摘要:今天在做自己的博客项目时,遇到了在freemarker页面的div里面嵌入iframe,以用来显示阿里的druid监控管理页面,现在把解决过程记录下。
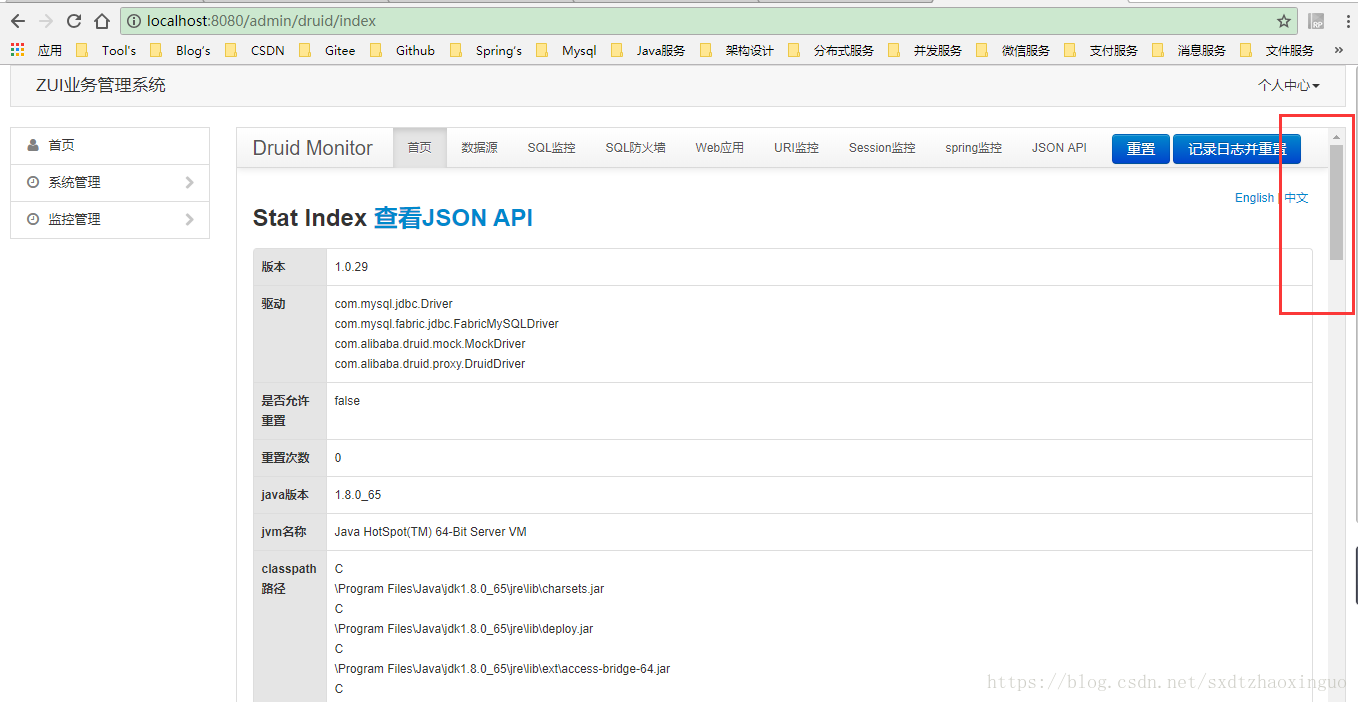
一:首先看下实际效果,如下图:

二:具体代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>监控管理</title>
<!-- 公共CSS,JS文件 -->
<#include "/admin/common/header.ftl"/>
</head>
<body>
<div class="container-fluid">
<!-- 顶部导航 -->
<#include "/admin/common/nav-admin.ftl"/>
<!-- 左右侧导航 -->
<div class="row">
<!-- 左侧导航 -->
<#include "/admin/common/left-nav-admin.ftl"/>
<!-- 右侧导航 -->
<div class="col-xs-12 col-sm-6 col-md-10">
<div class="panel">
<iframe align="center" style="padding: 0px; width: 100%; height: 800px;" src="http://localhost:8080/druid/index.html" frameborder="no"></iframe>
</div>
</div>
</div>
</div>
<!-- 底部导航 -->
<#include "/admin/common/footer.ftl"/>
</body>
</html>
其中重点是div嵌入iframe这里:
<div class="panel">
<iframe align="center" style="padding: 0px; width: 100%; height: 800px;" src="http://localhost:8080/druid/index.html" frameborder="no"></iframe>
</div>
这样就解决了div里面嵌入iframe,以前都是看别人的开源项目里有监控管理页面,今天实践了下,记录一下。
三:源代码下载地址:https://gitee.com/micai/micai-springboot/blob/master/micai-springboot-freemarker-2/src/main/resources/templates/admin/druid/druidList.ftl










