前景提要
jupyter虽然好用,但他只能运行ipynb文件,对于py文件还是只能通过命令行来运行,不是很方便。
因此,通过安装vscode来运行py文件。而vscode-server支持像jupyter一样通过浏览器访问。(虽然也可以通过本机安装vscode+安装Remote SSH插件的形式来实现利用服务器资源,但这还得打开本地vscode、文件得手动上传下载、占用本机空间等,略微有点点懒😉)
安装vscode-server
sudo apt install curl
curl -fsSL https://code-server.dev/install.sh | sh -s -- --prefix=/opt/software/vscode-server
# 或者
# Github:https://github.com/coder/code-server/releases
wget https://github.com/coder/code-server/releases/download/v4.12.0/code-server_4.12.0_amd64.deb
sudo dpkg -i code-server_4.12.0_amd64.deb
sudo mv /usr/lib/code-server /opt/software/vscode-server
sudo ln -sf /opt/software/vscode-server/bin/code-server /usr/bin/code-server启动vscode-server:
code-server --port 8081 --host 0.0.0.0 --auth password --password <your_password>配置文件一般在:~/.config/code-server/config.yaml

设置完,可以直接启动:
code-server启动服务,并设置自启动:
sudo systemctl start code-server@$USER
sudo systemctl enable code-server@$USER卸载code-server的指令:
sudo systemctl stop code-server@$USER
sudo systemctl disable code-server@$USER
sudo apt autoremove code-server
rm -rf ~/.config/code-server使用vscode-server
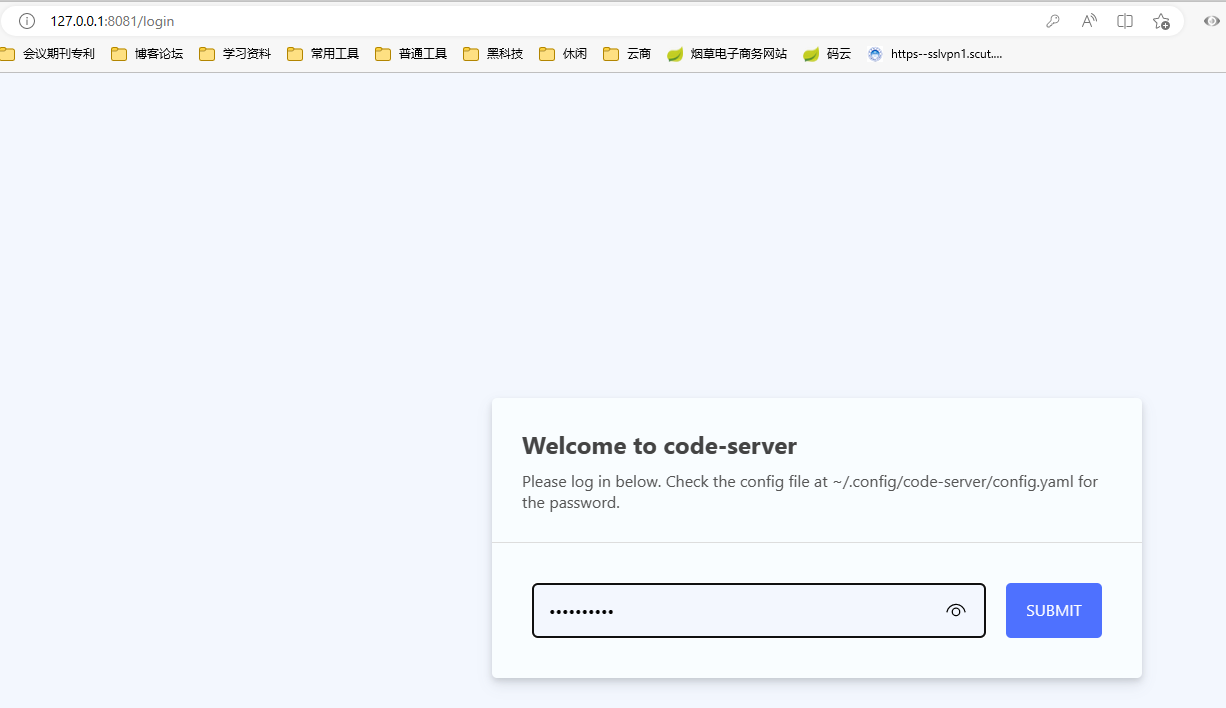
浏览器进入“<IP>:8081”,输入密码即可使用。
如果不知道为什么连接不上服务器,可以参考这篇文件来转发端口:


灰常好用!👍










