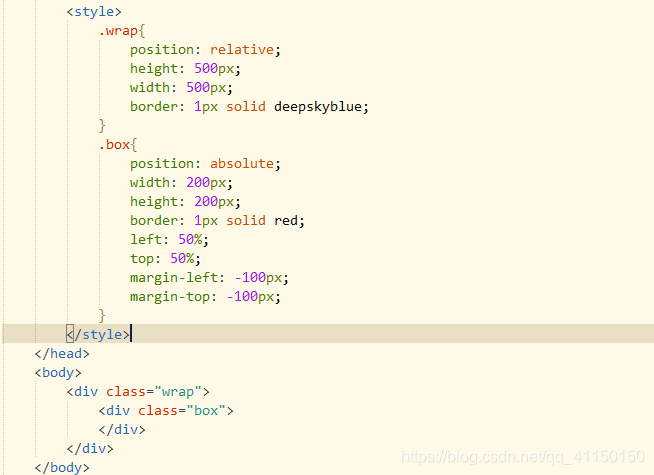
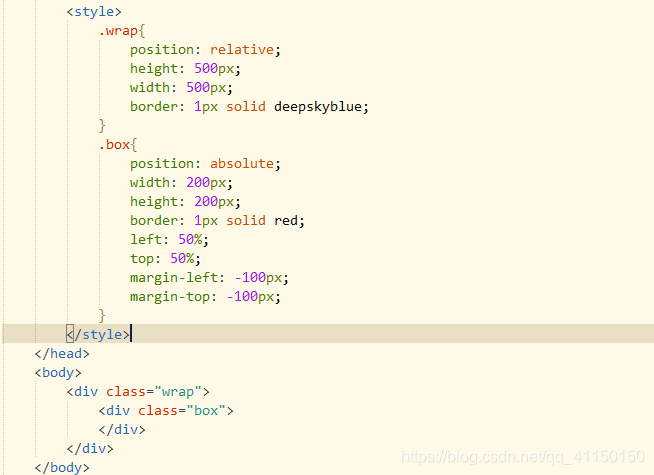
1、子级设置absolute+ left:50%;top:50%;
margin-left:减去此元素宽度的一半;margin-top:减去此元素高度的一半

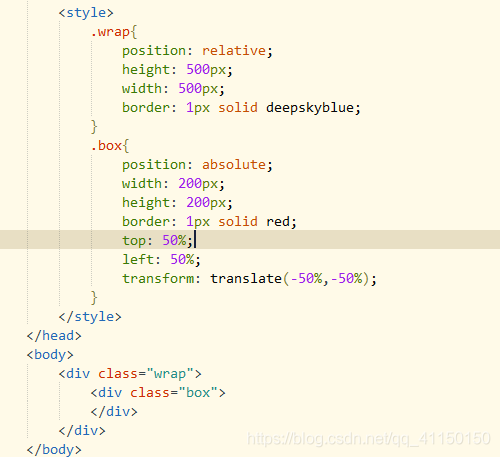
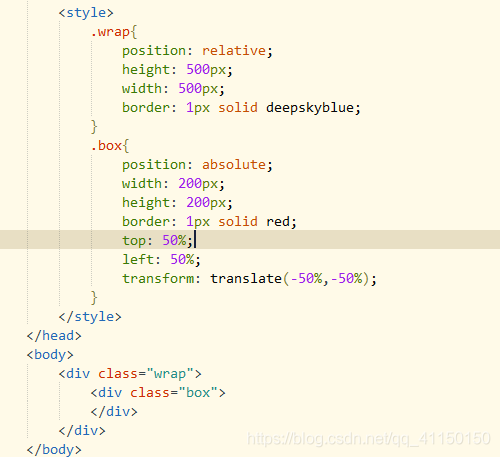
2、子级 absolute+ left:50%;top:50%;再使用transfrom:translate(-50%,-50%)

3、flex布局(建议使用)

作者:靠谱杨,
更多日常分享尽在我的VX公众号:小杨的挨踢IT生活

微信扫一扫



作者:靠谱杨,
更多日常分享尽在我的VX公众号:小杨的挨踢IT生活

相关推荐