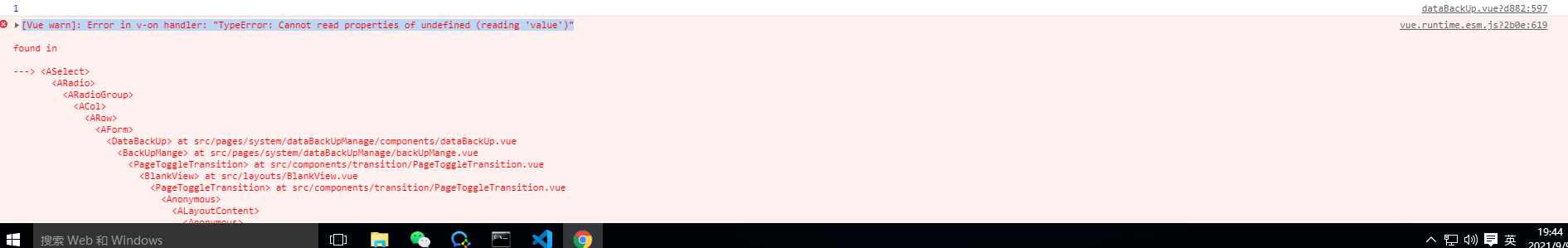
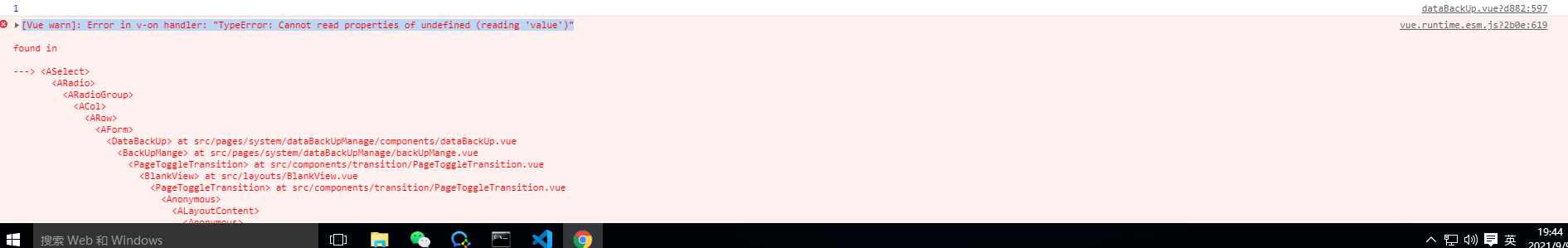
1、问题描述:antd 下拉框选择的时候报了这个错误
<a-select
:defaultValue="0"
v-model="executeCycleUnit"
@change="handleExecuteNum"
>
<a-select-option :value="0"> 分钟 </a-select-option>
<a-select-option :value="1"> 小时 </a-select-option>
</a-select>

2、一步步去排查问题:绑定数据类型错了(使用到数据类型都修改)
<a-select
:defaultValue="0"
v-model="executeCycleUnit"
@change="handleExecuteNum"
>
<a-select-option :value=0> 分钟 </a-select-option>
<a-select-option :value=1> 小时 </a-select-option>
</a-select>
data() {
return {
executeCycleUnit: 0,
};
},
methods: {
// 每日频率-执行周期-分钟、小时单位
handleExecuteNum(e) {
console.log(typeof e); // number
this.executeCycleUnit = e
},
}

未来的路很长,也很短。