一、图形化自定义门户
- 优点:实现快速、简单,不需做代码开发。
- 缺点:仅可做管理界面中允许自定义的字体、颜色、图片。

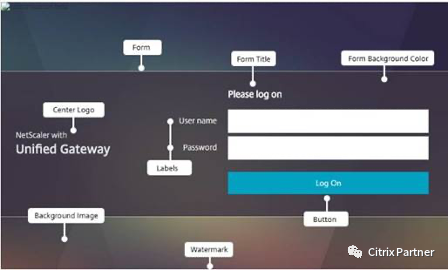
(图:可自定义的部分)
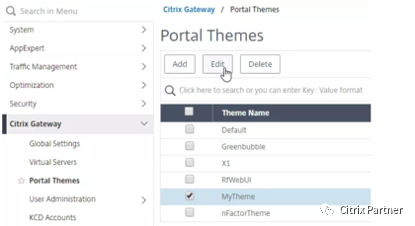
打开Citrix Gateway管理页面,在 Configuration选项卡中,从左侧的树形导航菜单中找到 NetScaler Gateway然后单击 Portal Themes,可以创建新主题或者选择列表中已有的主题进行编辑。
操作详情参见Citrix官网Citrix Gateway产品文档描述,https://docs.citrix.com/zh-cn/citrix-gateway/13/vpn-user-config/custom-portal.html
1.1 操作示例
- 在NetScaler管理平台中配置

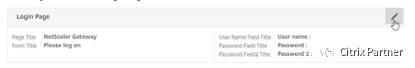
2.添加或修改Login Page

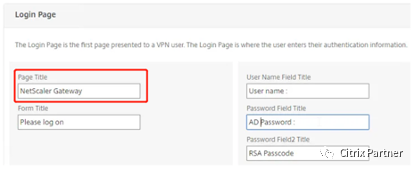
3、修改Page Title 并保存

二、手动创建自定义门户
- 优点:自由修改、添加登录页面呈现的元素。
- 缺点:受限于Gateway本身设计的前端模式,需先读懂已有的前端结构,需要在已有的前端结构中进行代码开发。
- SSH登录到AD
- 进入shell
- 在/netscaler/ns_gui/vpn目录下修改对应的文件
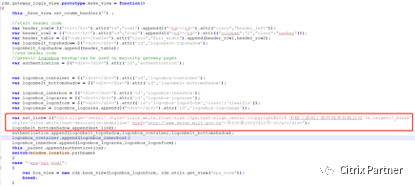
例如修改/netscaler/ns_gui/vpn/js/gateway_login_view.js中的内容

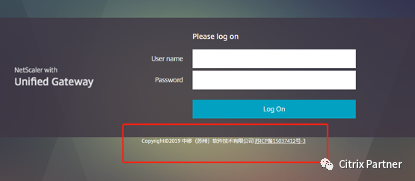
修改后的效果如下图:

2.1 常见的自定义示例
示例环境为Citrix Gateway集成CVAD(虚拟桌面&虚拟应用)产品,同时集成第三方身份验证基于SAML实现单点登录。
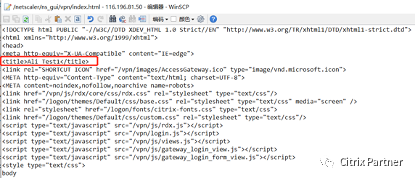
1.修改/netscaler/ns_gui/vpn/index.html

2.替换/netscaler/ns_gui/vpn/images/AccessGateway.ico图标
3.替换/netscaler/ns_gui/vpn/media/ns_gateway_logo_center.png图标
4.替换/netscaler/ns_gui/vpn/images/NetScaler-AAA-logo-white-header.png图标
5.修改/var/netscaler/logon/LogonPoint/tmindex.html

将title的属性class="_ctxstxt_NetscalerAAA"删除掉,把title标签中的内容修改为需要显示的内容。
- 替换/var/netscaler/logon/LogonPoint/receiver/images/common/icon_vpn.ico
上述所做的修改,为了防止ADC重启后丢失修改,将修改的文件拷贝到/var/vpn/vpn目录下,目录结构要与/netscaler/ns_gui/vpn目录内的对应上。










