🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客 🌐系列总专栏:web前端基础教程 👑名言警句:海阔凭鱼跃,天高任鸟飞。
🎈面试宝典:牛客网 📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
- forEach方法
- map方法
- map和forEach方法的区别
上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。
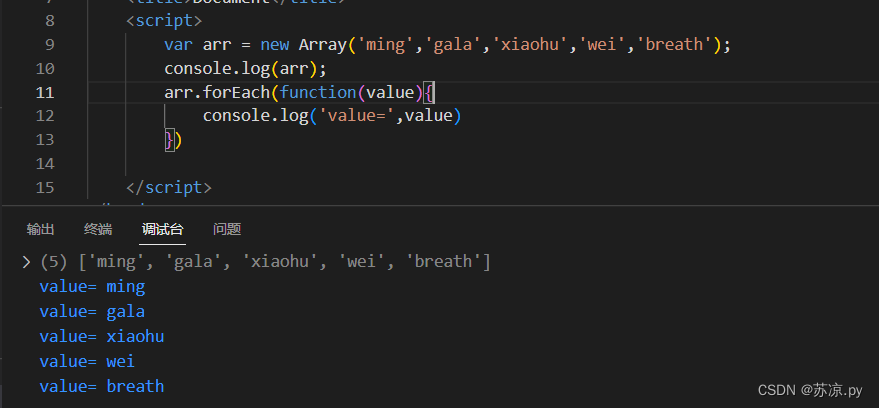
forEach方法
forEach()方法需要一个函数作为参数
- 像这种函数,由我们创建但是不由我们调用的被称为回调函数。
- 数组中有几个元素,函数就会执行几次,每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,我们可以来定义形参来读取这些内容。
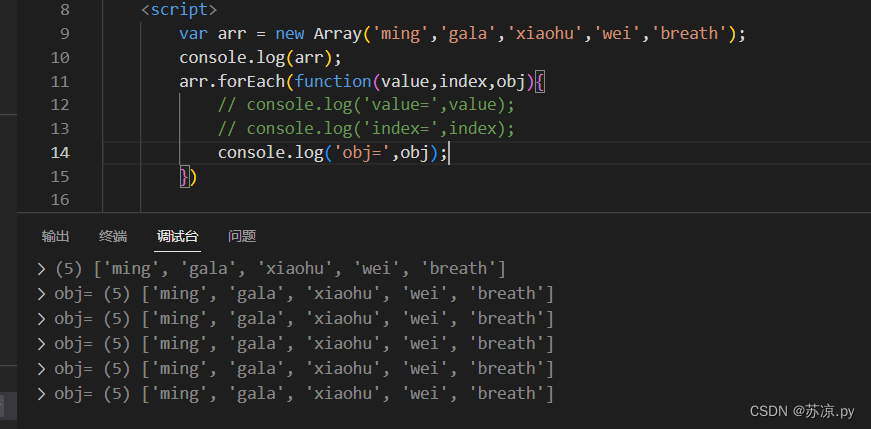
- 浏览器会在回调函数中传递三个参数:
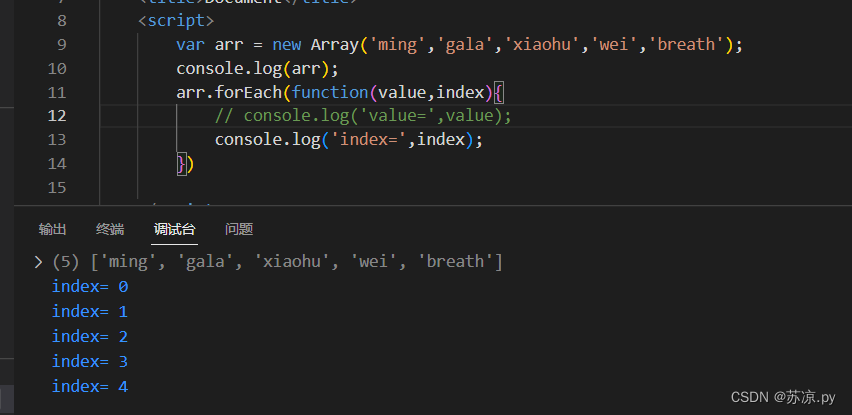
第一个参数 - 当前正在遍历的元素

第二个参数 - 当前正在遍历的元素的索引

第三个参数 - 正在遍历的数组

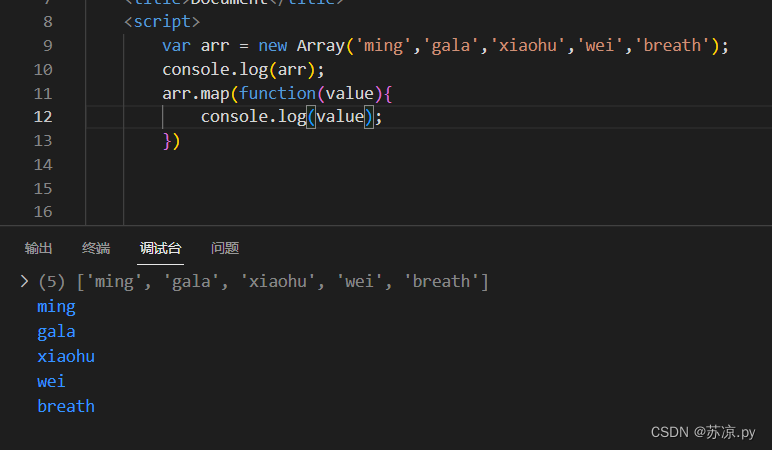
map方法
同样的map方法和forEach方法一样,需要用到一个函数作为参数。该函数作为回调函数,同样该回调函数中传递三个参数。
第一个参数 - 当前正在遍历的元素

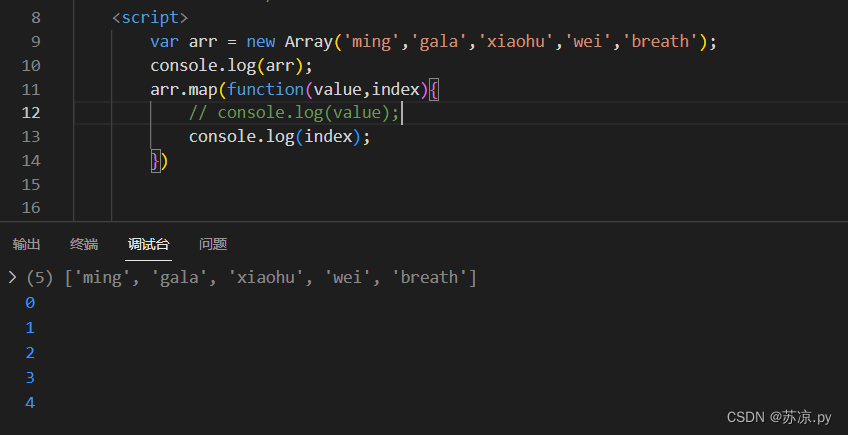
第二个参数 - 当前正在遍历的元素的索引

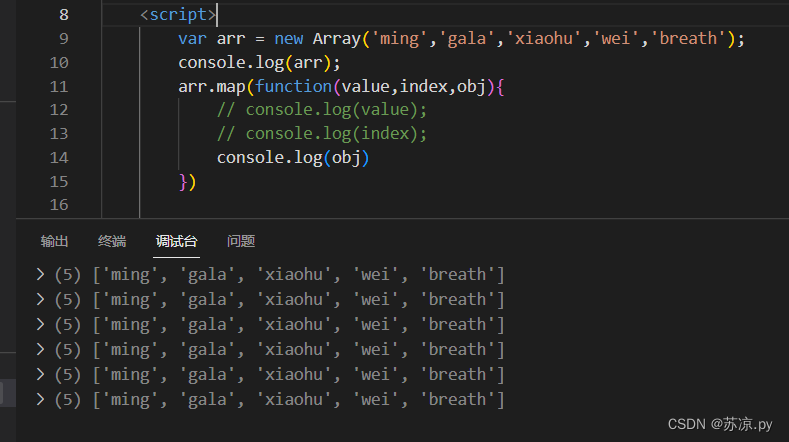
第三个参数 - 正在遍历的数组

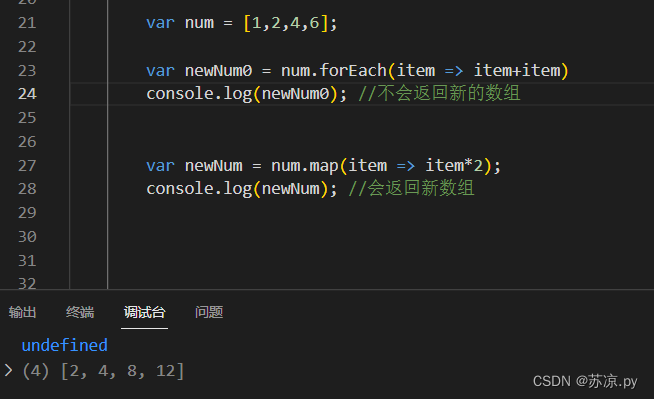
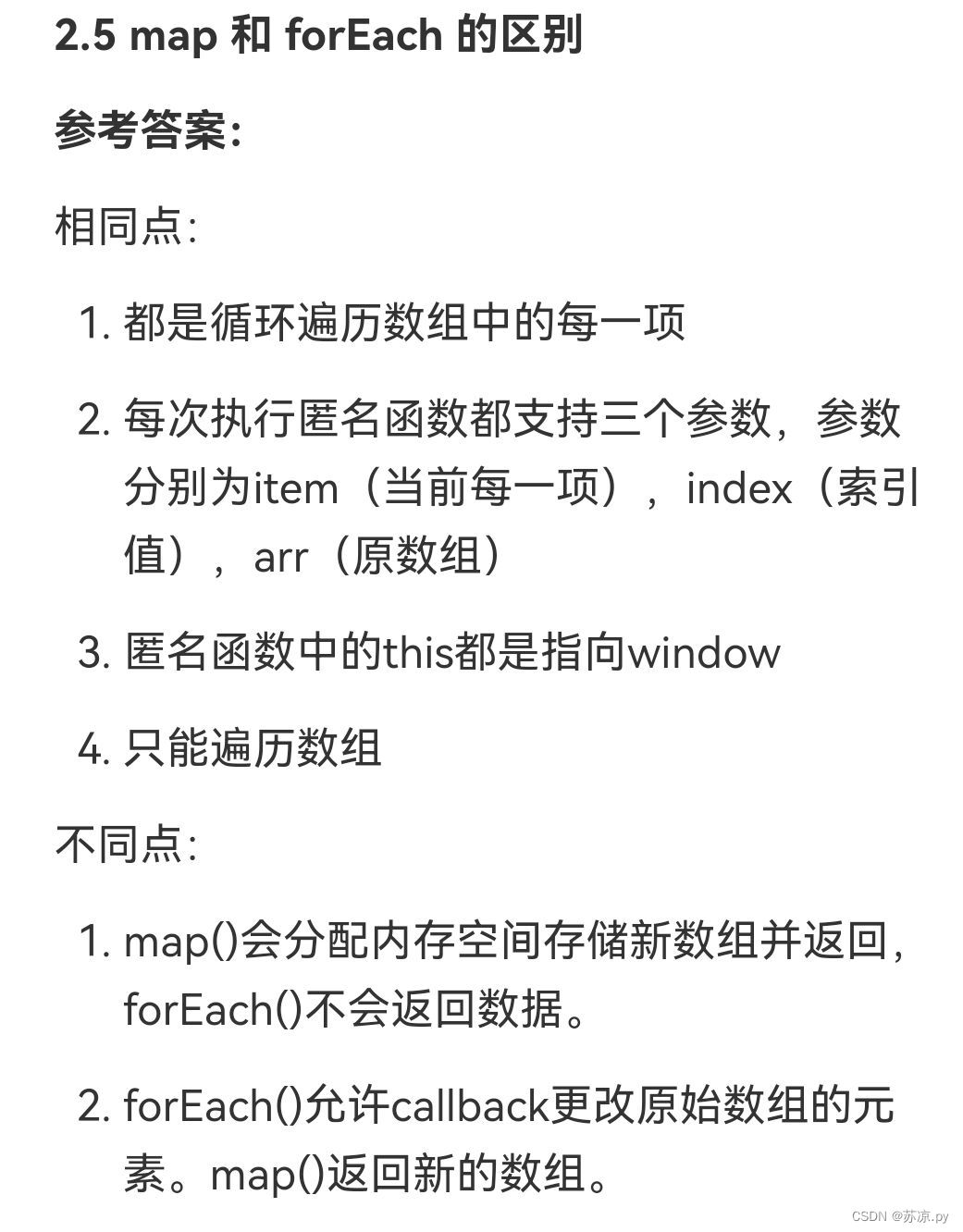
map和forEach方法的区别
以下截图来自牛客网!文末链接直达。

从上图来看,map方法会返回一个新的数组,而forEach方法不会,如图所示。