前言
最近在准备面试,然后复习下之前写过的项目,书籍,笔记,文章。一看很多知识点都没有印象,最可拍的是连自己为了防止忘记写的文章竟然都感觉不是自己写的。有些开始怀疑人生了。
好了,废话少说,离金三银四求职高峰期没多久了,我把我收集到的资料分享给大家。也祝到家有个好工作。(本文资料 适合0-2年)
从入门到精通,包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
文章中所列主要为大纲部分,详细内容可以在文末自行获取哈!
如果你熟练掌握本文中列出的知识点,相信将会大大增加你通过前两轮技术面试的几率!这些内容都供大家参考,互相学习。

CSS篇
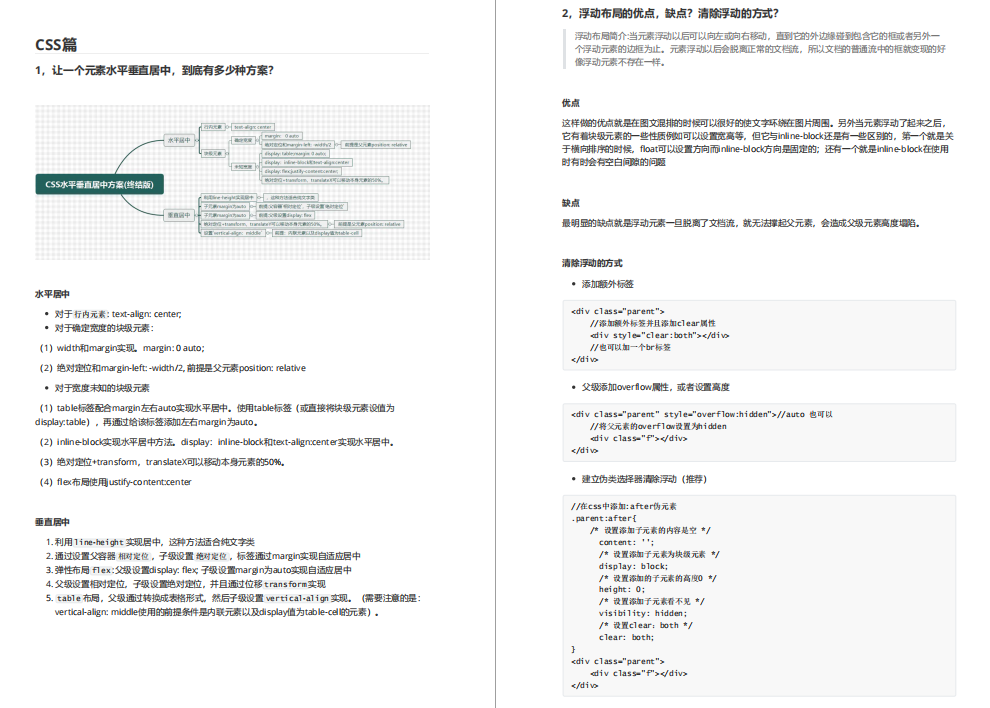
- 让一个元素水平垂直居中,到底有多少种方案?
- 浮动布局的优点,缺点?清除浮动的方式?
- 使用display:inline-block会产生的问题?解决方法?
- 布局题:div垂直居中,左右10px,高度始终为宽度一半
- CSS如何进行布局
- 什么是BFC?
- 触发条件
- BFC渲染规则
- 应用场景
- ......

JavaScript篇
- JS原始数据类型有哪些?引用数据类型有哪些?
- null是对象吗?为什么?
- '1'.toString()为什么可以调用?
- 0.1+0.2为什么不等于0.3?
- 什么是BigInt?
- 为什么需要BigInt?
- 如何创建并使用BigInt?
- typeof 是否能正确判断类型?
- instanceof能否判断基本数据类型?
- 能不能手动实现一下instanceof的功能?
- Object.is和===的区别?
- [] == ![]结果是什么?为什么?
- JS中类型转换有哪几种?
- == 和 ===有什么区别?
- 对象转原始类型是根据什么流程运行的?
- 对闭包的理解
- 原型对象和构造函数有何关系?
- 能不能描述一下原型链?
- JS如何实现继承?
- 函数的arguments为什么不是数组?如何转化成数组?
- forEach中return有效果吗?如何中断forEach循环?
- JS判断数组中是否包含某个值
- JS中flat---数组扁平化
- 数组中的高阶函数
- 实现数组map方法 ?
- 实现数组reduce方法 ?
- 实现数组 push、pop 方法 ?
- 实现数组filter方法 ?
- 实现数组splice方法 ?
- 实现数组splice方法 ?
- 实现数组sort方法?
- 模拟实现一个new的效果?
- 模拟实现一个 bind 的效果?
- 实现一个 call/apply 函数?
- 谈谈你对JS中this的理解
- JS中浅拷贝的手段有哪些?
- 写一个完整的深拷贝

进阶
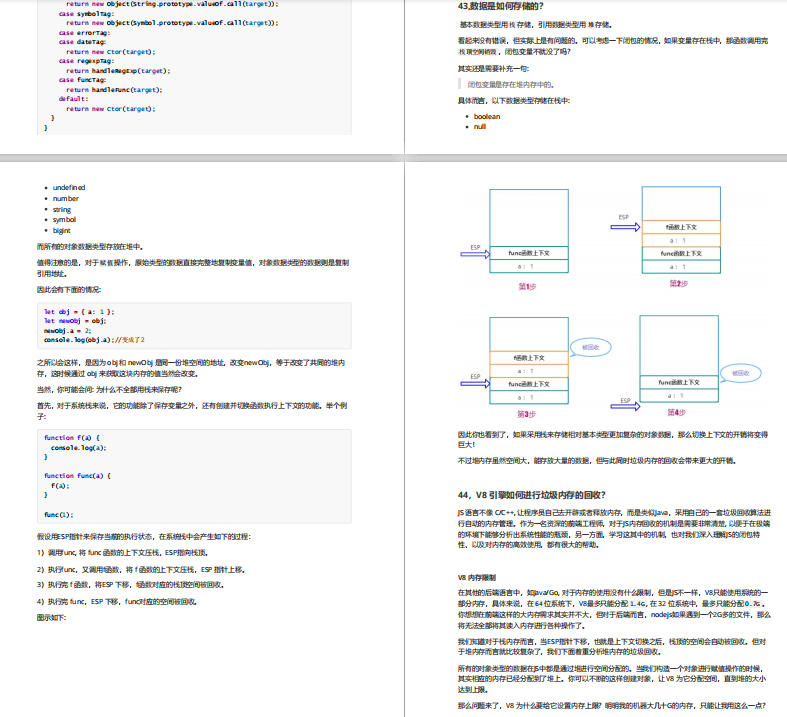
- 数据是如何存储的?
- V8 引擎如何进行垃圾内存的回收?
- 描述一下 V8 执行一段JS代码的过程?
- 宏任务(MacroTask)引入
- 微任务(MicroTask)引入
- 理解EventLoop
- nodejs 和 浏览器关于eventLoop的主要区别
- 关于process.nextTick的一点说明
- nodejs中的异步、非阻塞I/O是如何实现的?
- JS异步编程有哪些方案?为什么会出现这些方案?
- 简单实现一下 node 中回调函数的机制?
- Promise 凭借什么消灭了回调地狱?
- 为什么Promise要引入微任务?
- Promise 如何实现链式调用?
- 实现Promise的 resolve、reject 和 finally
- 实现Promise的 all 和 race
- 谈谈你对生成器以及协程的理解
- 如何让 Generator 的异步代码按顺序执行完毕?
- 解释一下async/await的运行机制。
- forEach 中用 await 会产生什么问题?怎么解决这个问题?
- 关于JS中一些重要的api实现

学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】










