1,安装插件KoroFileHeader

2,配置头部注释和函数注释

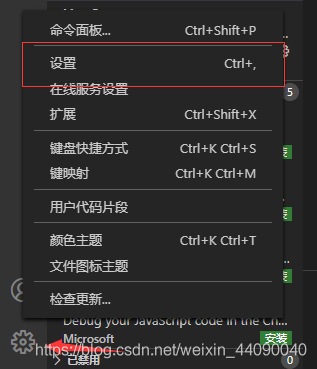
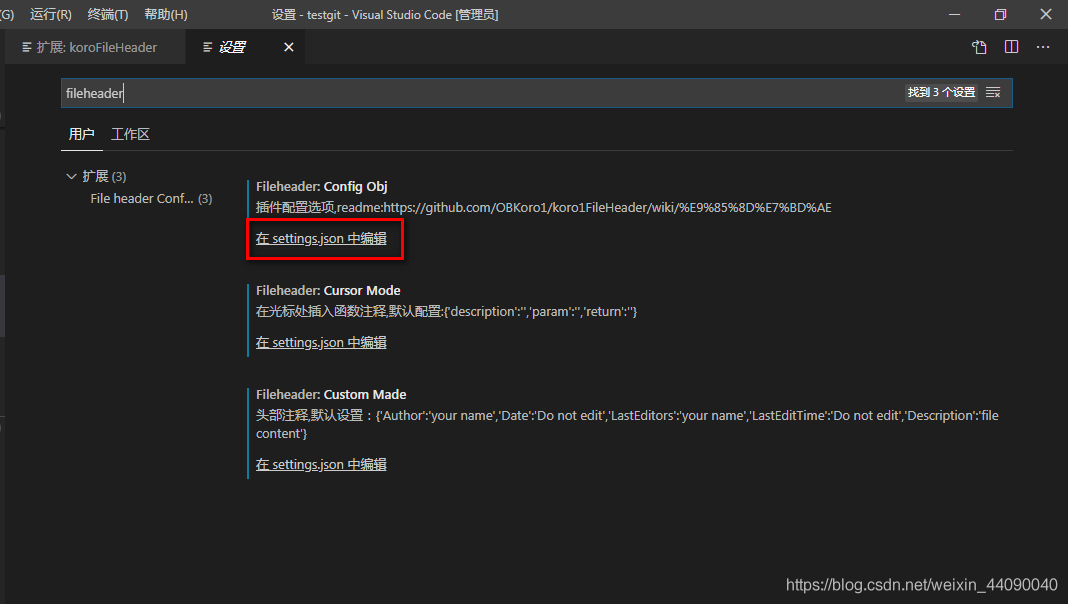
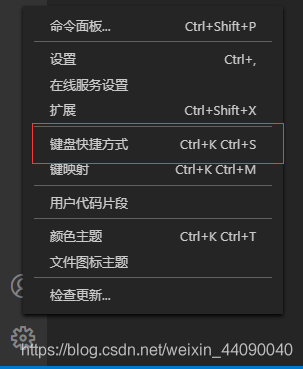
在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”,


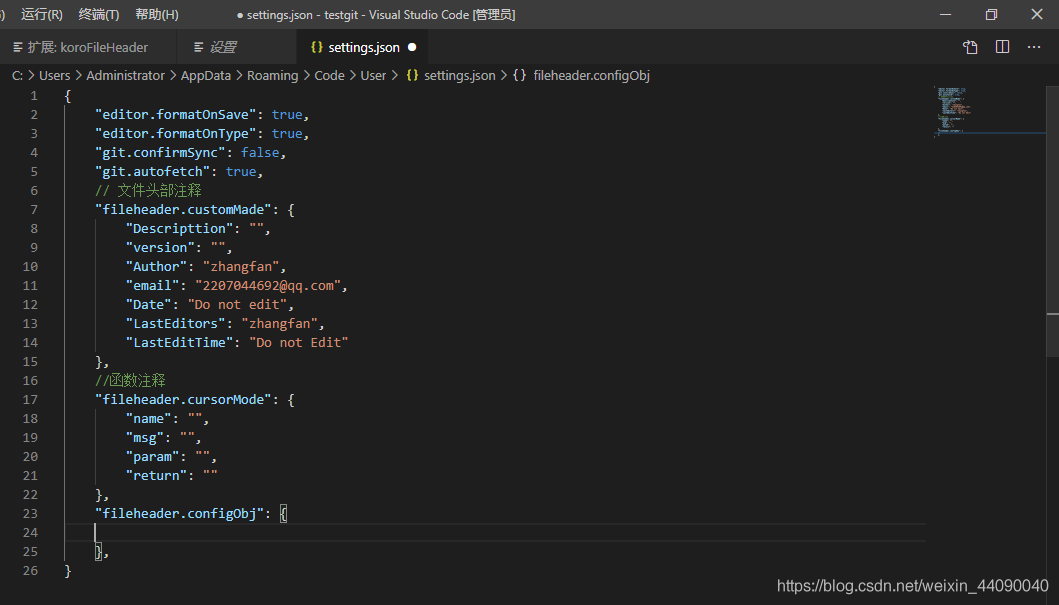
{
"editor.formatOnSave": true,
"editor.formatOnType": true,
"git.confirmSync": false,
"git.autofetch": true,
// 文件头部注释
"fileheader.customMade": {
"Descripttion": "",
"version": "",
"Author": "zhangfan",
"email": "2207044692@qq.com",
"Date": "Do not edit",
"LastEditors": "zhangfan",
"LastEditTime": "Do not Edit"
},
//函数注释
"fileheader.cursorMode": {
"name": "",
"msg": "",
"param": "",
"return": ""
},
"fileheader.configObj": {
},
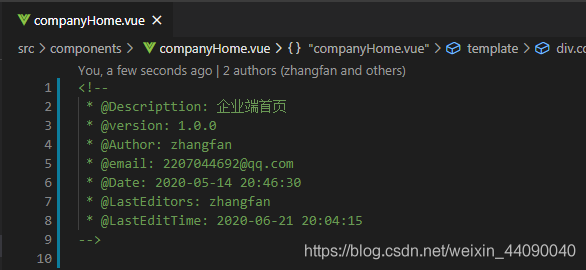
}3,效果
(ctrl + alt + i 生成头部注释)

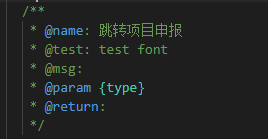
(ctrl + alt + t 函数注释)但是在给函数加注释的时候按ctrl + alt + t 发现不生效4,解决ctrl + alt + t 给函数加注释不生效的问题
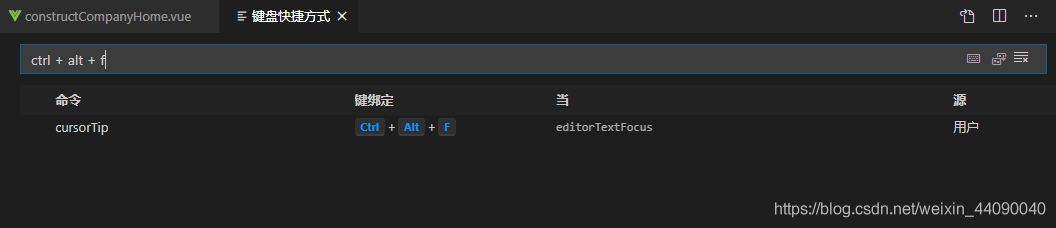
不生效原因:ctrl + alt + t 不能作为vscode的快捷键,所以更改一下默认快捷键就可以解决这个问题。


我这里直接将函数注释快捷键改成了ctrl + alt + f

这样就完美了解决了函数注释快捷键不生效的问题。










