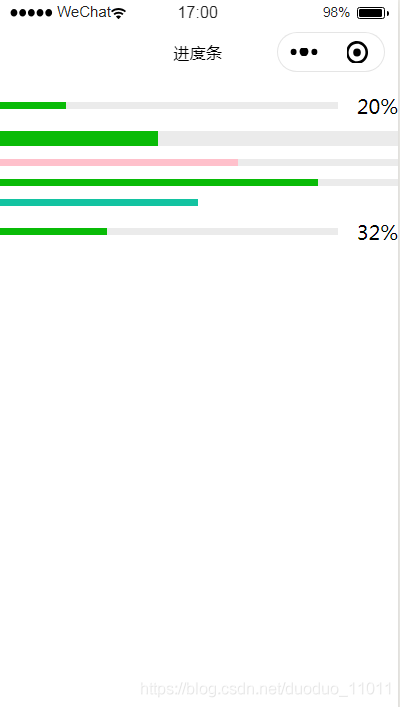
效果图

属性
参考:progress
代码
- app.js
//app.js
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
},
globalData: {
hasLogin: false
}
})- app.json
{
"pages": [
"pages/progress/progress"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}- progress.js
Page({
data: {
percentValue: 0
},
onLoad() {
let timer;
timer = () => {
setTimeout(() => {
const value = this.data.percentValue;
this.setData({
percentValue: value < 100 ? value + 10 : value
});
timer()
}, 2000);
}
timer();
}
})- progress.json
{
"navigationBarTitleText": "进度条"
}- progress.wxml
<view class="block">
<progress percent="20" show-info />
</view>
<view class="block">
<progress percent="40" stroke-width="12" />
</view>
<view class="block">
<progress percent="60" color="pink" />
</view>
<view class="block">
<progress percent="80" active />
</view>
<view class="block">
<progress percent="50" activeColor="#13c3a1" backgroundColor="#fff" />
</view>
<!-- active-mode -->
<view class="block">
<progress percent="{{percentValue}}" show-info active active-mode="backwords"/>
</view>- progress.wxss
.block {
margin: 10px auto;
}










