常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】 ❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
@TOC
一、网页介绍📖
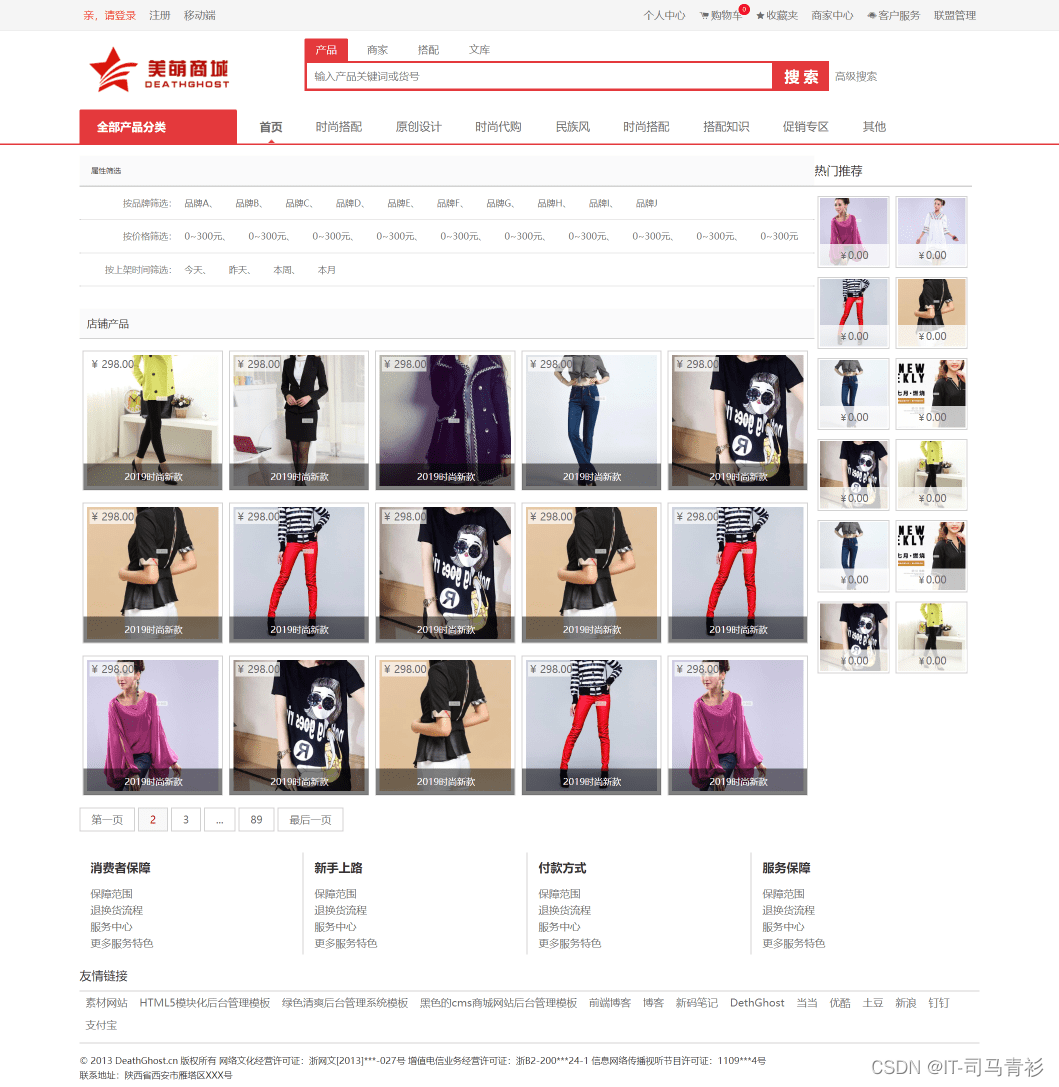
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果🌌






二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>首页</title>
<meta name="keywords" content="DeathGhost" />
<meta name="description" content="DeathGhost" />
<meta name="author" content="DeathGhost,deathghost@deathghost.cn">
<link rel="icon" href="images/icon/favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/style.css" /><script src="js/html5.js"></script>
<script src="js/jquery.js"></script>
<script src="js/swiper.min.js"></script>
<script>
$(document).ready(function(){
//焦点图
var mySwiper = new Swiper('#slide',{
autoplay:5000,
visibilityFullFit : true,
loop:true,
pagination : '.pagination',
});
})
</script>
</head>
<body>
<!--advertisment<div class="wrap"><img src="picture/banner.jpg"/></div>-->
<!--header-->
<header>
<!--topNavBg-->
<div class="topNavBg">
<div class="wrap">
<!--topLeftNav-->
<ul class="topLtNav">
<li><a href="login.html" class="obviousText">亲,请登录</a></li>
<li><a href="register.html">注册</a></li>
<li><a href="#">移动端</a></li>
</ul>
<!--topRightNav-->
<ul class="topRtNav">
<li><a href="user.html">个人中心</a></li>
<li><a href="cart.html" class="cartIcon">购物车<i>0</i></a></li>
<li><a href="favorite.html" class="favorIcon">收藏夹</a></li>
<li><a href="user.html">商家中心</a></li>
<li><a href="article_read.html" class="srvIcon">客户服务</a></li>
<li><a href="union_login.html">联盟管理</a></li>
</ul>
</div>
</div>
<!--logoArea-->
<div class="wrap logoSearch">
<!--logo-->
<div class="logo">
<h1><img src="picture/logo.png"/></h1>
</div>
<!--search-->
<div class="search">
<ul class="switchNav">
<li class="active" id="chanpin">产品</li>
<li id="shangjia">商家</li>
<li id="zixun">搭配</li>
<li id="wenku">文库</li>
</ul>
<div class="searchBox">
<form>
<div class="inputWrap">
<input type="text" placeholder="输入产品关键词或货号"/>
</div>
<div class="btnWrap">
<input type="submit" value="搜索"/>
</div>
</form>
<a href="#" class="advancedSearch">高级搜索</a>
</div>
</div>
</div>
<!--nav-->
<nav>
<ul class="wrap navList">
<li class="category">
<a>全部产品分类</a>
<dl class="asideNav indexAsideNav">
<dt><a href="channel.html">女装</a></dt>
<dd>
<a href="#">夏装新</a>
<a href="#">连衣裙</a>
<a href="#">T恤</a>
<a href="#">衬衫</a>
<a href="#">裤子</a>
<a href="#">牛仔裤</a>
<a href="#">背带裤</a>
<a href="#">短外套</a>
<a href="#">时尚外套</a>
<a href="#">风衣</a>
<a href="#">毛衣</a>
<a href="#">背心</a>
<a href="#">吊带</a>
<a href="#">民族服装</a>
</dd>
<dt><a href="channel.html">男装</a></dt>
<dd>
<a href="#">衬衫</a>
<a href="#">背心</a>
<a href="#">西装</a>
<a href="#">POLO衫</a>
<a href="#">马夹</a>
<a href="#">皮衣</a>
<a href="#">毛衣</a>
<a href="#">针织衫</a>
<a href="#">牛仔裤</a>
<a href="#">外套</a>
<a href="#">夹克</a>
<a href="#">卫衣</a>
<a href="#">风衣</a>
<a href="#">民族风</a>
<a href="#">原创设计</a>
<a href="#">大码</a>
<a href="#">情侣装</a>
<a href="#">开衫</a>
<a href="#">运动裤</a>
<a href="#">工装裤</a>
</dd>
</dl>
</li>
<li>
<a href="index.html" class="active">首页</a>
</li>
<li>
<a href="#">时尚搭配</a>
</li>
<li>
<a href="channel.html">原创设计</a>
</li>
<li>
<a href="channel.html">时尚代购</a>
</li>
<li>
<a href="channel.html">民族风</a>
</li>
<li>
<a href="information.html">时尚搭配</a>
</li>
<li>
<a href="library.html">搭配知识</a>
</li>
<li>
<a href="#">促销专区</a>
</li>
<li>
<a href="#">其他</a>
</li>
</ul>
</nav>
</header>
<script>
$(document).ready(function(){
//测试效果,程序对接如需变动重新编辑
$(".switchNav li").click(function(){
$(this).addClass("active").siblings().removeClass("active");
});
$("#chanpin").click(function(){
$(".inputWrap input[type='text']").attr("placeholder","输入产品关键词或货号");
});
$("#shangjia").click(function(){
$(".inputWrap input[type='text']").attr("placeholder","输入商家店铺名");
});
$("#zixun").click(function(){
$(".inputWrap input[type='text']").attr("placeholder","输入关键词查找文章内容");
});
$("#wenku").click(function(){
$(".inputWrap input[type='text']").attr("placeholder","输入关键词查找文库内容");
});
});
</script>
<!--advertisment area-->
<section class="wrap">
<!--ctCont-->
<div class="IdxmainArea">
<!--slide-->
<div id="slide">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#">
<img src="picture/slide01.jpg"/>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="picture/slide02.jpg"/>
</a>
</div>
<div class="swiper-slide">
<a href="#">
<img src="picture/slide03.jpg"/>
</a>
</div>
</div>
<div class="pagination"></div>
</div>
<!--singleAd-->
<div class="singleAd">
<a href="#">
<img src="picture/siglead.jpg"/>
</a>
</div>
<!--bestShop-->
<dl class="bestShop">
<dt>
<strong>优秀商家推荐</strong>
<a href="shop_list.html" class="fr">更多</a>
</dt>
<dd>
<a href="shop.html">
<img src="picture/001.jpg"/>
<h2>DM精品女装</h2>
</a>
</dd>
<dd>
<a href="shop.html">
<img src="picture/002.jpg"/>
<h2>DM精品女装</h2>
</a>
</dd>
<dd>
<a href="shop.html">
<img src="picture/003.jpg"/>
<h2>DM精品女装</h2>
</a>
</dd>
<dd>
<a href="shop.html">
<img src="picture/004.jpg"/>
<h2>DM精品女装</h2>
</a>
</dd>
<dd>
<a href="shop.html">
<img src="picture/005.jpg"/>
<h2>DM精品女装</h2>
</a>
</dd>
<dd>
<a href="shop.html">
<img src="picture/006.jpg"/>
<h2>DM精品女装</h2>
</a>
</dd>
<dd>
<a href="shop.html">
<img src="picture/007.jpg"/>
<h2>DM精品女装</h2>
</a>
</dd>
<dd>
<a href="shop.html">
<img src="picture/008.jpg"/>
<h2>DM精品女装</h2>
</a>
</dd>
</dl>
</div>
2.CSS样式代码 🏠
/*更多精品模板请访问:http://www.bootstrapmb.com*/
@charset "UTF-8";
@import url(swiper3.07.min.css);
body{margin:0;-webkit-font-smoothing: antialiased;}
a:active,a:hover{outline:0}
button,input,optgroup,select,textarea{color:inherit;font:inherit;margin:0;outline:none;}
button,html input[type=button],input[type=reset],input[type=submit]{-webkit-appearance:button;outline:none;}
table{border-collapse:collapse;border-spacing:0}
td,th{padding:0}
img{vertical-align:middle;border:0}
@-ms-viewport{width:device-width}
html{font-size:50px;-webkit-tap-highlight-color:transparent;height:100%;min-width:320px;overflow-x:hidden}
body{font-family:"Microsoft YaHei";font-size:.28em;line-height:1;color:#333;background-color:white;}
.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{font-weight:500;line-height:1.1}
.h1 .small,.h1 small,.h2 .small,.h2 small,.h3 .small,.h3 small,.h4 .small,.h4 small,.h5 .small,.h5 small,.h6 .small,.h6 small,h1 .small,h1 small,h2 .small,h2 small,h3 .small,h3 small,h4 .small,h4 small,h5 .small,h5 small,h6 .small,h6 small{font-weight:400;line-height:1}
.h1,.h2,.h3,h1,h2,h3{margin-top:.28rem;margin-bottom:.14rem}
.h1 .small,.h1 small,.h2 .small,.h2 small,.h3 .small,.h3 small,h1 .small,h1 small,h2 .small,h2 small,h3 .small,h3 small{font-size:65%}
.h4,.h5,.h6,h4,h5,h6{margin-top:.14rem;margin-bottom:.14rem}
.h4 .small,.h4 small,.h5 .small,.h5 small,.h6 .small,.h6 small,h4 .small,h4 small,h5 .small,h5 small,h6 .small,h6 small{font-size:75%}
.h1,h1{font-size:.364rem}
.h2,h2{font-size:.206rem}
.h3,h3{font-size:.238rem}
.h4,h4{font-size:.175rem}
.h5,h5{font-size:.14rem}
.h6,h6{font-size:.119rem}
h6{margin-top:0;margin-bottom:0}
button,input,select,textarea{font-family:inherit;font-size:inherit;line-height:inherit}
a{color:#6c6c6c;text-decoration:none;outline:0}
a:hover{color:#ff4400;}
a:focus{outline:thin dotted;outline:5px auto -webkit-focus-ring-color;outline-offset:-2px}
a.react,label.react{display:block;color:inherit;height:100%}
a.react.react-active,a.react:active,label.react:active{background:rgba(0,0,0,.1)}
ul{margin:0;padding:0;list-style-type:none}
hr{margin-top:.28rem;margin-bottom:.28rem;border:0;border-top:1px solid #DDD8CE}
h6,p{line-height:1.41;text-align:justify;margin:-.2em 0;word-break:break-all}
small,weak{color:#666}
::-webkit-input-placeholder {color:#09;line-height: inherit;}
:-moz-placeholder {color:#09;line-height:inherit;}
::-moz-placeholder {color:#09;line-height:inherit;}
@font-face {
font-family:'151219regular';
src: url('font/151219-webfont.eot');
src: url('../fonts/151219-webfont.eot') format('embedded-opentype'),
url('../fonts/151219-webfont.woff2') format('woff2'),
url('../fonts/151219-webfont.woff') format('woff'),
url('../fonts/151219-webfont.ttf') format('truetype'),
url('../fonts/151219-webfont.svg#151219regular') format('svg');
font-weight: normal;
font-style: normal;
}
/*other public*/
.ellipsis{text-overflow:ellipsis;overflow:hidden;white-space:nowrap;}
.center{text-align:center;}
.fl{float:left;}
.fr{float:right;}
.obviousText{color:#ff4400;}
.wrap{width:1200px;height:auto;margin:0 auto;}
.cartIcon:before{font-family:'151219regular';content:"$";}
.favorIcon:before{font-family:'151219regular';content:"*";}
.srvIcon:before{font-family:'151219regular';content:"#";}
.rmb_icon:before{content:"¥";margin-right:2px;}
.link_btn{border:1px #ccc solid;border-radius:2px;background:#fafafa;color:grey;padding:8px 15px;display:inline-block;cursor:pointer;}
.link_btn:hover{background:#f2f2f2;border:1px #fafafa solid;}
.link_btn:active{background:#f8f8f8;border:1px #fafafa solid;}
.textbox{border:1px #d2d2d2 solid;height:26px;line-height:26px;padding:5px;font-size:12px; vertical-align:middle;}
.textbox_295{width:295px;}
.textbox_225{width:225px;}
.textarea{display:inline-block;margin-top:5px;outline:none;resize:none;border:1px #d2d2d2 solid;padding:8px;}
.select{padding:0 5px;height:38px;font-size:12px;border:1px #d2d2d2 solid;vertical-align:middle; appearance: button;-webkit-appearance:button;}
.group_btn{border:1px #ccc solid;background:#fafafa;color:grey;padding:0 15px;height:38px;cursor:pointer;display:inline-block;vertical-align:middle;}
.group_btn:hover{background:#f2f2f2;border:1px #ccc solid;}
.group_btn:active{background:#f8f8f8;border:1px #ccc solid;}
/*header*/
header{position:relative;}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、源码获取🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥











