HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
@TOC
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
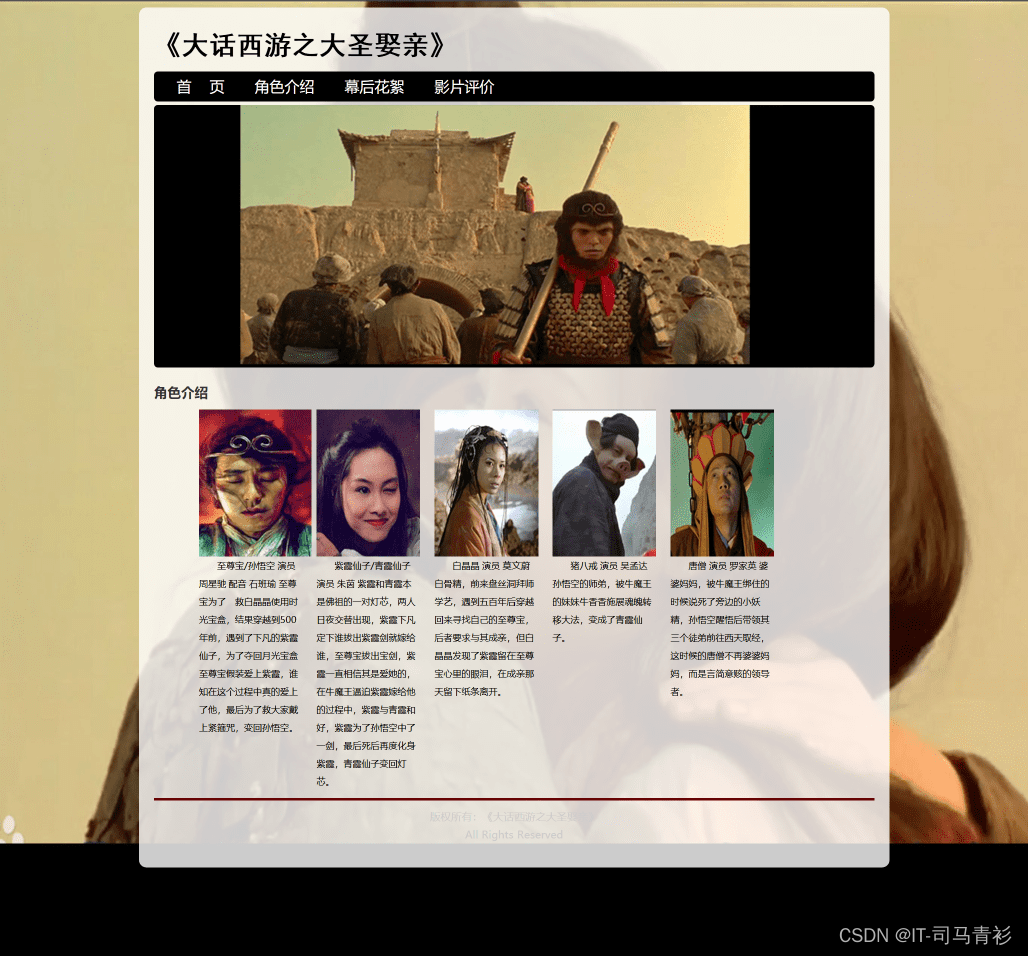
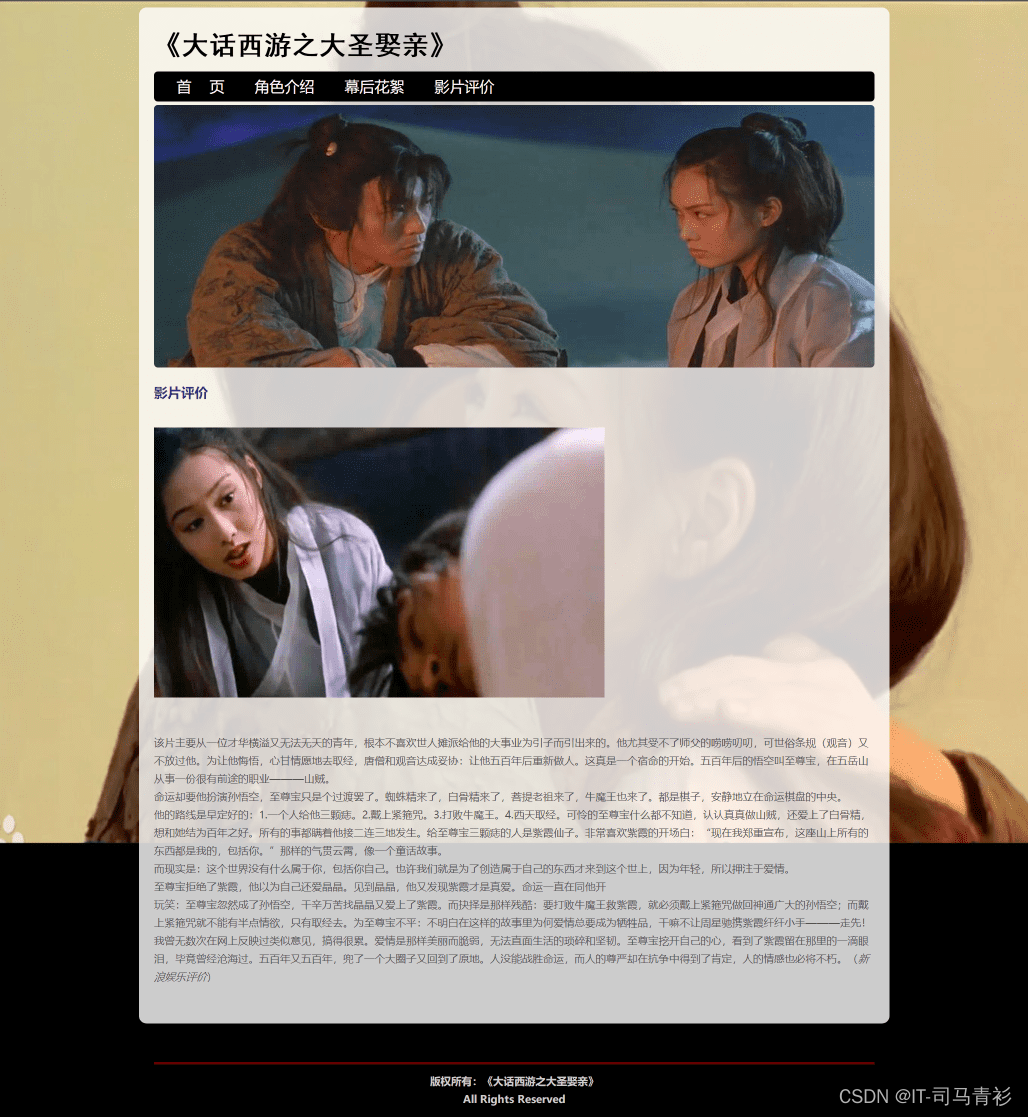
一、网页效果




二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" />
<title>《大话西游》</title>
</head>
<body>
<div class="con">
<div class="head">
<div class="logo">
<h1>《大话西游之大圣娶亲》</h1>
</div>
<div class="nav">
<ul>
<li><a href="index.html">首 页</a></li>
<li><a href="page1.html">角色介绍</a></li>
<li><a href="page2.html">幕后花絮</a></li>
<li><a href="page3.html">影片评价</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div class="lunbo"><a href="#"><img src="images/d1.jpg" width="1024"/></a></div>
<div class="clear"></div>
<div class="main">
<p> </p>
<h2>《大话西游之大圣娶亲》简介</h2>
<p>《大话西游之大圣娶亲》(又名《大话西游之仙履奇缘》)是周星驰彩星电影公司1994年制作和出品的一部经典的无厘头搞笑爱情片,改编依据是吴承恩所撰写的神怪小说《西游记》,该片是《大话西游》系列的第二部,由刘镇伟导演,技安编剧,周星驰制作,周星驰、朱茵、莫文蔚、蔡少芬、陆树铭、吴孟达等人主演。</p>
<p>该片主要讲述了至尊宝为了救白晶晶而穿越回到五百年前,遇见紫霞仙子之后发生一段感情并最终成长为孙悟空的故事。该片于1995年2月4日在香港首映并入围第十五届香港电影金像奖最佳编剧奖和最佳男主角奖,周星驰凭借该片获得第一届香港电影金紫荆奖最佳男主角奖和第二届香港电影评论学会奖最佳男主角奖。</p>
<p> </p>
<h2>剧情介绍</h2>
<div></div>
<div> 紫霞和青霞原是佛祖缠在一起的灯芯,两人前世斗争激烈。紫霞夺走了至尊宝的月光宝盒,又在他的脚上印下了3颗痣。紫霞要至尊宝带她走,牛魔王要纳紫霞为妾,而牛的妹妹牛香香也要嫁至尊宝,一时乱作一团。铁扇公主也赶来和牛魔王杀在一起。牛魔王擒回紫霞逼迫她与他成亲,被绑在一旁的唐僧流下了同情的泪水。至尊宝拿起金箍套在头上,他便不再是凡人了。孙悟空驾云来到牛府,要救唐僧一行去西天取经。</div>
<p> </p>
<p></p>
<p></p>
<p></p>
<h2>电影片段</h2>
<div class="main_list">
<ul>
<li><a href="#"><img src="images/q1.jpg" /></a></li>
<li><a href="#"><img src="images/q2.jpg" /></a></li>
<li><a href="#"><img src="images/q3.jpg" /></a></li>
<li><a href="#"><img src="images/q4.jpg" /></a></li>
<li><a href="#"><img src="images/q5.jpg" /></a></li>
<li><a href="#"><img src="images/q6.jpg" /></a></li>
<li><a href="#"><img src="images/q7.jpg" /></a></li>
<li><a href="#"><img src="images/q8.jpg" /></a></li>
<li><a href="#"><img src="images/q9.jpg" /></a></li>
<li><a href="#"><img src="images/q10.jpg" /></a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="foot">
<p>版权所有:《大话西游之大圣娶亲》</p>
<p>All Rights Reserved</p>
</div>
<div class="clear"></div>
</div>
</body>
</html>
2.CSS代码
/*----------------------common-------------------------*/
* {
margin: 0;
padding: 100;
font-family: Microsoft YaHei;
}
.clear {
clear: both;
}
.fl {
float: left;
}
.fr {
float: right;
}
img {
border: none;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
li {
list-style-type: none;
}
.ofh {
overflow: hidden;
}
.center {
text-align: center;
}
.em {
text-indent: 2em;
}
.p5 {
padding: 5px;
}
.pl50 {
padding-left: 50px;
}
body {
background-attachment: fixed;
background-color: #000;
background-image: url(../images/bj.jpg);
background-repeat: no-repeat;
background-position: center top;
}
/*----------------------con-------------------------*/
.con {
width: 960px;
padding: 20px;
height: auto;
margin: 10px auto;
background: #fff;
background-color: rgba(255, 255, 255, 0.8);
-moz-border-radius: 10px;
border-radius: 10px;
}
/*----------------head-----------------*/
.head {
width: 960px;
height: auto;
margin: auto;
}
.logo {
width: 550px;
height: 60px;
}
.logo h1 {
font-size: 36px;
line-height: 60px;
color: #000;
font-family: 黑体;
}
.nav {
width: 960px;
height: 40px;
margin: 5px auto;
background-color: #000;
-moz-border-radius: 5px;
border-radius: 5px;
}
.nav ul {
padding-left: 10px;
}
.nav li {
float: left;
padding: 5px 20px;
}
.nav li a {
font-size: 20px;
line-height: 30px;
color: #fff;
}
.nav li a:hover {
color: #fff;
text-decoration: none;
}
.nav li:hover {
background-color: #f97255
}
.nav li:hover a {
color: #fff;
}
.lunbo {
width: 960px;
height: 350px;
margin: 5px auto;
overflow: hidden;
-moz-border-radius: 5px;
border-radius: 5px;
}
/*----------------main-----------------*/
.main {
width: 960px;
height: auto;
margin: 10px auto;
font-size: 14px;
line-height: 24px;
color: #555;
}
.main h2 {
font-size: 18px;
line-height: 46px;
color: #333;
}
.main p {
font-size: 14px;
line-height: 24px;
color: #555;
text-indent: 2em;
}
.main_list {
width: 960px;
height: auto;
}
.main_list li {
width: 150px;
height: 100px;
float: left;
margin: 3px;
border: 2px solid #fff;
}
.main_list li:hover {
border: 2px solid #ffca2c;
}
.main_list li img {
width: 150px;
height: 100px;
}
/*----------------foot-----------------*/
.foot {
width: 960px;
height: 50px;
margin: 10px auto;
padding-top: 10px;
border-top: 3px solid #600;
text-align: center;
font-size: 14px;
line-height: 24px;
color: #666;
}
.foot {
font-size: 14px;
line-height: 24px;
color: #CCC;
}
.con .main p img {
float: right;
}
.con .main ul li {
float: left;
list-style-type: none;
padding-left: 10px;
}
.con .main span {
width: 300px;
height: 200px;
display: block;
float: left;
padding-left: 10px;
padding-right: 5px;
line-height: 30px;
}
.con .main ul li {
float: left;
height: auto;
width: 137px;
padding-left: 20px;
}
.con .main ul li p {
font-size: 12px;
color: #000;
}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流










