一篇文章教你学会如何使用CSS中的雪碧图(CSS Sprite)
一、什么是雪碧图?
雪碧图(CSS Sprite)又叫CSS精灵图,是一种网页图片应用处理方式,他允许你将一个页面设计到 所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,由从前的多次请求变为一次请求,客户端显示一张图片都会向服务器发送请求,所以图片请求越多,造成延迟的可能性就越大,当页面有许多字体图标时,推荐使用CSS Sprite 。
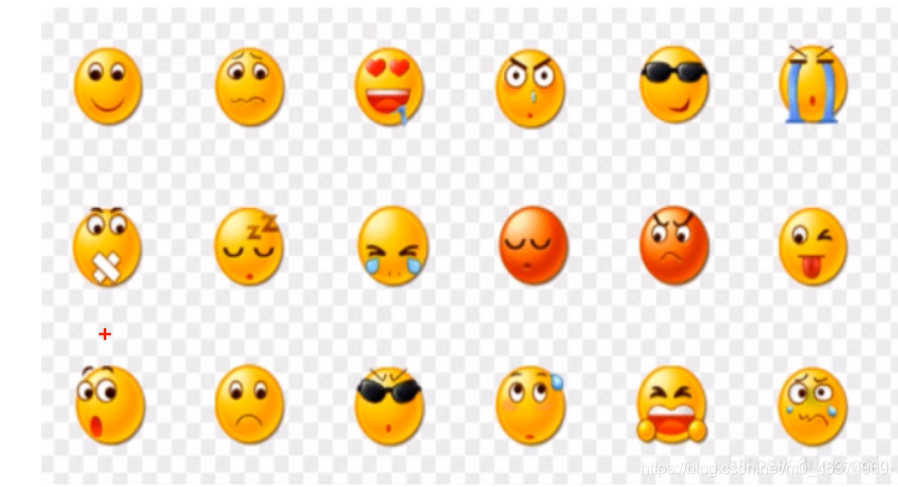
想必大家都用过雪碧图吧,话不多说,看看雪碧图是啥玩意儿:

看看金立官网的雪碧图:

二、那么,使用雪碧图(CSS Sprite)有哪些优点呢
- 减少图片的字节数。
- 减少了网页的HTTP请求,从而大大提高了页面的性能。
- 解决了网页设计师在图片命名上的困扰,只需要对一张集合的图片的命名就可以了 不需要对每一个小元素进行命名,从而提高了网页的制作效率。
三、如何使用雪碧图(CSS Sprite)
(1)需要一个设置好宽和高的容器
(2)通过background-image引入背景图片,注意:图片可以撑开容器,但背景图片不能撑开容器,所以一定要设置宽高。
(3)通过background-position:x,y;(X和Y一般都取负值)把图片背景移动到自己需要的位置,当只取一个值的时候,第二个值默认居中。
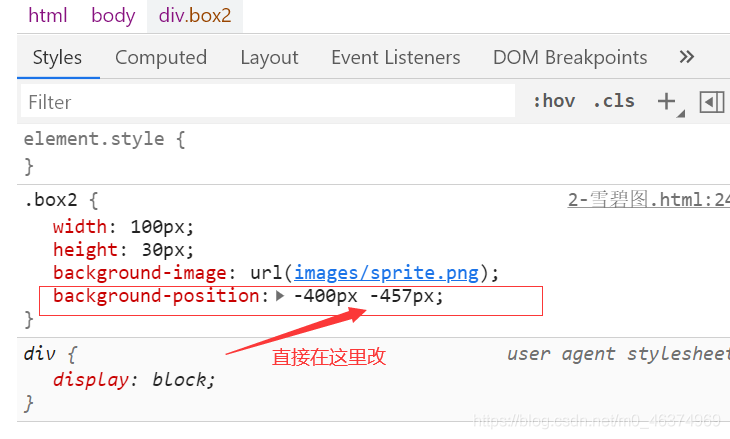
四、如何调试
可以通过浏览器自带的调试工具进行调试(如chrome浏览器按F12)即可进行调试,慢慢移动背景background-position的值来达到理想的效果。
五、沙场练兵
我就拿金立的那张图来做个案例吧

PS:前期做的时候先设置大概的宽度,实在不行就打开调试工具,感觉也挺方便的