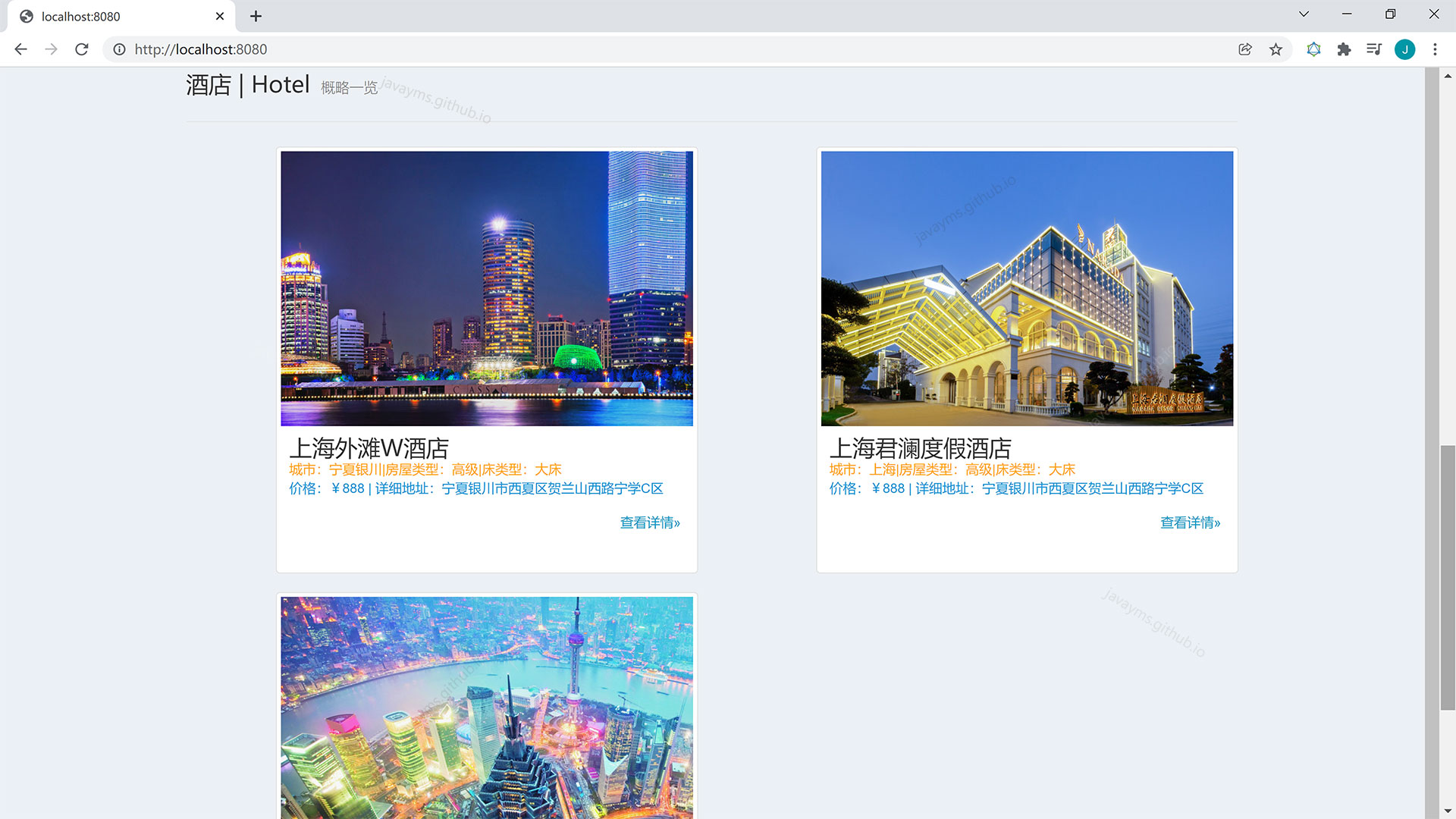
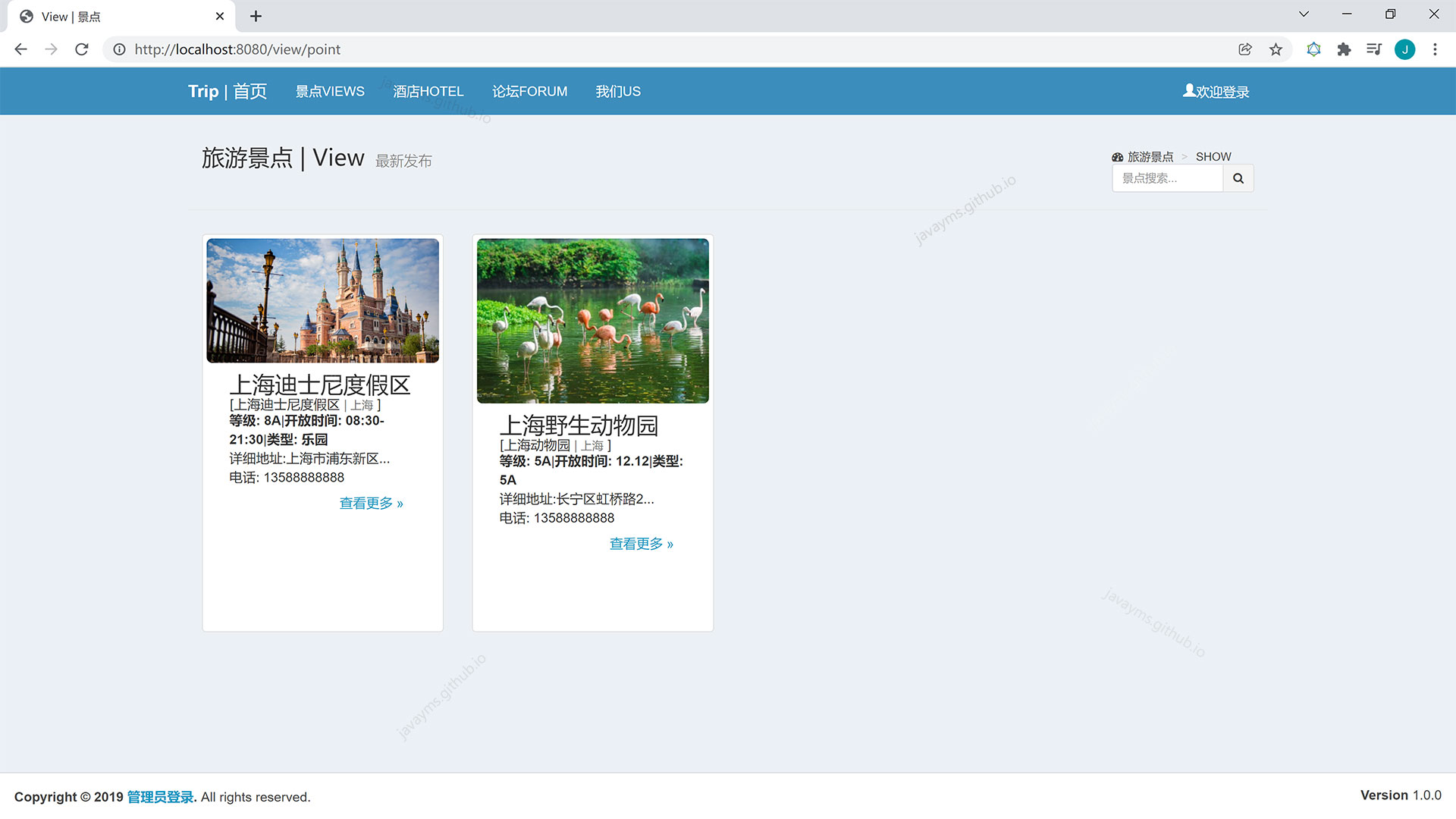
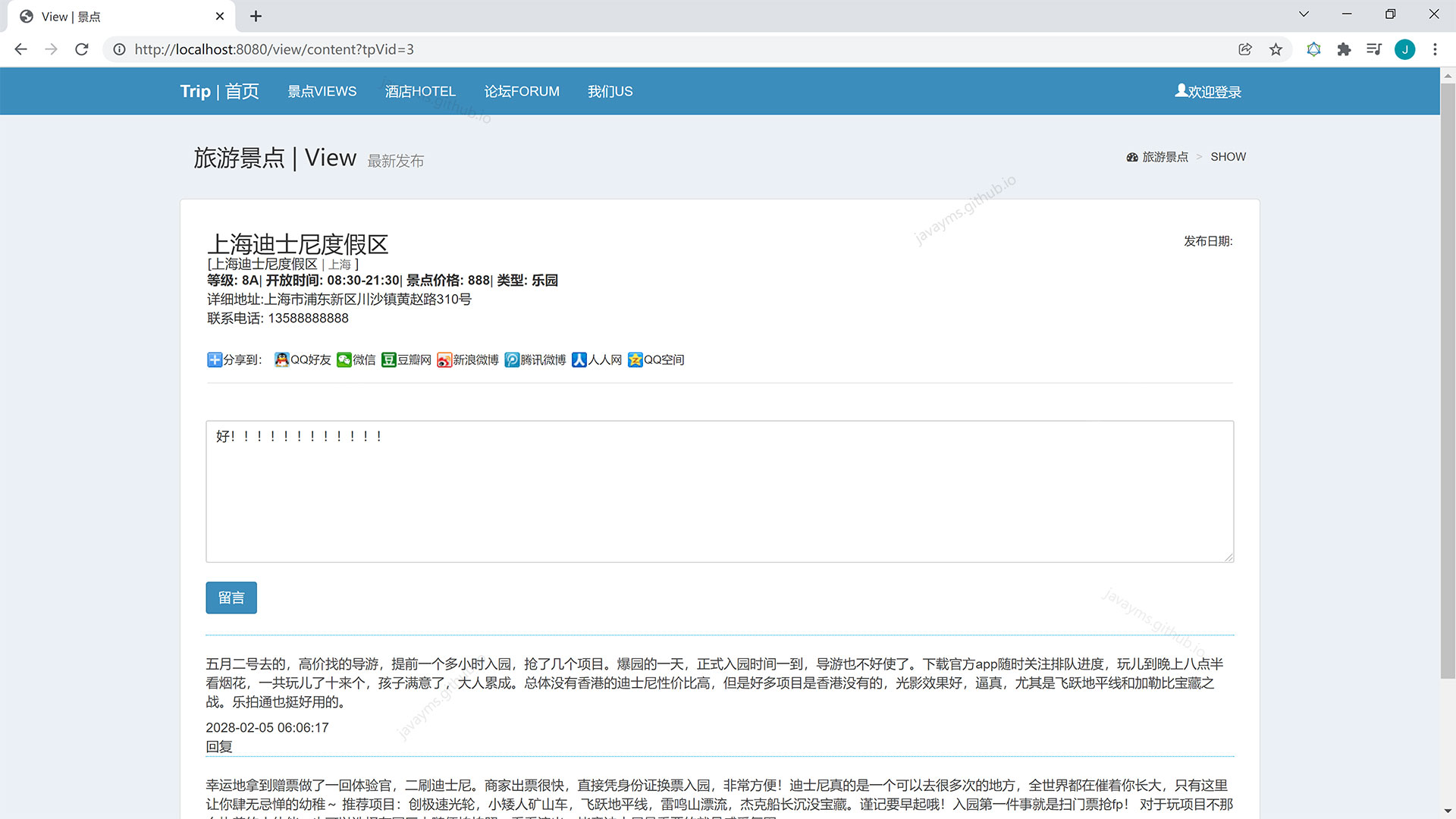
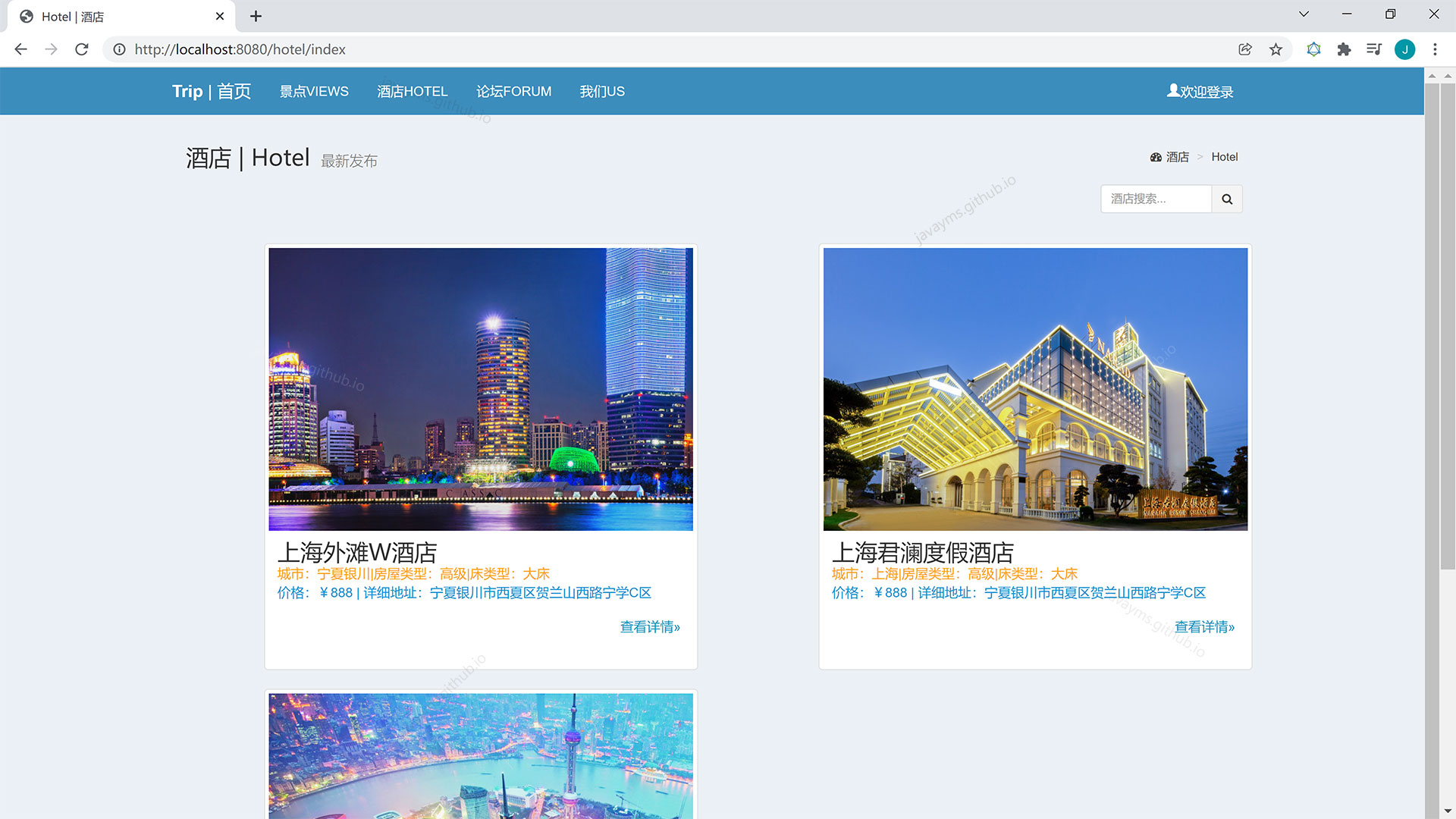
基于javaweb+SSM+Maven旅游管理系统(前台、后台)
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
</div>
<div class="preview-scale"><span class="step">12</span><span class="step">14</span><span class="step">16</span><span class="step">18</span><span class="step">21</span><span class="step">24</span><span class="step">32</span><span class="step">48</span><span class="step">64</span><span class="step">96</span></div>
<div class="usage">
<label>Classname:</label>
<input class="name" type="text" readonly="readonly" onClick="this.select();" value="ion-android-folder" />
<label>Selectable:</label>
<span class="ion"></span>
<label>Escaped HTML:</label>
<input class="html" type="text" readonly="readonly" onClick="this.select();" value="&#xf2e0;" />
<label>CSS Content:</label>
<input class="css" type="text" readonly="readonly" onClick="this.select();" value="\f2e0" />
</div>
</li>
<li>
<code>buttonClasses</code>: (array) CSS class names that will be added to all buttons in the picker
</li>
<li>
<code>applyClass</code>: (string) CSS class string that will be added to the apply button
</li>
<li>
<code>cancelClass</code>: (string) CSS class string that will be added to the cancel button
</li>
<li>
<code>locale</code>: (object) Allows you to provide localized strings for buttons and labels, customize the date format, and change the first day of week for the calendars.
Check off "locale (with example settings)" in the configuration generator to see how
to customize these options.
</li>
<li>
<code>singleDatePicker</code>: (boolean) Show only a single calendar to choose one date, instead of a range picker with two calendars; the start and end dates provided to your callback will be the same single date chosen
</li>
<li>
<label>CSS Content:</label>
<input class="css" type="text" readonly="readonly" onClick="this.select();" value="\f23e" />
</div>
</div>
<div class="icon-row">
<div class="preview-icon"><span class="step size-12">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-14">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-16">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-18">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-21">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-24">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-32">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-48">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-64">
<i class="icon ion-social-snapchat"></i>
</span><span class="step size-96">
<i class="icon ion-social-snapchat"></i>
</span>
</div>
<i class="icon ion-erlenmeyer-flask-bubbles"></i>
</span><span class="step size-64">
<i class="icon ion-erlenmeyer-flask-bubbles"></i>
</span><span class="step size-96">
<i class="icon ion-erlenmeyer-flask-bubbles"></i>
</span>
</div>
<div class="preview-scale"><span class="step">12</span><span class="step">14</span><span class="step">16</span><span class="step">18</span><span class="step">21</span><span class="step">24</span><span class="step">32</span><span class="step">48</span><span class="step">64</span><span class="step">96</span></div>
<div class="usage">
<label>Classname:</label>
<input class="name" type="text" readonly="readonly" onClick="this.select();" value="ion-erlenmeyer-flask-bubbles" />
<label>Selectable:</label>
<span class="ion"></span>
<label>Escaped HTML:</label>
<input class="html" type="text" readonly="readonly" onClick="this.select();" value="&#xf3c4;" />
<i class="icon ion-ios-wineglass-outline"></i>
</span><span class="step size-48">
<i class="icon ion-ios-wineglass-outline"></i>
</span><span class="step size-64">
<i class="icon ion-ios-wineglass-outline"></i>
</span><span class="step size-96">
<i class="icon ion-ios-wineglass-outline"></i>
</span>
</div>
<div class="preview-scale"><span class="step">12</span><span class="step">14</span><span class="step">16</span><span class="step">18</span><span class="step">21</span><span class="step">24</span><span class="step">32</span><span class="step">48</span><span class="step">64</span><span class="step">96</span></div>
<div class="usage">
<label>Classname:</label>
<input class="name" type="text" readonly="readonly" onClick="this.select();" value="ion-ios-wineglass-outline" />
<label>Selectable:</label>
<span class="ion"></span>
<label>Escaped HTML:</label>
<input class="html" type="text" readonly="readonly" onClick="this.select();" value="&#xf4d0;" />
<label>CSS Content:</label>
<input class="css" type="text" readonly="readonly" onClick="this.select();" value="\f369" />
</div>
</div>
<div class="icon-row">
<div class="preview-icon"><span class="step size-12">
<i class="icon ion-android-boat"></i>
</span><span class="step size-14">
<i class="icon ion-android-boat"></i>
</span><span class="step size-16">
<i class="icon ion-android-boat"></i>
</span><span class="step size-18">
<i class="icon ion-android-boat"></i>
</span><span class="step size-21">
<i class="icon ion-android-boat"></i>
</span><span class="step size-24">
<i class="icon ion-android-boat"></i>
</span><span class="step size-48">
<i class="icon ion-ios-copy"></i>
</span><span class="step size-64">
<i class="icon ion-ios-copy"></i>
</span><span class="step size-96">
<i class="icon ion-ios-copy"></i>
</span>
</div>
<div class="preview-scale"><span class="step">12</span><span class="step">14</span><span class="step">16</span><span class="step">18</span><span class="step">21</span><span class="step">24</span><span class="step">32</span><span class="step">48</span><span class="step">64</span><span class="step">96</span></div>
<div class="usage">
<label>Classname:</label>
<input class="name" type="text" readonly="readonly" onClick="this.select();" value="ion-ios-copy" />
<label>Selectable:</label>
<span class="ion"></span>
<label>Escaped HTML:</label>
<input class="html" type="text" readonly="readonly" onClick="this.select();" value="&#xf4af;" />
<label>CSS Content:</label>
<input class="css" type="text" readonly="readonly" onClick="this.select();" value="\f4af" />
</div>
</div>
<div class="icon-row">
<div class="preview-icon"><span class="step size-12">
<i class="icon ion-ios-star"></i>
</span><span class="step size-14">
<i class="icon ion-ios-star"></i>
</span><span class="step size-16">
<i class="icon ion-ios-star"></i>
</span><span class="step size-18">
<i class="icon ion-ios-star"></i>
</span><span class="step size-21">
<i class="icon ion-ios-star"></i>
</span><span class="step size-24">
<i class="icon ion-ios-star"></i>
</span><span class="step size-32">
<i class="icon ion-ios-star"></i>
<label>CSS Content:</label>
<input class="css" type="text" readonly="readonly" onClick="this.select();" value="\f11b" />
</div>
</div>
<div class="icon-row">
<div class="preview-icon"><span class="step size-12">
<i class="icon ion-chatbox-working"></i>
</span><span class="step size-14">
<i class="icon ion-chatbox-working"></i>
</span><span class="step size-16">
<i class="icon ion-chatbox-working"></i>
</span><span class="step size-18">
<i class="icon ion-chatbox-working"></i>
</span><span class="step size-21">
<i class="icon ion-chatbox-working"></i>
</span><span class="step size-24">
<i class="icon ion-chatbox-working"></i>
</span><span class="step size-32">
<i class="icon ion-chatbox-working"></i>
</span><span class="step size-48">
<i class="icon ion-chatbox-working"></i>
<label>Selectable:</label>
<span class="ion"></span>
<label>Escaped HTML:</label>
<input class="html" type="text" readonly="readonly" onClick="this.select();" value="&#xf401;" />
<label>CSS Content:</label>
<input class="css" type="text" readonly="readonly" onClick="this.select();" value="\f401" />
</div>
</div>
<div class="icon-row">
<div class="preview-icon"><span class="step size-12">
<i class="icon ion-ios-clock"></i>
</span><span class="step size-14">
<i class="icon ion-ios-clock"></i>
</span><span class="step size-16">
</span><span class="step size-32">
<i class="icon ion-ios-personadd-outline"></i>
</span><span class="step size-48">
<i class="icon ion-ios-personadd-outline"></i>
</span><span class="step size-64">
<i class="icon ion-ios-personadd-outline"></i>
</span><span class="step size-96">
<i class="icon ion-ios-personadd-outline"></i>
</span>
</div>
<div class="preview-scale"><span class="step">12</span><span class="step">14</span><span class="step">16</span><span class="step">18</span><span class="step">21</span><span class="step">24</span><span class="step">32</span><span class="step">48</span><span class="step">64</span><span class="step">96</span></div>
<div class="usage">
<label>Classname:</label>
<input class="name" type="text" readonly="readonly" onClick="this.select();" value="ion-ios-personadd-outline" />
<label>Selectable:</label>
<span class="ion"></span>
<label>Escaped HTML:</label>
<input class="html" type="text" readonly="readonly" onClick="this.select();" value="&#xf47f;" />
<label>CSS Content:</label>
<input class="css" type="text" readonly="readonly" onClick="this.select();" value="\f47f" />
</div>
</div>
运行环境
Java≥8、Tomcat≥7.0、MySQL≥5.7
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaBean MVC JSP SSM(Spring SpringMVC MyBatis) Maven MySQL jQuery JavaScript CSS
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
分为前台用户和后台管理员功能
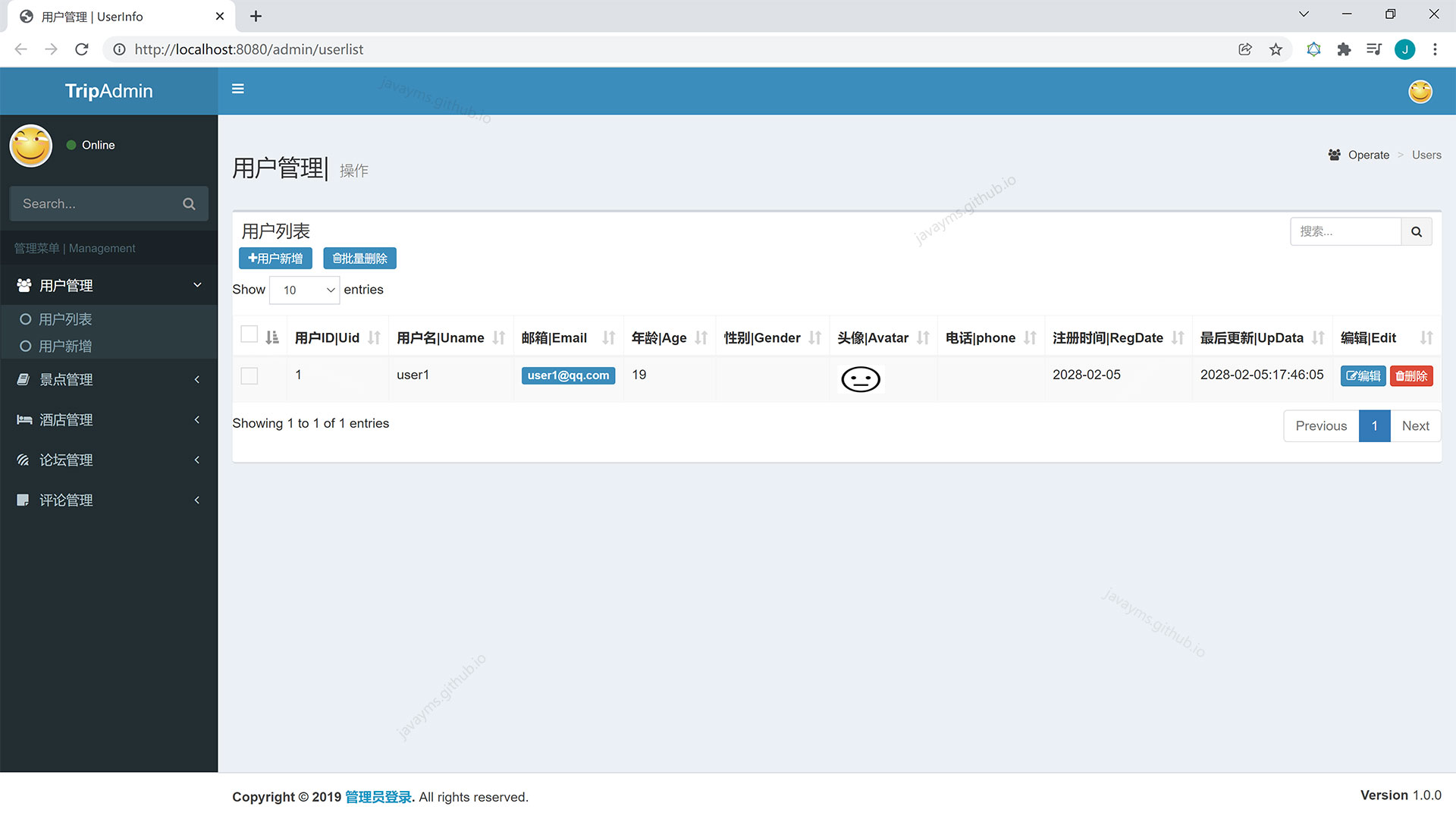
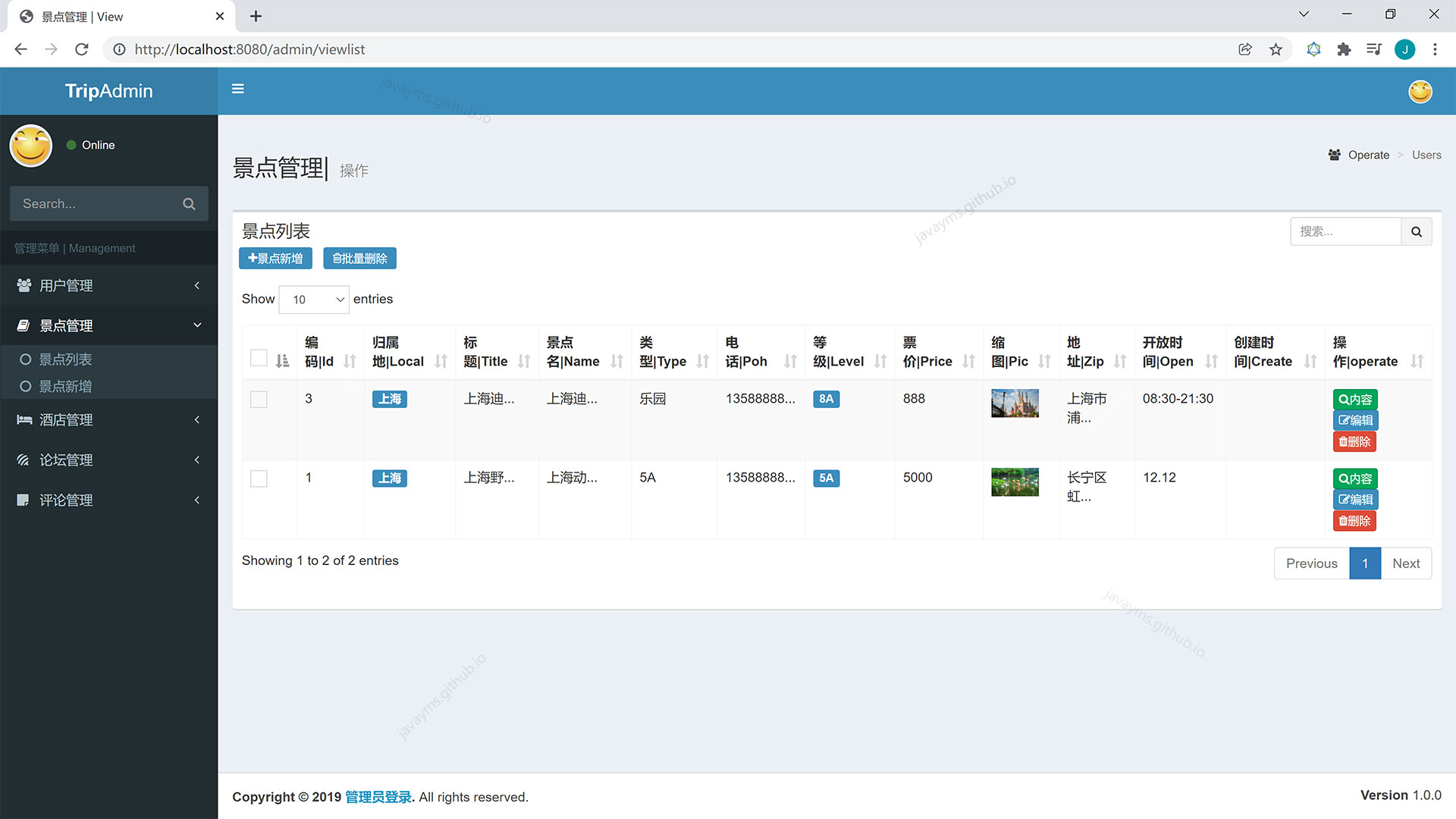
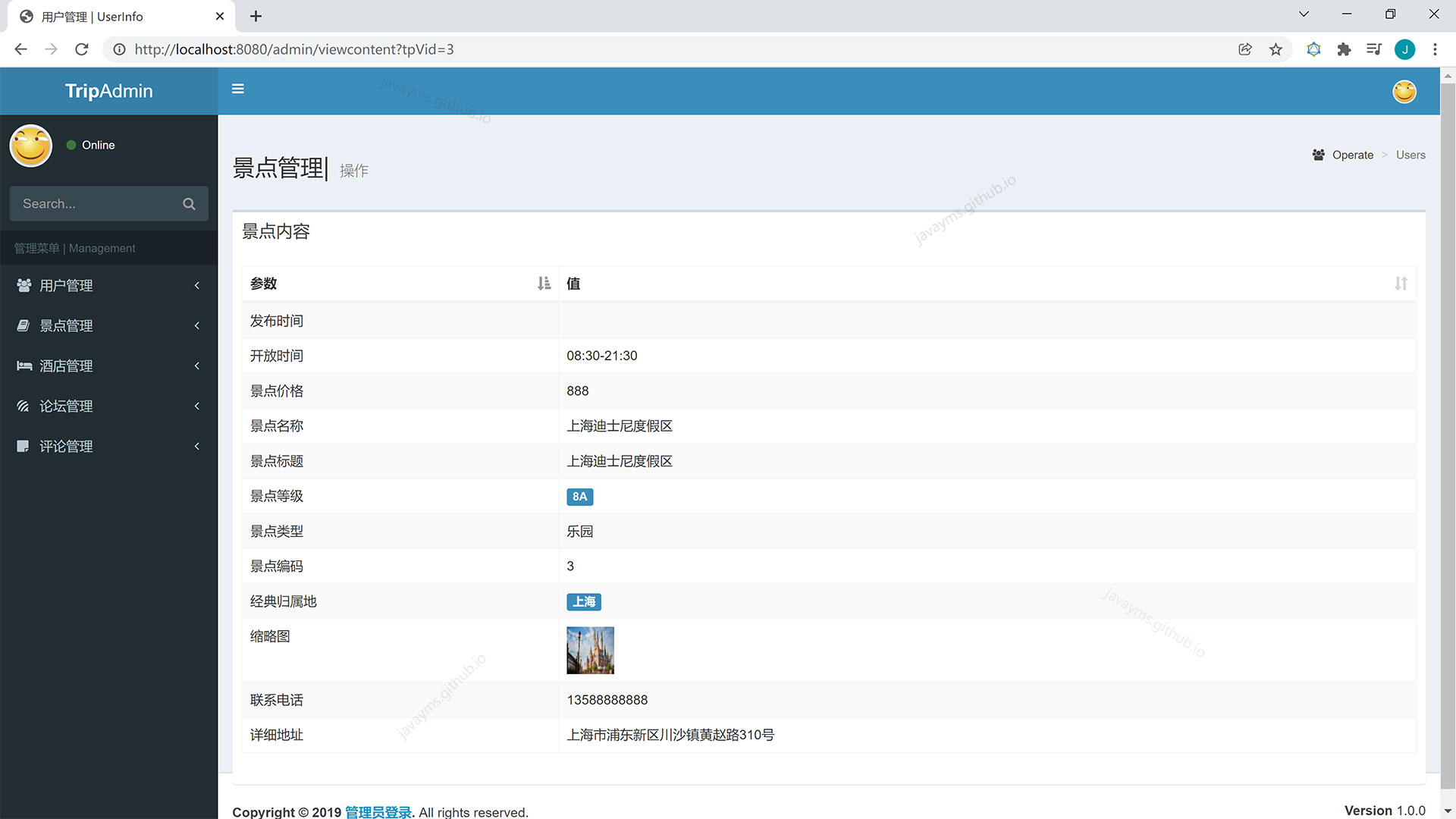
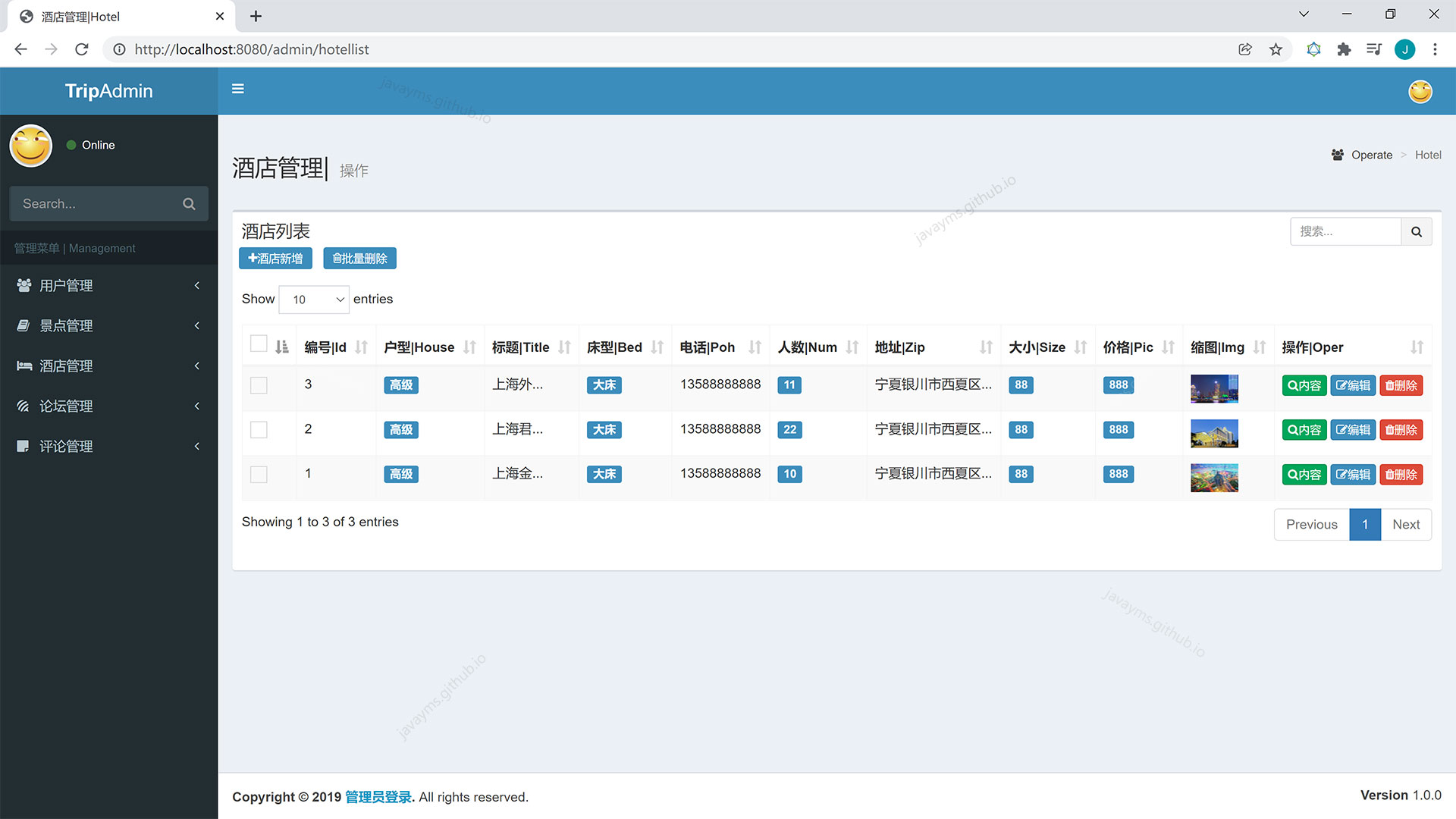
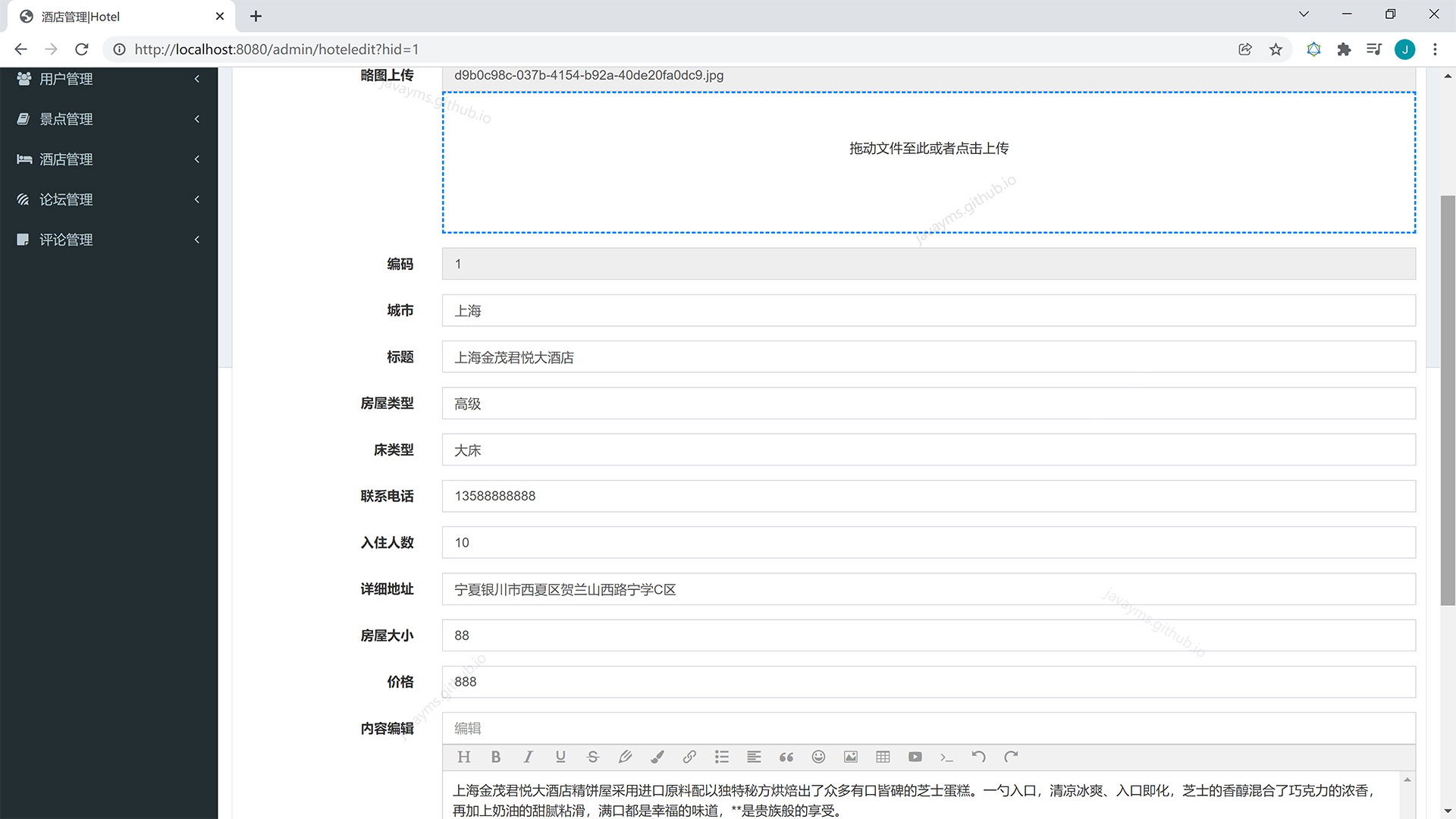
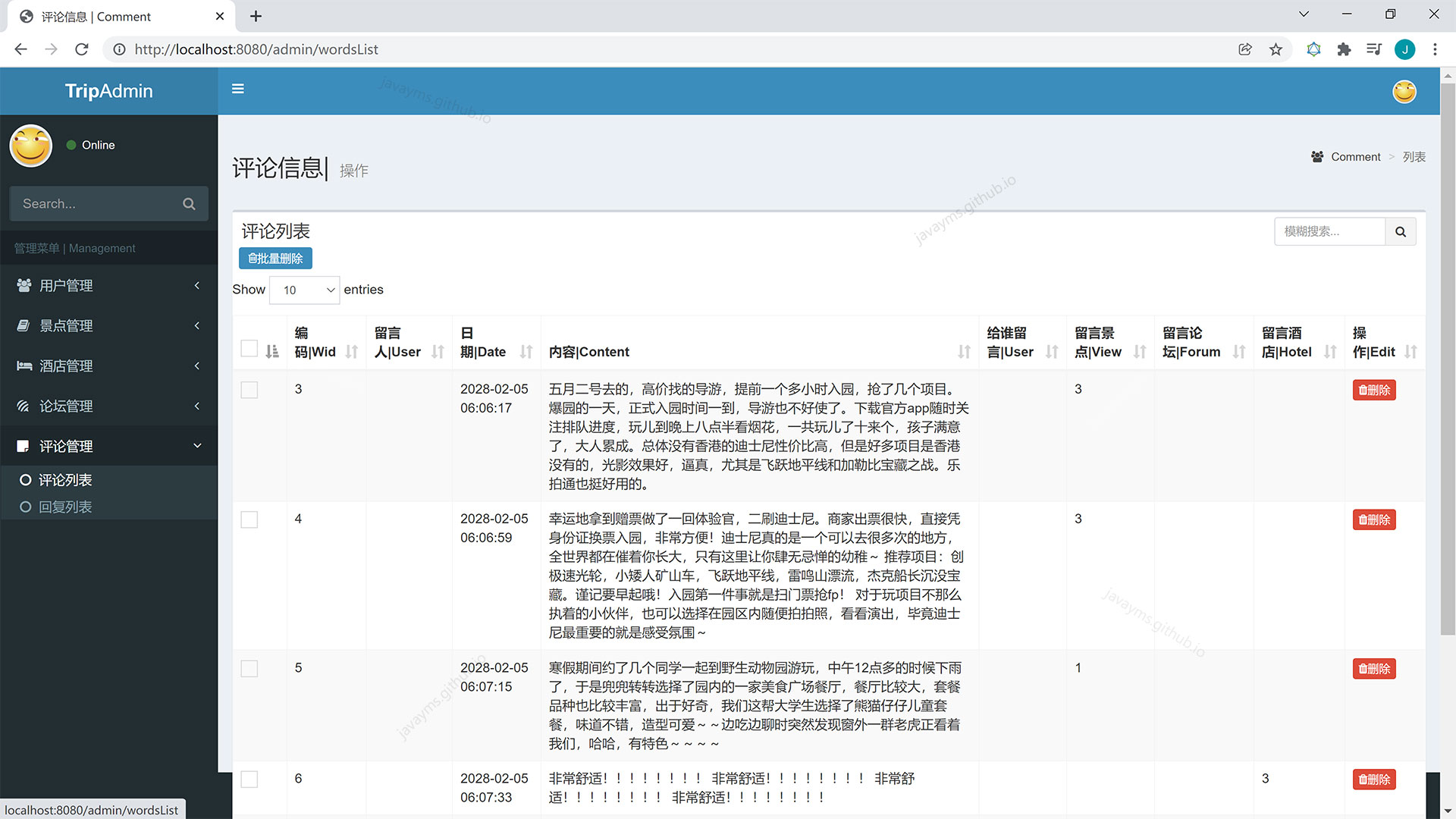
管理员
- 登录、管理用户、管理景点、管理酒店、管理论坛帖子、管理评论等
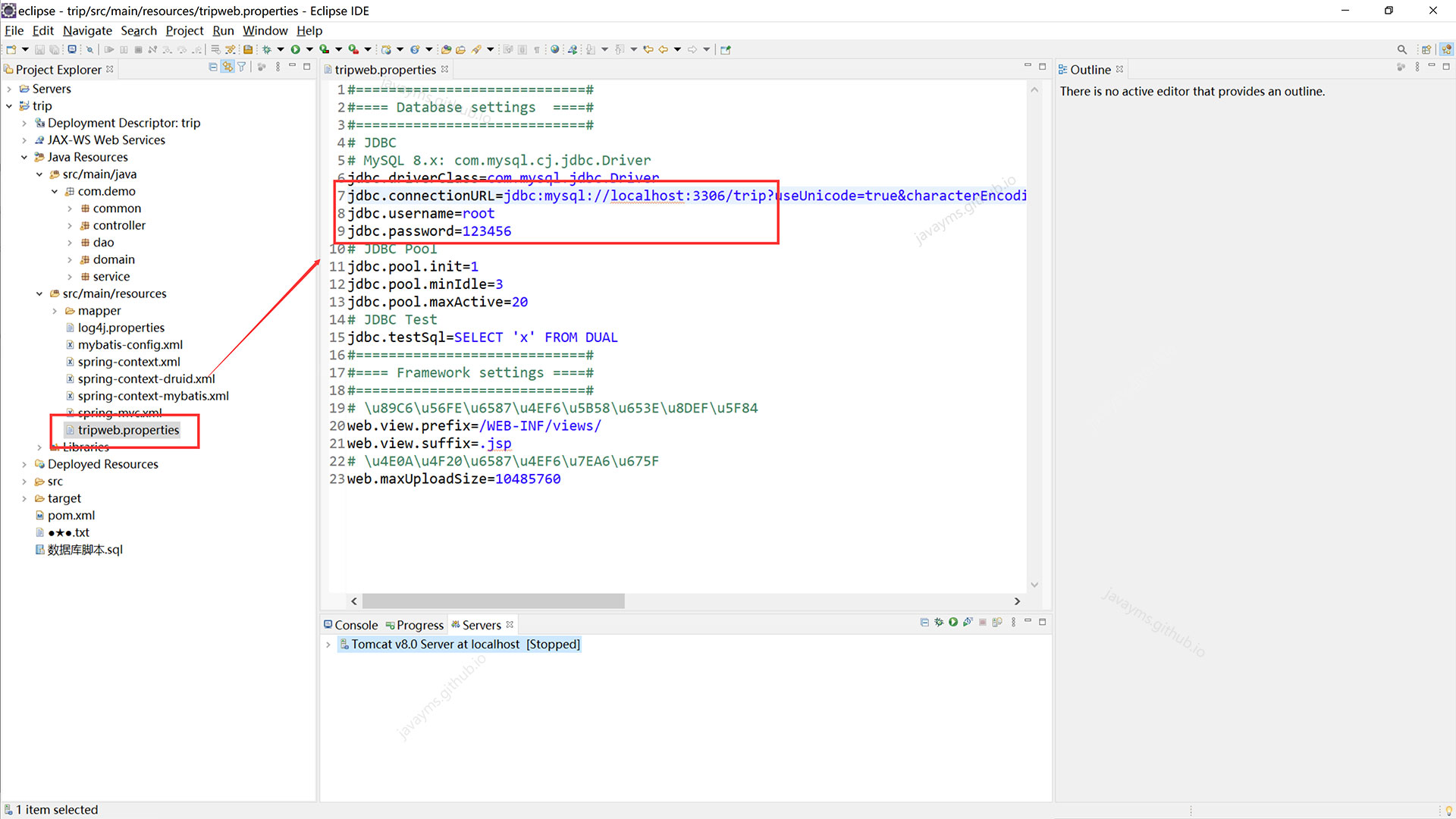
用户端
- 登录、注册、景点、酒店、论坛、评论等功能的浏览和评论等
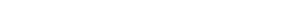
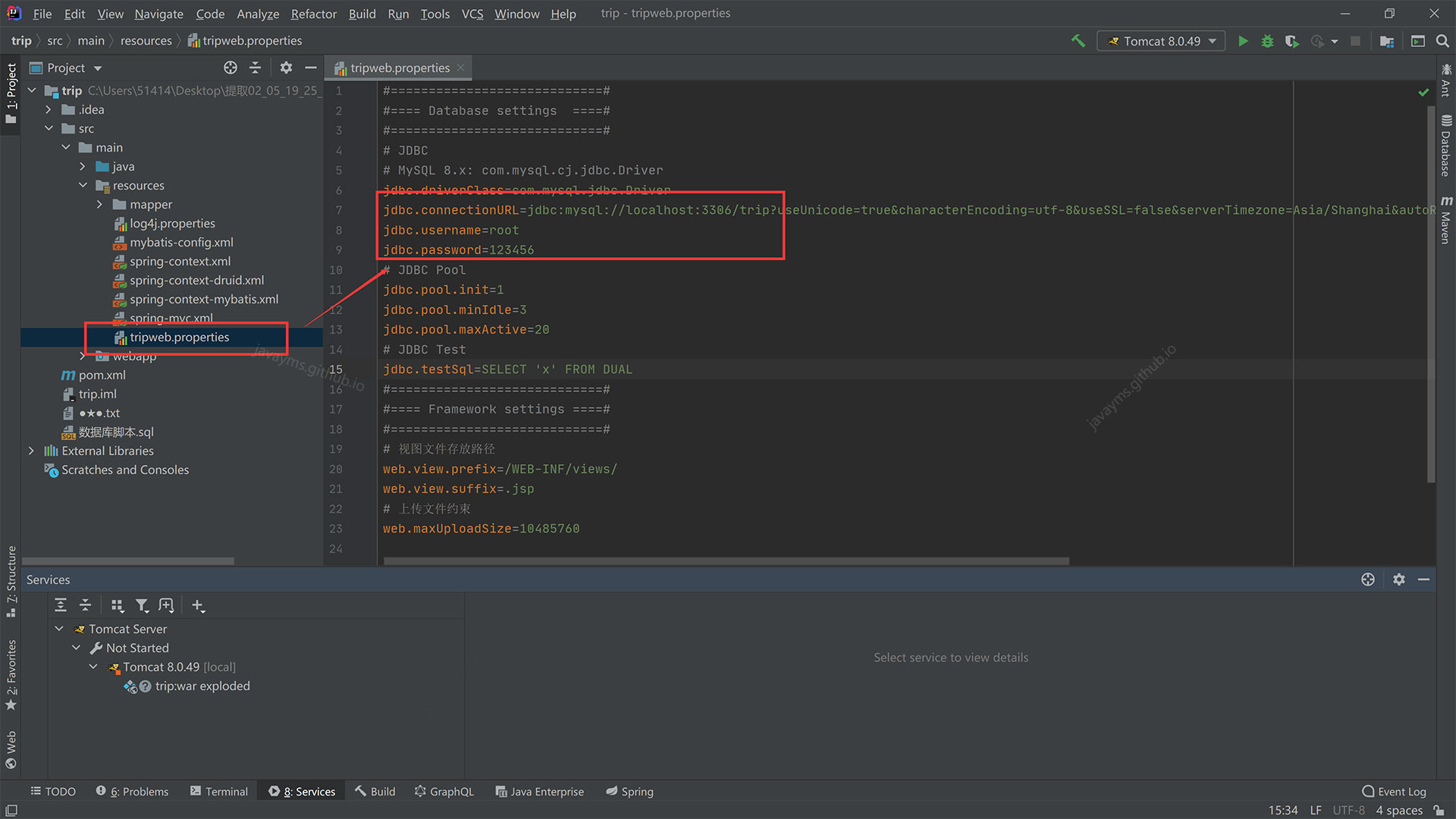
idea运行/eclipse/MyEclipse运行


前台








后台