i+');" id="xxjdjj'+i+'"');
document.write(' class="axx" target="_self">'+i+'</a>');
}
document.write('</div></div></div>');
change_img();
</script>
</div>
<div class="hSpace10"></div>
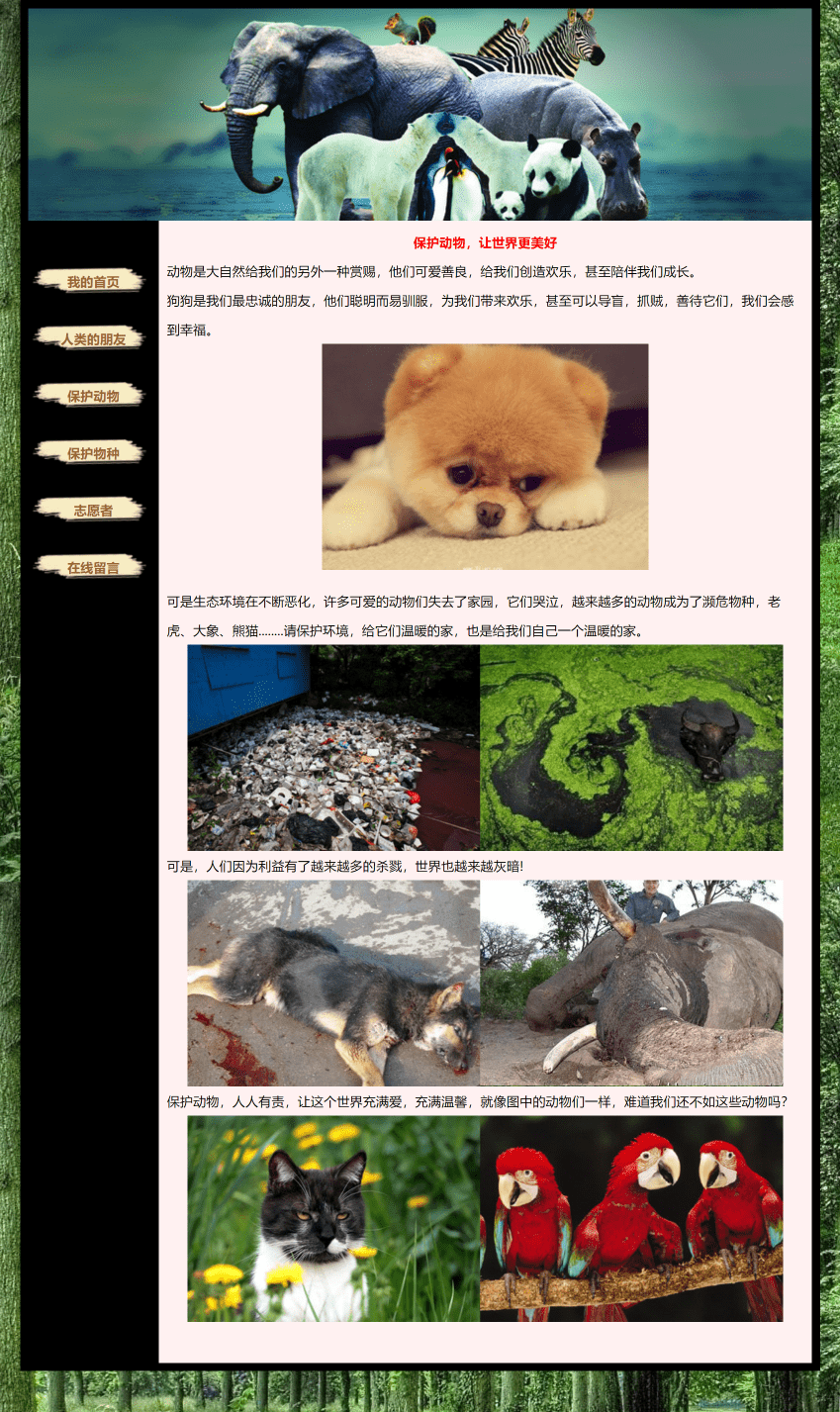
<h5>保护动物,让世界更美好</h5>
<div class="zhiciA"> <p style="font-size:16px; line-height:50px; ">动物是大自然给我们的另外一种赏赐,他们可爱善良,给我们创造欢乐,甚至陪伴我们成长。</p>
</div>
<h5>人类的好朋友</h5>
<div class="zhici">
<marquee>
<img src="Images/tupian1.jpg" />
<img src="Images/tupian2.jpg" />
<img src="Images/tupian3.jpg" />
<img src="Images/tupian4.jpg" />
<img src="Images/tupian5.jpg" />
<div class="clearit"></div>
</marquee>
</div>
</div>
<div class="l_page">
<ul style="margin-top:50px;"><li class="one"><a href="index.html" >我的首页</a></li>
<li><a href="pengyou.html" >人类的朋友</a></li>
<li><a href="dongwu.html" >保护动物</a></li>
<li><a href="wuzhong.html" >保护物种</a></li>
<li><a href="zhiyuanzhe.html" >志愿者</a></li>
<li><a href="liuyan.html" >在线留言</a></li>
</ul>
</div>
<div class="clearit"></div>
</div>
<div class="foot">
</div>
</center>
<bgsound src="music/music.mp3" volume="0" balance="0" loop="21">
<embed src="music/yin.mp3" width="0" height="0"></body>
</html>
💒CSS样式代码
/* CSS Document */
*{margin:0;padding:0;border:0; font-family:"微软雅黑"}
body { font-family: "微软雅黑";font-size: 12px;color:#000000;line-height: 20px;text-align:left; background:url(../Images/bj.jpg) repeat fixed!important}
td,th {font-family: "微软雅黑";font-size: 12px;color: #000000;}
a {color: #000000;}
A:link {TEXT-DECORATION: none;}
A:visited {TEXT-DECORATION: none;}
A:hover {TEXT-DECORATION: underline;color: #ffffff;}
ul,li{list-style-type:none;}
.clearit{clear:both;}
.hSpace1 {height:1px;line-height:1px;overflow:hidden; clear:both;}
.hSpace5 {height:5px;line-height:5px;overflow:hidden; clear:both;}
.hSpace10 {height:10px;line-height:10px;overflow:hidden; clear:both;}
.hSpace5F {height:5px;line-height:5px; background:#FFFFFF;overflow:hidden; clear:both;}
.p5 {padding:5px;}
.borderU {border-right: 1px solid #75819e;border-left: 1px solid #75819e;border-bottom: 1px solid #75819e;}
.borderU_p5 {border-right: 1px solid #75819e;border-left: 1px solid #75819e;border-bottom: 1px solid #75819e;padding:5px;}
.borderH {border-right: 1px solid #75819e;border-left: 1px solid #75819e;}
.borderH_p5 {border-right: 1px solid #75819e;border-left: 1px solid #75819e;padding:5px;}
.foot{padding-top:50px;}
.foot p{text-align:center; line-height:30px;}
body{background:url(../Images/beij.jpg); background:#3daa3d;}
#page{width:960px; margin:0 auto; background:#000000; padding:10px}
.head{width:960px; height:260px; margin:0 auto; }
.l_page{width:160px; float:right;}
.l_page ul{width:160px; float:right; padding-top:0px;}
.l_page ul li{width:160px; height:50px; display:block; line-height:50px; font-size:16px; color:#996633; font-weight:bold; background:url(../Images/nav_bg.gif) no-repeat; margin-top:20px;}
.l_page ul .one{margin-top:0px;}
.l_page ul li a{color:#996633;}
.l_page ul li a:hover{color:#996633;}
.r_page{width:780px; float:right; background:#fff1f1; padding:10px 10px 50px;}
.r_page h5{font-size:18px; font-weight:bold; text-align:center; color:#ffffff; line-height:30px;width:780px; height:30px; background:#000000; margin-top:10px;}
.lunhuan{width:780px; margin:0 auto;}
.zhici p{text-align:left; text-indent:2em;}
.zhici{width:758px; height:190px; padding:10px;border:1px solid #000000;}
.zhici img{width:210px; height:180px;padding:3px; border:1px solid #666666;}
.zhiciA{width:758px;border:1px solid #000000; padding:10px;}
.zhiciA p{text-align:left; text-indent:2em;}
.tupian img{display:block; width:200px; height:200px; float:left; margin-left:40px; display:inline;}
.photo{width:780px; margin:0 auto;}
.photo img{display:block; width:190px;padding:3px; border:1px solid #666666; float:left; }
.photo li{ width:200px; float:left; display:block;margin-left:20px; display:inline;}
.jianjie{width:780px; margin:0 auto; text-align:left;}
.jianjie strong{width:780px; height:24px; line-height:24px; background:#999999; margin:10px 0; display:block;}
.lianxi ul{text-align:left; width:490px; margin:0 auto; line-height:30px;}
.mingyan ul{text-align:left; width:490px; margin:0 auto; line-height:30px;}
.mingyan ul li a:hover{color:#FF0000;}
.jiaxiang{width:780px; margin:0 auto;}
.jiaxiang h4{font-size:16px; font-weight:bold; line-height:34px; text-align:center; color:#FF00FF;}
.jiaxiang p{width:780px; text-align:left;}
.jiaxiang p img{float:left; width:400px;}
.jiaxiang h5{font-size:14px; font-weight:bold; line-height:24px; text-align:center; }
.zuguo{width:780px; margin:0 auto;}
.jianjie table h1 a{ font-size:14px; color:red;}
.jianjie table td a:hover{ color:green;}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁源码获取
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬











