前言
最近自己负责了一个项目,就用了element-ui,用了快一个月了,都没注意到所有组件的文案、提示词都是英文。
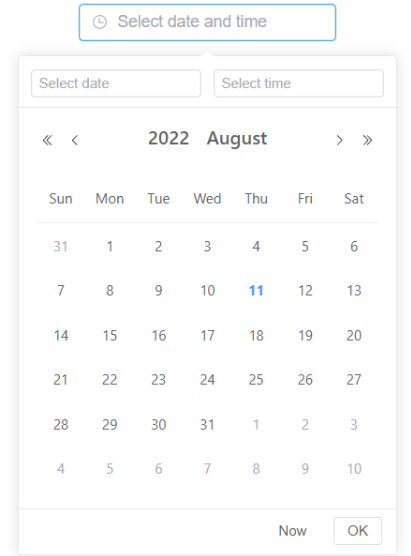
直到还原UI的时候,发现时间日期选择器的按钮文案不对。

发现问题
刚开始的时候,我去查阅了这个控件的属性、方法。
发现并没有自己想象的那样,可以用属性替换掉按钮的文案,或者通过slot把按钮替换掉。
甚至,最后去百度了一圈也没有发现有类似的解决方案。
当时感觉甚是不爽,甚至想换组件了,后来我偶然发现,不光是按钮文案不对:

其他的文案也不对。
我顿时就发现了,这个事情可能并没有那么复杂。
根本原因就是所有组件的文案、提示词都是英文的,只不过之前的好改,全被我改了。
最后,查阅了半天发现是没做国际化配置。
国际化配置
element-ui 组件默认使用的英语,中文得自己全局配置一下。
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
app.use(ElementPlus, {
locale: zhCn,
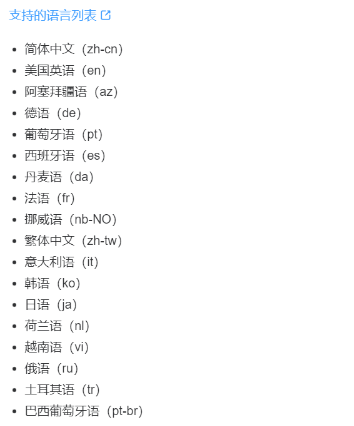
})其实,element-ui 组件不光支持中英文,还支持很多其他国家地区的语言:

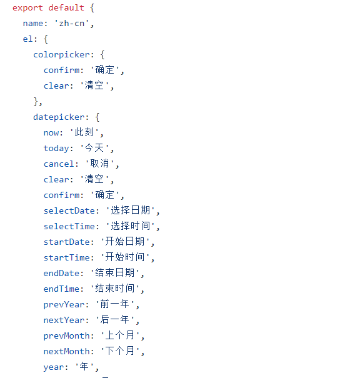
甚至你还可以添加一种语言,只要添加一个语言配置文件即可。
配置文件格式参考下图:

结语
本文到此结束
如果大家还有什么其他想法,欢迎在评论区交流!










