作者:海拥
先决条件 - Django 项目 MVT 结构
假设您已经阅读了上一篇文章。本文重点介绍使用 MVT 架构创建一个基本项目来渲染模板。我们将使用 MVT(模型、视图、模板)将数据呈现到本地服务器。
创建一个基本项目:
- 要在您的 PC 上启动 Django 项目,请打开终端并输入以下命令
django-admin startproject 项目名称- 将创建一个名为projectName的新文件夹。使用终端输入命令进入项目
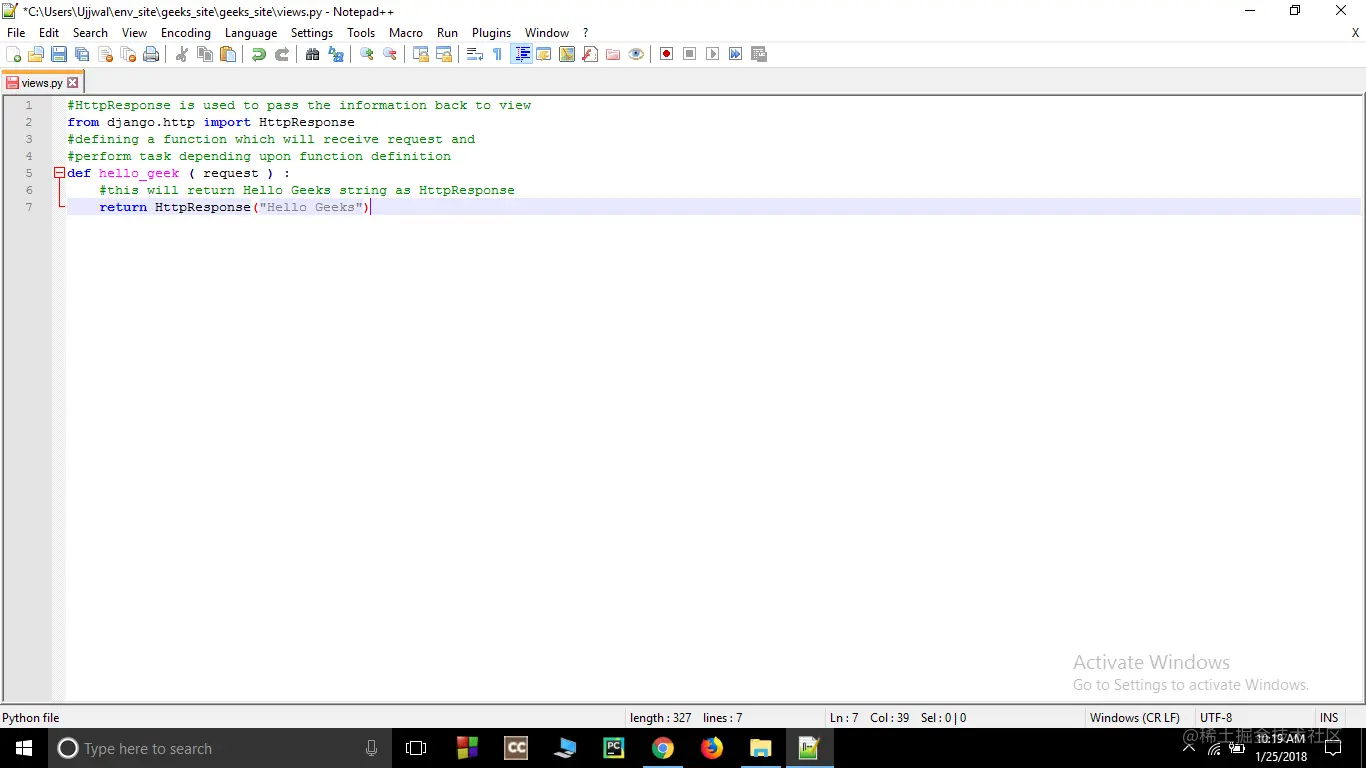
cd 项目名称- 在存放settings.py、urls.py等文件的项目文件夹内 新建一个文件views.py ,并在其中保存以下代码——
# HttpResponse 用于将信息传递回视图
from django.http import HttpResponse
# 定义一个函数,它将根据函数定义接收请求并执行任务
def hello_geek (request) :
# 这将返回 Hello Geeks 字符串作为 HttpResponse
return HttpResponse("Hello Geeks")
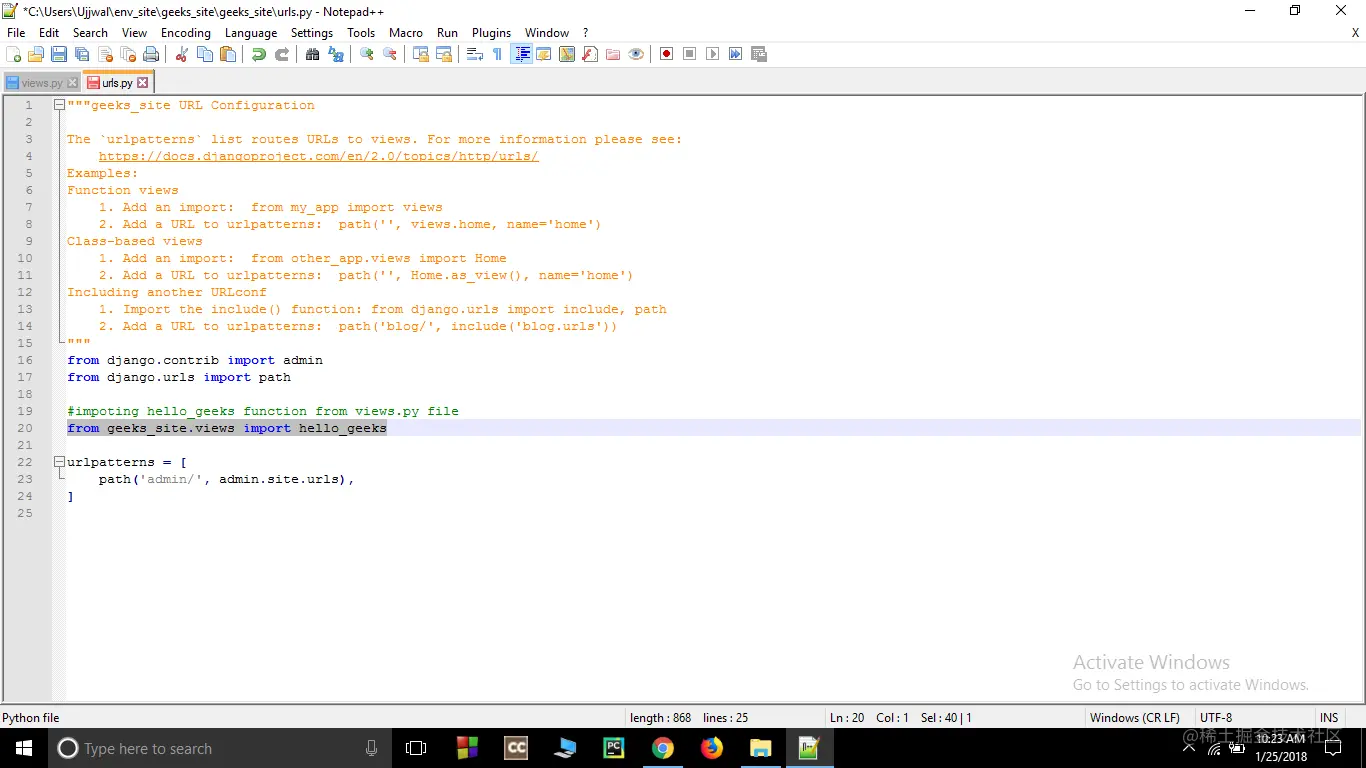
- 在项目文件夹 (projectName) 中 打开urls.py并添加您的条目 -从 views.py 文件中 导入hello_geek函数。
from projectName.views import hello_geeks
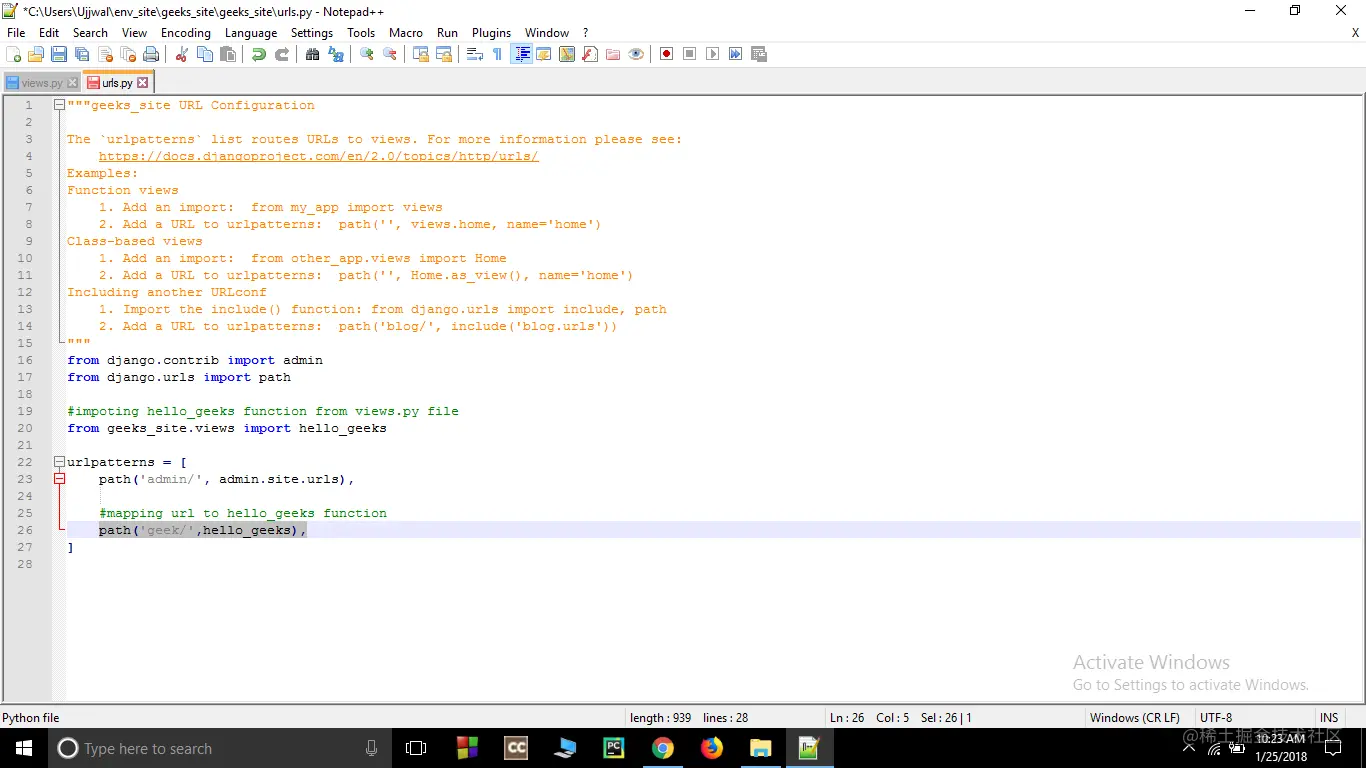
- 在 url 模式内的 url 字段中添加一个条目-
path('geek/', hello_geek),
- 现在要运行服务器,请按照以下步骤操作 - 打开命令提示符并通过此命令将目录更改为 env_site -
$ cd env_site- 转到 env_site 内的脚本目录并激活虚拟环境-
$ cd Script$activate- 回到env_site目录,进入项目目录——
$ cd ..$ cd geeks_site- 启动服务器-通过在cmd中键入以下命令启动服务器 -
$ python manage.py runserver- 检查-打开浏览器并输入此网址 -
http://127.0.0.1:8000/geek/