📂文章目录
- 二、📚网站介绍
- 三、🔗网站效果
- ▶️1.视频演示
- 🧩 2.图片演示
- 四、💒 网站代码
- 🧱HTML结构代码
- 🏠CSS样式代码
- 五、🎁更多源码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
D42JP- 湛江-7页HTML+CSS
🧩 2.图片演示







四、💒 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>湛江</title>
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<div class="head2"><a href="index.html">网站首页</a> <a href="lishi.html">市名由来</a> <a href="lvyou.html">旅游景点</a> <a href="meishi.html">餐饮美食</a> <a href="dili.html">地理环境</a> <a href="shipin.html">视频介绍</a> <a href="liuyan.html">留言</a>
<div class="clear"></div>
</div>
<div class="ad"><img src="img/ban3.jpg" alt="" width="100%"></div>
<div class="bar">
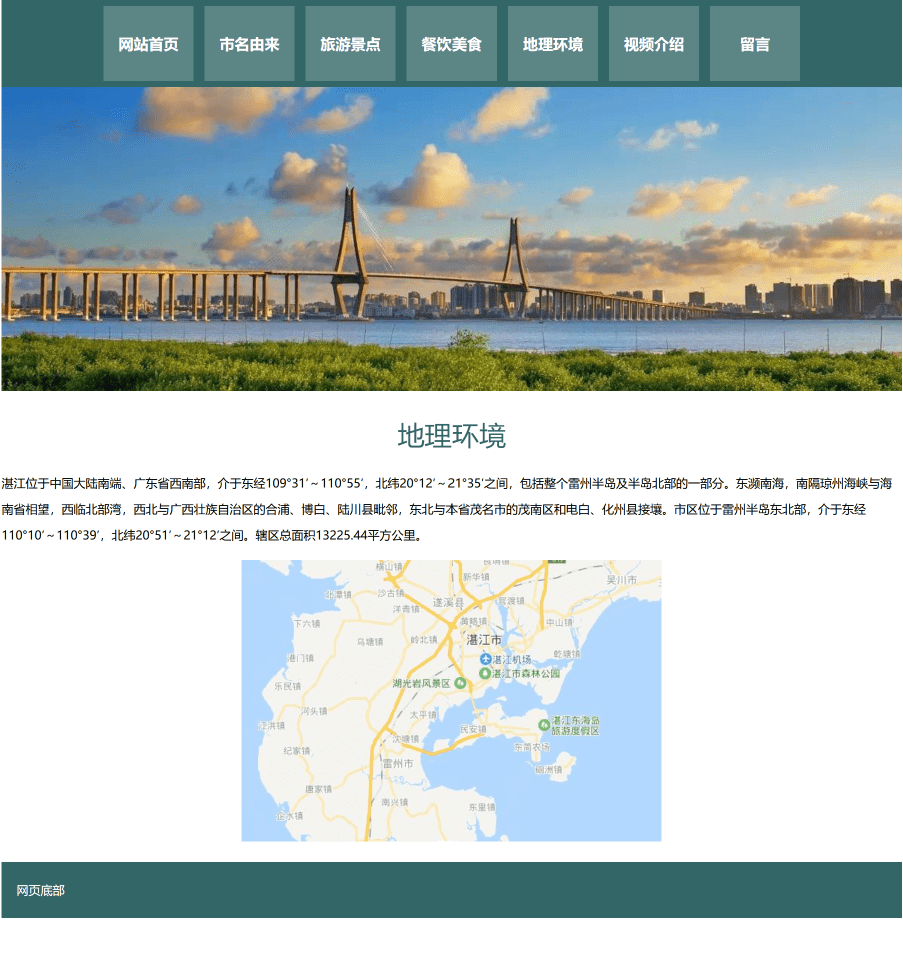
<h2>地理环境</h2>
</div>
<div class="info"> 湛江位于中国大陆南端、广东省西南部,介于东经109°31′~110°55′,北纬20°12′~21°35′之间,包括整个雷州半岛及半岛北部的一部分。东濒南海,南隔琼州海峡与海南省相望,西临北部湾,西北与广西壮族自治区的合浦、博白、陆川县毗邻,东北与本省茂名市的茂南区和电白、化州县接壤。市区位于雷州半岛东北部,介于东经110°10′~110°39′,北纬20°51′~21°12′之间。辖区总面积13225.44平方公里。
<p align="center"><img src="img/b.jpg" alt=""></p>
</div>
<div class="foot">网页底部</div>
</body>
</html>
🏠CSS样式代码
ul,li {
list-style:none;
padding:0
}
body {
width:1200px;
margin:0 auto;
position:relative;
min-height:100%;
line-height:35px;
}
.img a {
margin:8px 3px;
display:inline-block;
border:#fff solid 1px;
border-radius:100px;
width:100px;
height:100px;
line-height:100px;
text-align:center;
text-decoration:none;
color:#fff;
font-size:20px
}
.img {
position:relative;
margin:0 auto;
text-align:center;
color:#fff
}
.img h1 {
font-size:48px
}
.name {
color:#fff
}
.home {
position:absolute;
top:50%;
margin-top:-170px;
height:330px;
width:550px;
background:rgba(26,94,84,0.6);
padding:20px;
margin-left:-275px;
left:50%;
z-index:5
}
.head2 {
background:#336666;
text-align:center
}
.head2 a {
margin:8px 5px;
display:inline-block;
width:120px;
height:100px;
line-height:100px;
text-align:center;
text-decoration:none;
color:#fff;
background:rgba(255,255,255,0.2);
font-weight:bold;
font-size:20px
}
.tc {
text-align:center;
background:#000
}
.msg {
width:500px;
margin:0 auto;
padding:20px
}
.ip {
width:400px
}
.bar {
text-align:center;
font-size:24px
}
.bar h2{ font-weight:normal; color:#336666}
img {
max-width:100%
}
.imgs li img {
width:100%;
height:220px
}
.imgs li {
width:290px;
float:left;
margin:5px;
text-align:center
}
.foot {
background:#336666;
padding:20px;
clear:both;
color:#fff
}
五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!









