🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】 🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】 🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】 🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中...】 🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】 🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目(文末获取源码)
👨⚕️ 抗击疫情致敬逆行者感人类题材、致敬逆行者网页设计作品、大学生抗疫感动专题网页设计作业模板、等网站的设计与制作。
二、✍️网站描述
🏷️抗击疫情致敬逆行者感人类题材网页设计作品采用DIV CSS布局制作,共多个页面:网站首页、感动人物、动人瞬间、感人视频、感动图集、感动新闻页面。,使用CSS设置了网页背景颜色,制作了导航区域鼠标经过荧光效果。个别页面插入了感人MP4视频。作品代码采用学生简单水平制作,DIV命名合理。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
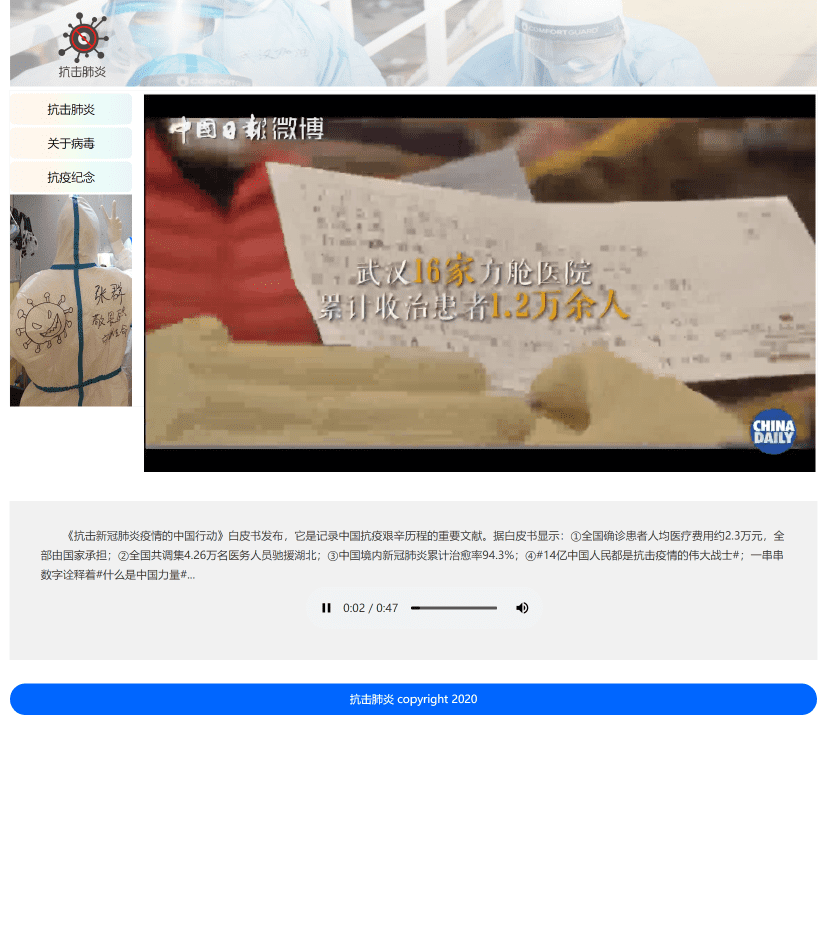
四、💠网站演示



五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>xxx</title>
<LINK rel=stylesheet type=text/css href="css/css.css">
</head>
<body>
<div id="shanghai">
<div id="top">
<div id="logo"><a href="index.html"><img src="images/logo.png" width="87" height="88"></a></div>
</div>
<div id="main">
<div id="Bar">
<div id="bar01"><a href="index.html">xxx</a></div>
<div id="bar01"><a href="about.html">xxx</a></div>
<div id="bar01"><a href="photo.html">xxx</a></div>
<div id="pic01"><img src="images/pic01.jpg" alt="" width="155" height="269"></div>
</div>
<div id="content1"><video id="video" src="media/video.mp4" width="852" autoplay muted="muted"></video></div>
</div>
<div id="main03">
<table width="1022" height="200" border="0" align="center">
<tr>
<td><table width="952" border="0" align="center">
<tr>
<td>xxxxxxxxxxxx伟大战士#;一串串数字诠释着#什么是中国力量#...<br></td>
</tr>
<tr>
<td align="center"><audio src="media/music.mp3" controls autoplay></audio></td>
</tr>
</table></td>
</tr>
</table>
</div>
<div id="footer">xxx copyright 2020</div>
</div>
</body>
</html>
💒CSS样式代码
UL {PADDING: 0px; MARGIN: 0px;}
LI {PADDING: 0px; MARGIN: 0px;}
P {line-height:10px;}
#shanghai {
position: absolute;
width: 100%;
z-index: 1;
left: 0px;
top: 0px;
}
#shanghai #top {
height: 110px;
width: 1024px;
margin-right: auto;
margin-left: auto;
background-image: url(../images/top_skin.jpg);
}
#shanghai #top #logo {
height: 80px;
width: 80px;
margin-left: 50px;
padding-top: 13px;
}
#shanghai #main {
height: 400px;
width: 1024px;
margin-top: 4px;
margin-right: auto;
margin-left: auto;
border: 1px solid #f1f1f1;
}
#shanghai #main #Bar {
height: 400px;
width: 155px;
float: left;
}
#shanghai #main #Bar #bar01 {
height: 39px;
margin-top: 4px;
border-radius: 6px;
text-align:center;
line-height:39px;
background-image: linear-gradient(to right,#fff3f1,#fff9e8,#e9fff6,#eaf3fc);/*向右的四色渐变*/
font-family: "微软雅黑";
font-size: 15px;
color: #000;
}
#shanghai #main02 {
height: 200px;
width: 1024px;
margin-right: auto;
margin-left: auto;
margin-top: 6px;
border: 1px solid #f1f1f1;
background-color: #f1f1f1;
font-family: "微软雅黑";
font-size: 14px;
color: #333;
line-height: 25px;
text-indent:2em;
}
#shanghai #main04 {
height: 200px;
width: 1024px;
margin-right: auto;
margin-left: auto;
margin-top: 6px;
border: 1px solid #f1f1f1;
background-color: #f1f1f1;
font-family: "微软雅黑";
font-size: 14px;
color: #333;
line-height: 25px;
}
#shanghai #main03 {
height: 200px;
width: 1024px;
margin-right: auto;
margin-left: auto;
margin-top: 120px;
border: 1px solid #f1f1f1;
background-color: #f1f1f1;
font-family: "微软雅黑";
font-size: 14px;
color: #333;
line-height: 25px;
text-indent:2em;
}
a:link {
color: #000;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #000;
}
a:hover {
text-decoration: none;
color: #D00015;
}
a:active {
text-decoration: none;
}
#shanghai #main #Bar #pic01 {
height: 270px;
margin-top: 3px;
}
#shanghai #main #content1 {
float: left;
height: 396px;
width: 852px;
margin-left: 14px;
border: 1px solid #f1f1f1;
margin-top: 4px;
}
#shanghai #footer {
font-size: 14px;
color: #FFF;
background-color: #06F;
height: 40px;
width: 1024px;
margin-right: auto;
margin-left: auto;
margin-top: 30px;
text-align:center;
line-height:40px;
border-radius: 40px;
}
.container {
WIDTH: 852px;
HEIGHT: 396px
}
.container A IMG {
WIDTH: 852px;
HEIGHT: 396px
}
.container IMG {
BORDER-BOTTOM-STYLE: none;
BORDER-RIGHT-STYLE: none;
BORDER-TOP-STYLE: none;
BORDER-LEFT-STYLE: none
}
.td_f A IMG {
PADDING-BOTTOM: 0px;
MARGIN: 0px;
PADDING-LEFT: 0px;
PADDING-RIGHT: 0px;
PADDING-TOP: 0px
}
.num {
POSITION: absolute;
WIDTH: 90px;
FLOAT: right;
TOP: 363px;
LEFT: 735px
}
.num LI {
TEXT-ALIGN: center;
LINE-HEIGHT: 15px;
LIST-STYLE-TYPE: none;
MARGIN: 1px;
WIDTH: 15px;
FONT-FAMILY: Arial;
BACKGROUND: url(../images/flashbutton.gif) no-repeat -15px 0px;
FLOAT: left;
HEIGHT: 15px;
COLOR: #86a2b8;
FONT-SIZE: 12px;
CURSOR: pointer
}
.num LI.on {
LINE-HEIGHT: 15px;
WIDTH: 15px;
BACKGROUND: url(../images/flashbutton.gif) no-repeat;
HEIGHT: 15px;
COLOR: #ffffff
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁源码获取
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
