注:本文只作为技术交流
首先感谢听1的作者写出这么强大的音乐播放器!!
软件首页地址:点击打开链接
软件的github上上上地址:点击打开链接
软件唯一让我美中不足的就是不能下载,这可能是作者考虑到了版权的问题,所以我就简单的改了一下源码加入了一个下载按钮
这个软件用的是电子打包的,所以可以跨平台,在Linux的下和窗户都有对应的版本
软件主目录/ sources / app / listen1_chrome_extension
这个listen1_chrome_extension文件夹可以直接加载进谷歌浏览器的插件(你要开启开发者模式)
只能说作者很聪明,写一个可以当两个用,哈哈
如果你没找到listen1_chrome_extension这个文件夹,只在资源下面找到了app.asar,也没有问题的,ASAR是一种压缩模式
解压如何看这里点击打开链接(窗口上)
如果在Linux的的的平台上
sudo apt-get install npm -y(安装npm包管理)
sudo npm install asar -g(用npm安装asar这个解压模块)
然后ASAR命令的用法
asar p <被打包的目录> app.asar
asar pack <被打包的目录> app.asar
asar e app.asar <解压后的目录>
asar extract app.asar <解压后的目录>
然后就可以进入listen_chrome_extension改源码了
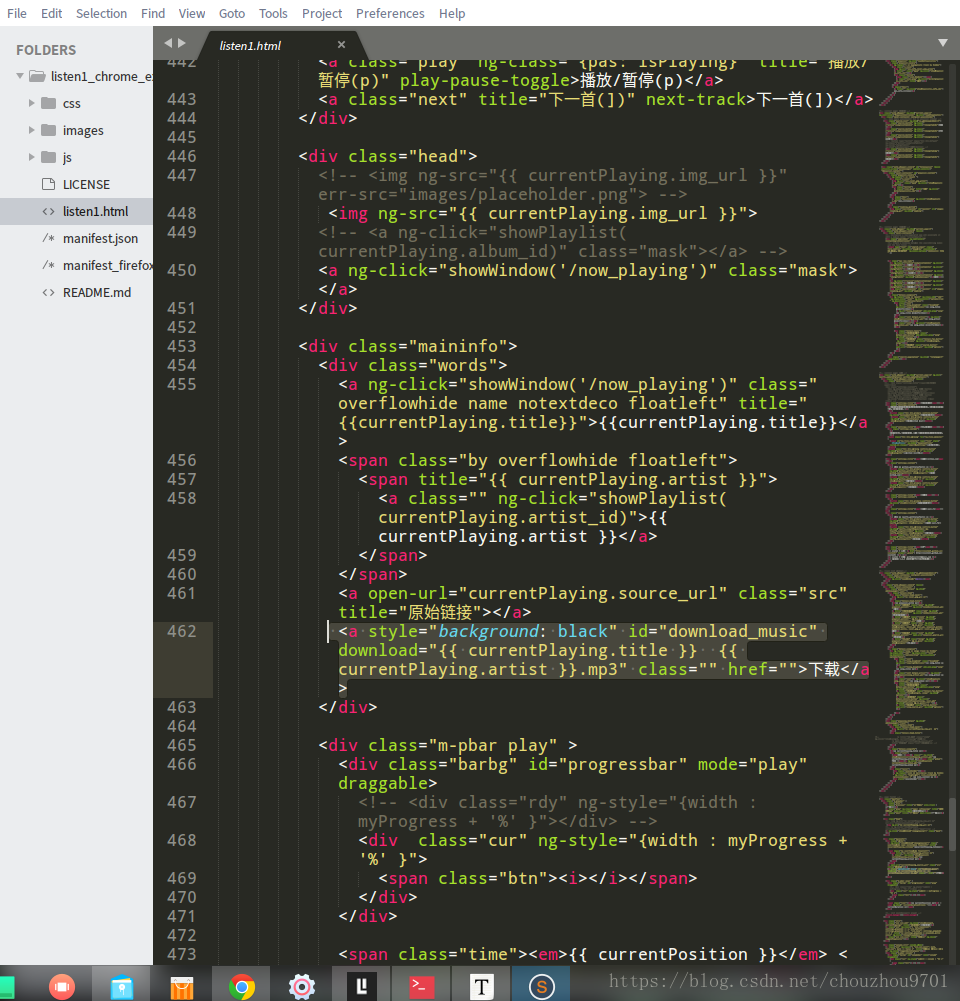
经过我分析终于找到了MP3的网址了,在index.html的的的文件中加入一个按钮(在462行)

我选中的部分就是添加的代码,效果如图

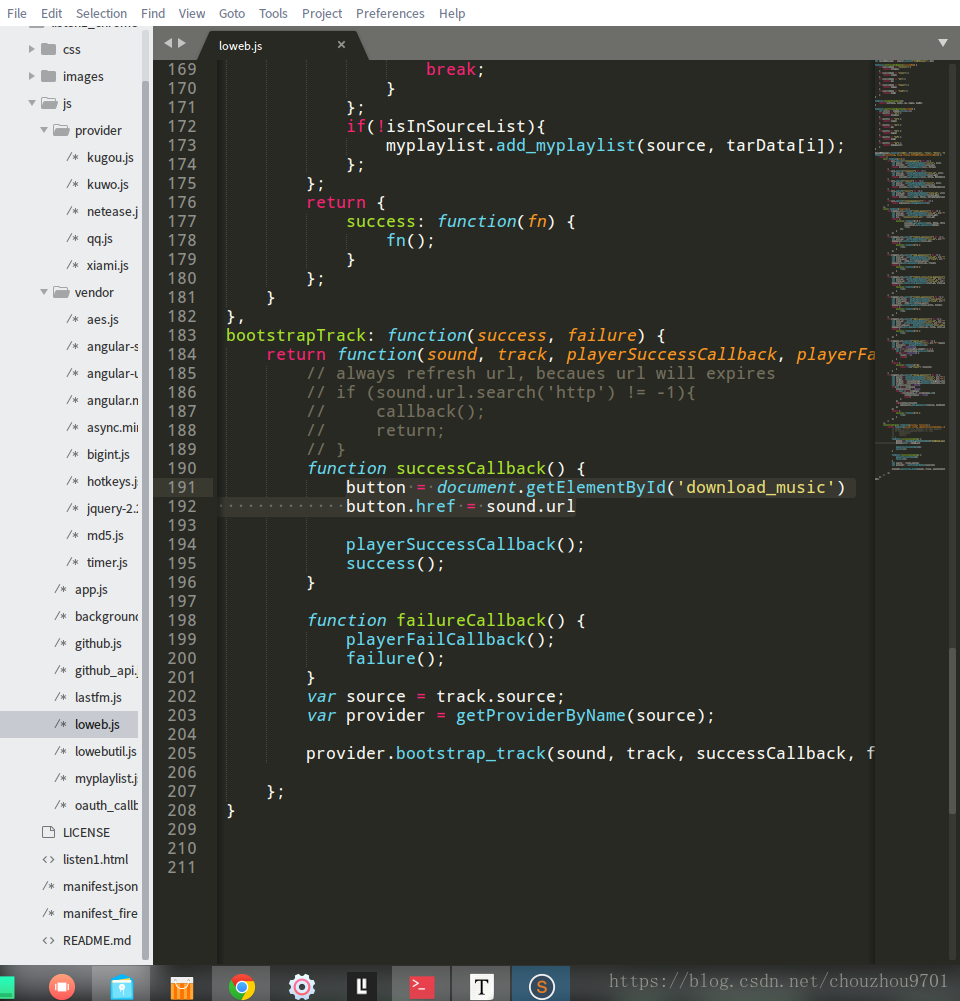
然后改JS代码在JS文件夹下的loweb.js中
 选中的内容就是我增加的内容,解释一下,获取到我在HTML中添加的那个<A>标签,然后把一个标签中的链接改成MP3的网址,sound.url就是MP3的源地址
选中的内容就是我增加的内容,解释一下,获取到我在HTML中添加的那个<A>标签,然后把一个标签中的链接改成MP3的网址,sound.url就是MP3的源地址
再解释一下HTML中加入<A>标签中的下载属性,如果一个标签中含有下载是不让其播放可以直接下载,下载的里面的值就是下载的名字,我替换成歌曲名和歌手了,不过还有一个问题就是,下载属性的跨域下载问题,有的歌曲名字改不过来,这个我没办法解决,有能力的朋友解决了评论我一下,到这里源码就改完了
最后如果你还是改不明白可以下载我的资源
作者:Hello_wshuo
