一、案例描述
1、 考核知识点 创建vue实例和对v-model内置指令的使用
2、 练习目标 创建vue实例。 掌握v-model内置指令的使用。
3、 需求分析 用户输入的两个数据,得到其大小返回比较结果。
4、 案例分析
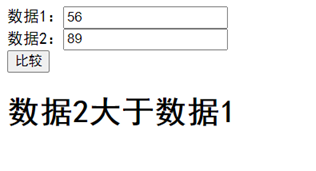
1) 效果如图所示。
 用Vue 做一个简单的比较两个数字的大小的页面_vue.js](https://file.cfanz.cn/uploads/png/2022/07/04/1/169Pb8HIV4.png)
具体实现
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>比较大小</title>
<style>
.compare{
margin: 0 auto;
width: 500px;
}
ul{
padding: 0;
}
ul li {
list-style: none;
margin-top: 0px;
}
.result{
font-size: 30px;
}
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!-- 定义页面结构 -->
<div class="compare">
<ul>
<li>数据1:<input type="text" v-model="num1"></li>
<li>数据2:<input type="text" v-model="num2"></li>
<li><input type="button" value="比较" @click='compare()'></li>
</ul>
<div class="result">{{result}}</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
// 定义初始数据
data: {
num1: '',
num2: '',
result: ''
},
// 定义事件处理函数compare
methods: {
compare() {
if (!this.num1 || !this.num2) {
this.result = '输入的数不能为空'
} else {
this.result = parseInt(this.num1) == parseInt(this.num2) ? '两个数相等' : parseInt(this.num1) > parseInt(this.num2) ? '数据1大于数据2' : '数据2大于数据1'
}
}
}
})
</script>
</body>
</html>
点个赞!










