前言
本文主要是javascript和css方面的基础面试题,适合面试前以及平时复习食用。
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问我要好的面试题文章,这不是就在你眼前吗

CSS简介
CSS是层叠样式表(Cascading Style Sheets)的简称。
作用:
- 用于HTML文档中元素的样式定义
- 实现内容(html元素)与表现(css样式)的分离
- 实现代码的可重用性和可维护性
CSS主要部分:选择器及一条或多条声明。
- 选择器用于指定CSS样式的HTML标签,花括号内是对该对象设置的的具体样式。
- 属性和属性值以“键值对”的形式出现。
- 属性是对制定对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性之间用英文“:”分开。
- 多个键值对之间用英文“;”进行区分。
CSS基础选择器
CSS选择器作用:选择标签
-
标签选择器
用HTML标签名作为选择器,按标签名分类,为页面中的某一类标签指定统一的CSS样式。 -
类选择器
为了差异化选择不同的标签,单独选一个或某几个标签,可以使用类选择器。 -
id选择器
样式#定义,结构id调用,只能用一次,别人勿使用
样式点调用,结构类(class)调用,一个或多个,开发最常用 - 通配符选择器
使用“*”定义,表示选中所有元素(标签)。
CSS字体属性
(1)常用字体属性

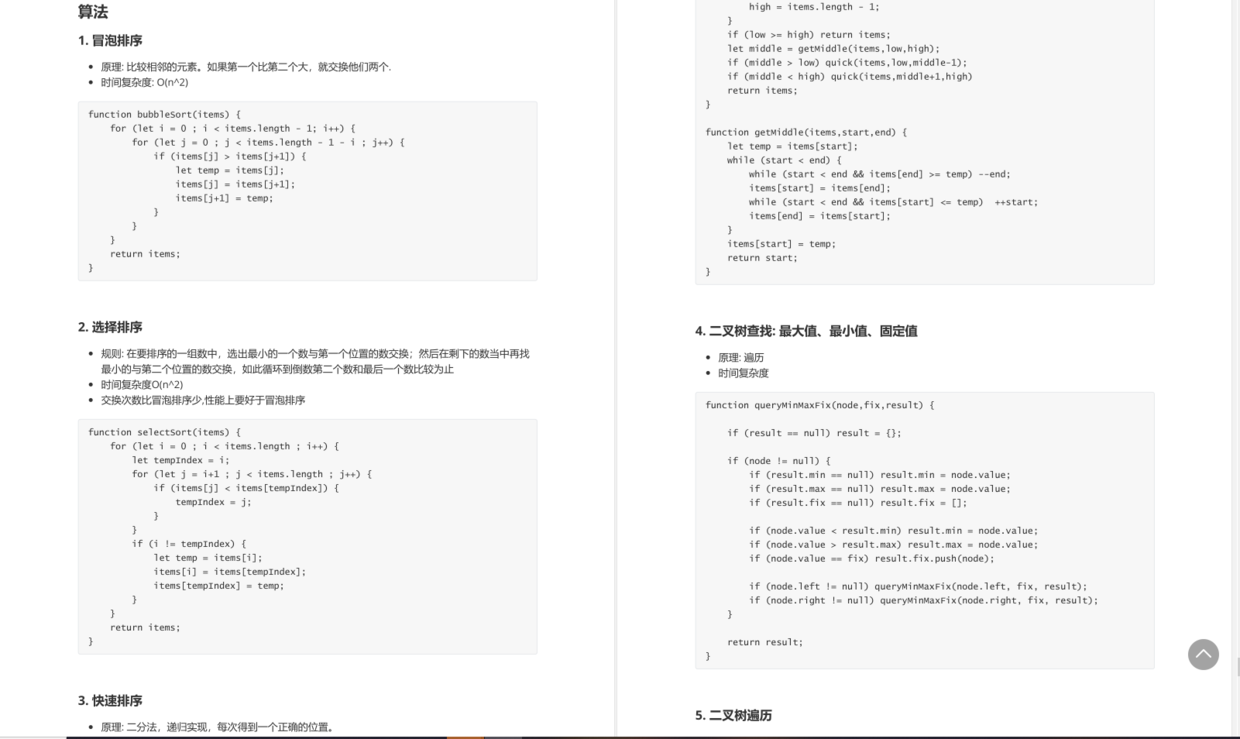
算法
-
冒泡排序
-
选择排序
-
快速排序
-
二叉树查找: 最大值、最小值、固定值
-
二叉树遍历
-
二叉树的最大深度
-
给予链表中的任一节点,把它删除掉
-
链表倒叙
-
如何判断一个单链表有环

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】








