
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心。

写CSS写的真烦!!!
就在昨天,我接到了一个页面需求,大致来说,是一个APP的首页页面,很久没写过CSS的我,心头一喜~嘿嘿,又可以在项目中,肆意发挥我的CSS天赋啦!
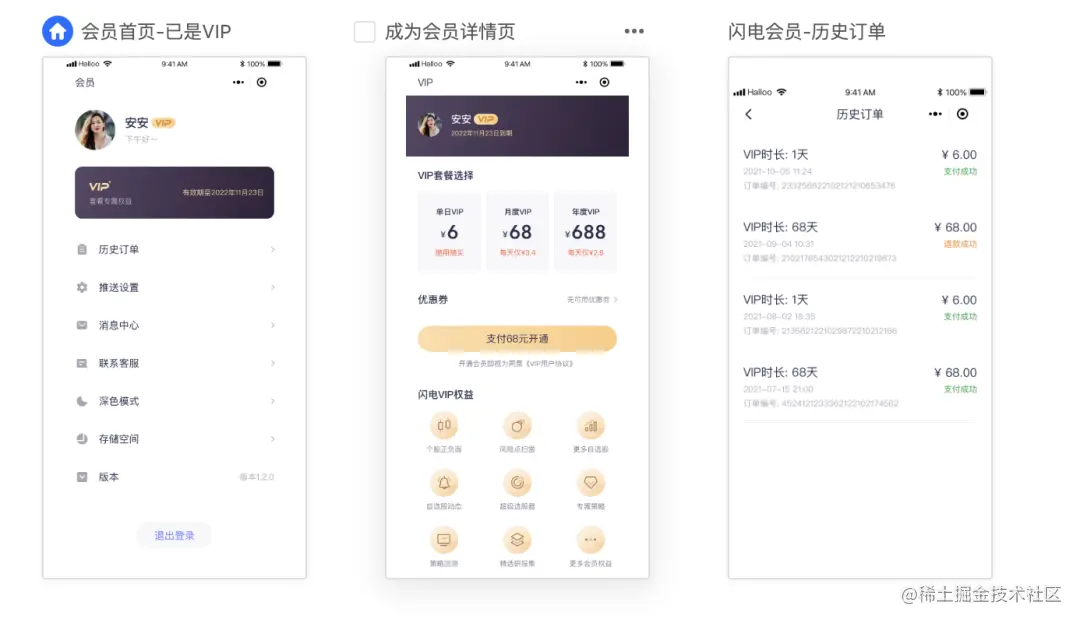
大概的页面是这么几个(只是大概哈,公司的设计稿不能外泄)

一开始我写的是炉火纯青,写的是真的顺,但是越写越觉得我的CSS不够用了。。。什么position、flex、background写的我头皮发麻。
最最最难受的是,那些颜色、高度、长度,我还得一个一个去复制进项目,真的是写得我越来越烦躁了。。
我有一个想法
其实写了这么些年的CSS,我有一个想法,我们的团队能不能写一个工具呢?这个工具主要是提高我们团队的还原设计稿效率、准确率,我想了一下,这个工具要支持以下几个重要的功能:
- 1、支持设计稿的导入,或者可以直接制作设计稿
- 2、支持设计稿导出成现成的页面代码,最好能做到100%还原
- 3、最好能支持多平台导出代码,比如微信小程序、Uniapp、Vue、React等等
为什么我会有这些想法呢?我来一一解释下:
- **为什么支持设计稿导出或者设计?**因为这样我们团队的设计师才能无缝从其他工具切换到这个工具进来
- **为什么要支持导出成代码?**因为这才是此工具的最大意义,能大大降低前端的写页面的时间,把更多精力放在逻辑层,从而提高整个开发效率
- **为什么最好能100%还原?**这个不用说,准确还原设计稿是每个前端需要做到的事情
- **为什么要支持多平台导出代码?**因为有可能一个产品需要做多个平台,导出多个平台代码,可以真正做到一套样式,多平台使用!
团队开会 震惊到我!!!😱
就在今天,我们团队召开了一个技术讨论会,主题是**《如何提高工作效率》**
我在想,这不就是我想过的事情吗?所以我马上在会上向老大反馈了我的想法———我们需要一个提高还原设计稿效率的工具,这时其他的前端开发以及UI设计师也都异口同声地赞同这个想法。
正当我们在想老大会如何安排人员去开发这个工具时,老大突然说:开发的话需要太多时间成本啦,市面上有一款叫CODE.FUN的工具,能将设计稿准确生成前端代码,我们可以马上用这款工具
我们反问老大:马上?不需要学习一段时间吗?
老大说:对!马上!几乎零学习成本!大家可以回去看看

CODE.FUN
晚上,我回去看了CODE.FUN,并体验了一把,说实话,是真的——爽啊!!!
CODE.FUN的口号是:
- UI 设计稿智能生成前端源代码
- 8 小时工作量,10 分钟完成

冲着它这口号,我立马体验了一把!!!使用起来真的是太方便了!大家跟着我走,真的,整个过程只需要十分钟!十分钟!
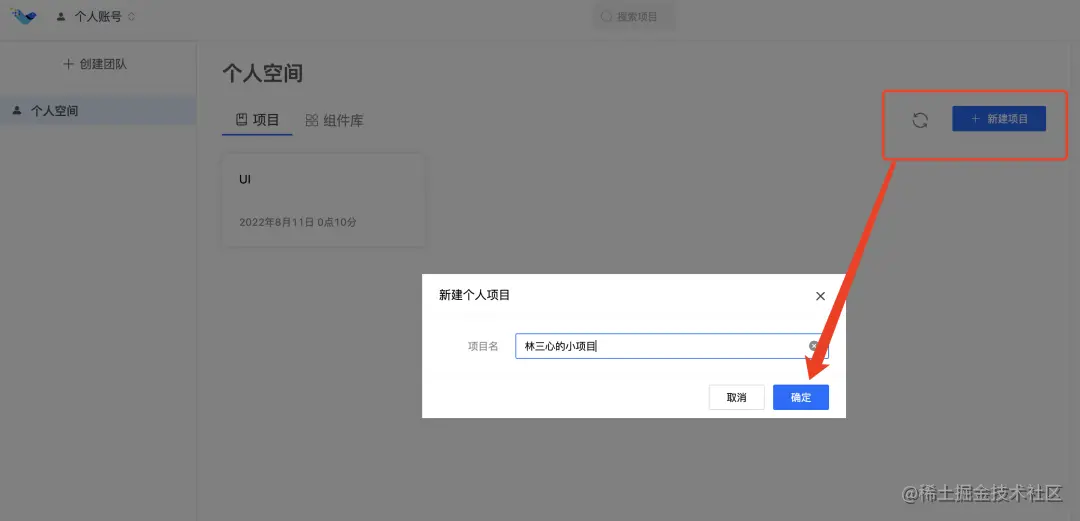
第一步:新建项目
点击右上角的新建项目,并新建一个项目

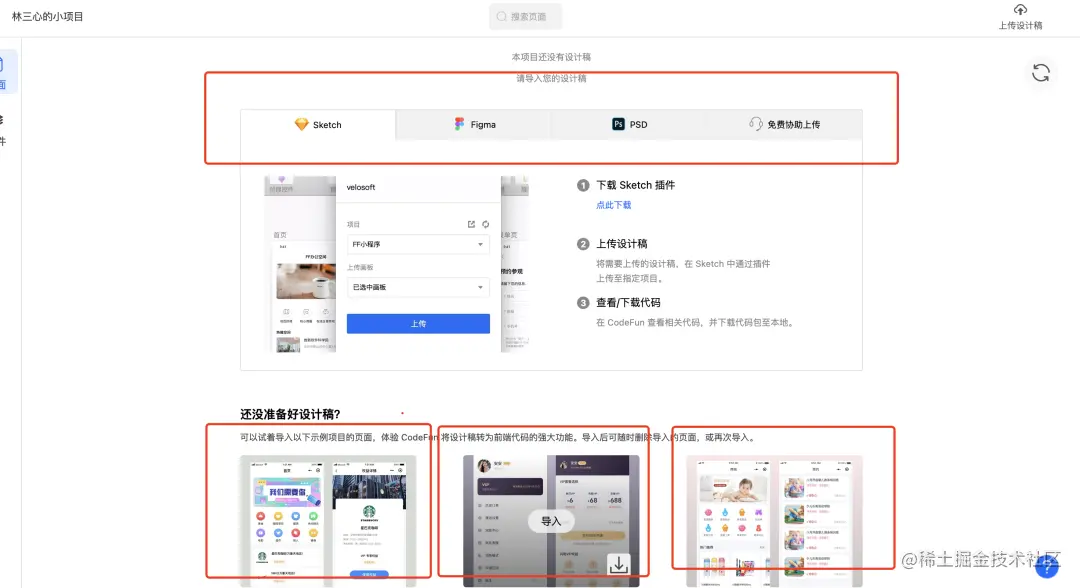
第二步:导入一个设计稿
CODE.FUN支持多个平台的设计稿导入,有Sketch、Figma、PS,如果你已经拥有这三个平台的设计稿,可以按照教程去进行导入。如果你暂时还没有设计稿,则可以先使用CODE.FUN提供的示例设计稿。
我这里就先使用示例设计稿,体验一下!!!

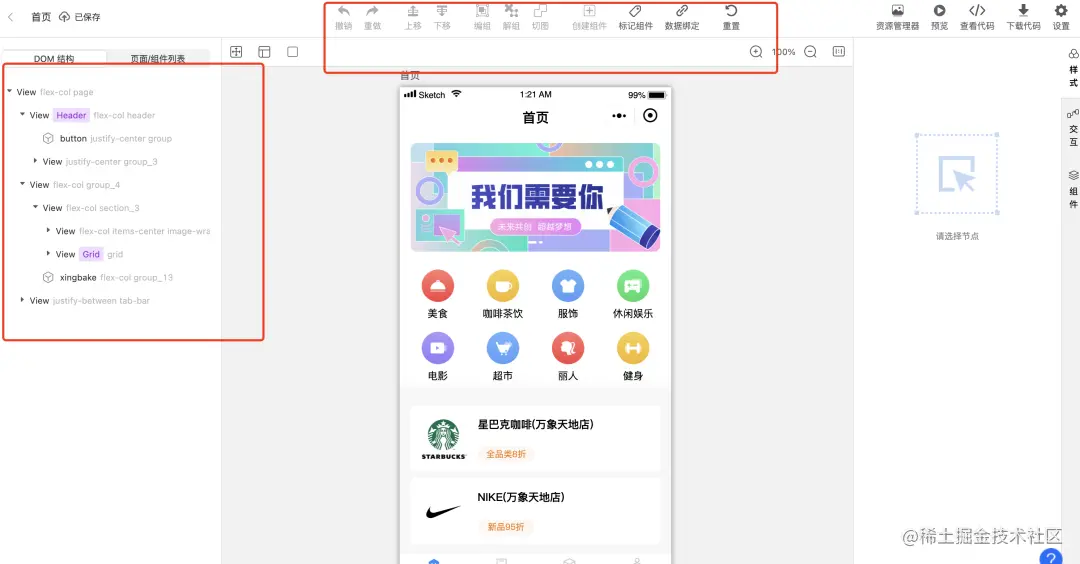
第三步:设计稿页面
进入到设计稿页面,可以看到左边有清晰明了的DOM结构,不得不说,这对前端来说,真的是太友好啦!
然后是上方,是工具栏,工具很多,有撤销、重做、上移、下移这些基本操作,也有像编组、解组、切图、创建组件这类高端操作,真的是太实用了!
- 编组:为单个或多个元素创建父容器
- 解组:与编组相反,你可以理解为将容器提升一个层级
- 切图:可以将某个图片保存到本地
- 创建组件:非常有用!可以将某个容器定义为一个组件,大大提高复用性

第四步:在线预览
当你编辑完你的设计稿时,你可以点击右上角的预览按钮,可以实现在线预览,超级方便!!!在线预览是一个超级有用的功能,这能让你提前确保这个设计稿在设备上能达到你想要的设计效果。

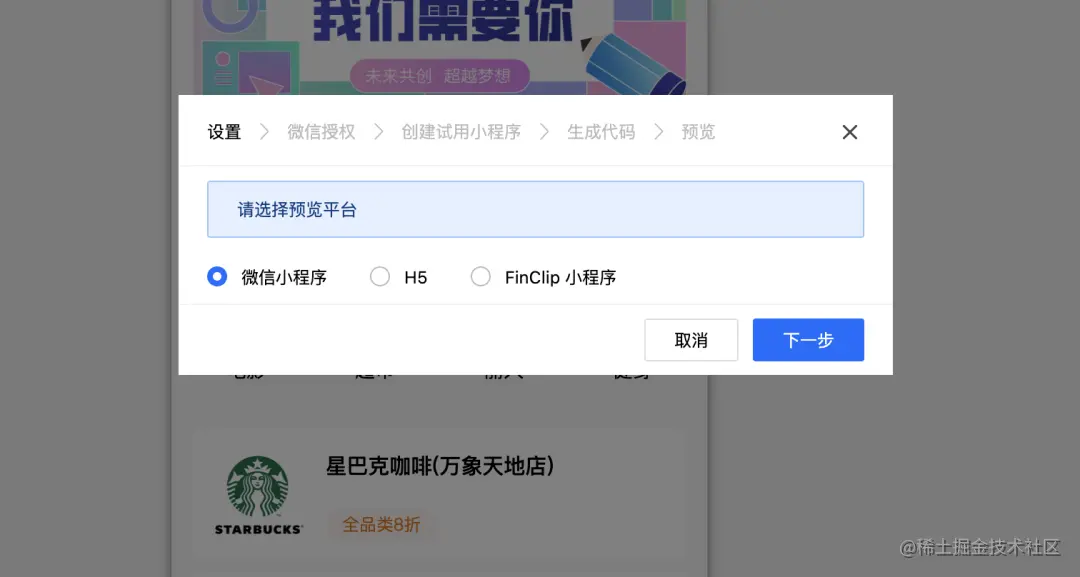
选择平台,我这里选择微信小程序


使用手机进行扫码,就能预览设计稿的效果啦!!!!

第五步:设计稿代码多平台导出!
这是我最喜欢的功能了!
CODE.FUN,支持设计稿多平台代码导出
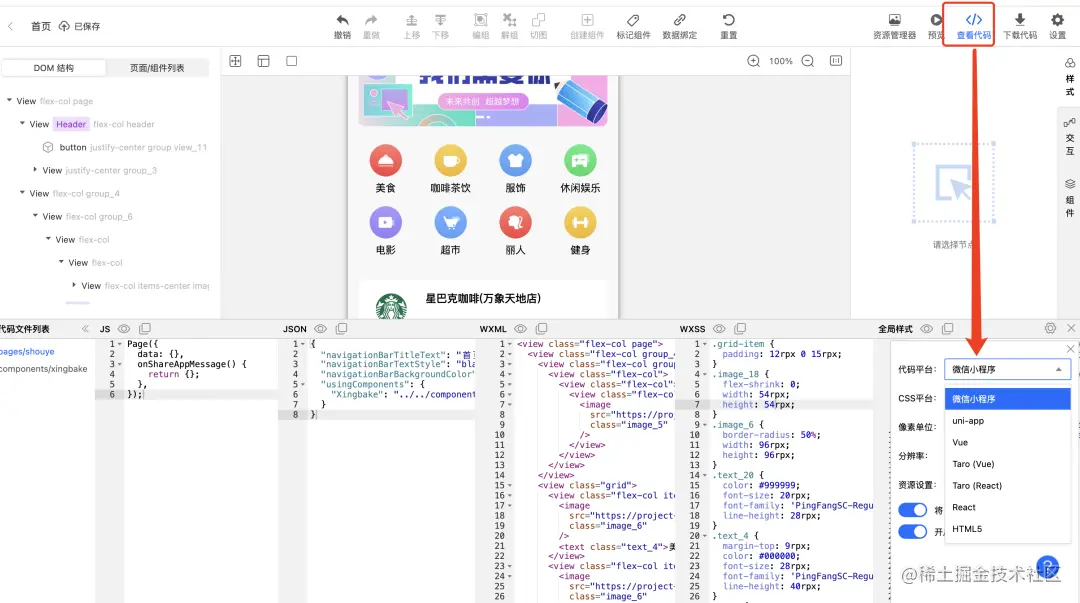
当然,如果在导出代码前,你想要提前先看看代码,想确保生成的代码是你自己想要的话,可以点击右上角的查看代码,即可提前看即将生成的代码~
可以选择多平台的代码查看哦~~~

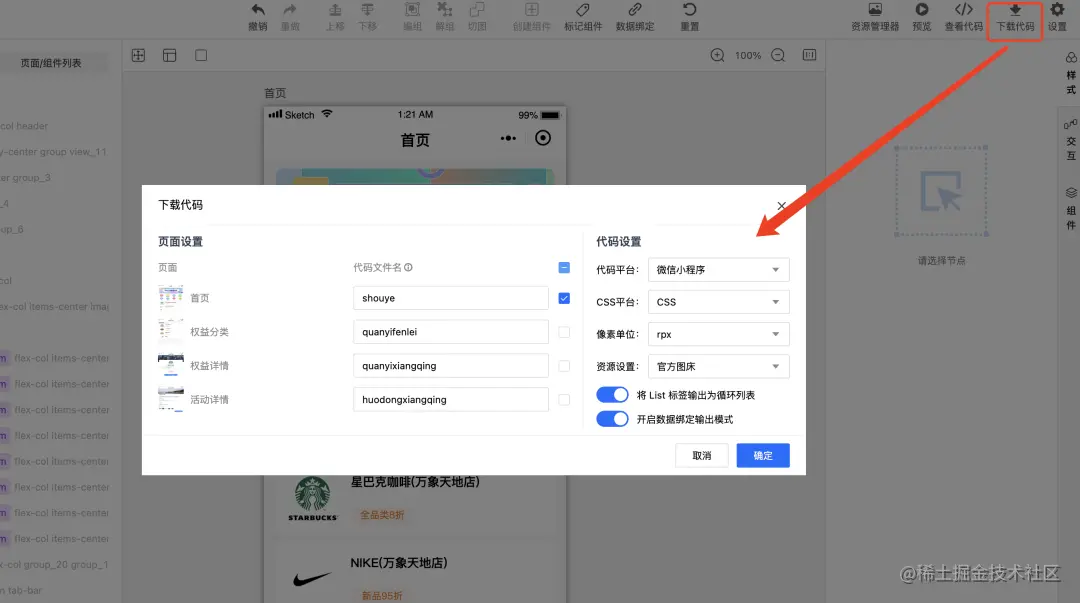
如果你确保代码无误的话,你可以点击右上角的下载按钮,然后可以进行生成代码设置,比如文件名、平台设置、CSS类型、长度单位等等。

然后会下载成一个项目,我这里生成了一个微信小程序项目,我们来看看效果吧!!!

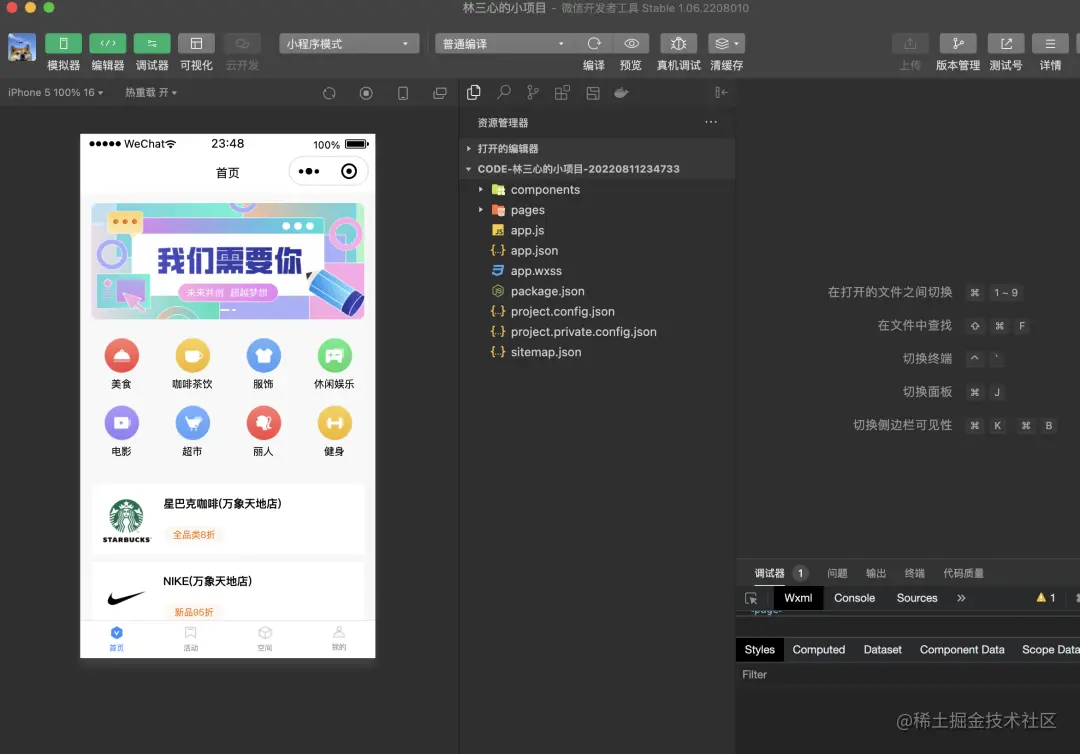
解压后,使用微信开发者工具,直接打开,就是一个完整的页面项目啦!牛逼!!!

真的太牛了,这个页面让我写我也得写几个小时,但是有了CODE.FUN真的只需要十分钟,十分钟!!!
大家如果想了解更多有关CODE.FUN的话可以访问:ide.code.fun/u/WaP2nHOp
很高兴认识你
我是林三心,一个菜鸟前端程序员,喜欢结交更多的朋友,喜欢吃吃喝喝,喜欢Rap。谢谢你阅读这篇文章,有空一起吃饭~咱们可以交朋友,一起摸鱼哈哈,摸鱼群,点这个,有5000多名前端小伙伴在等着一起学习哦 -->
总结给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库










