在geoserver中将影像或者矢量数据发布成切片图层,Cesium中实现图层加载。
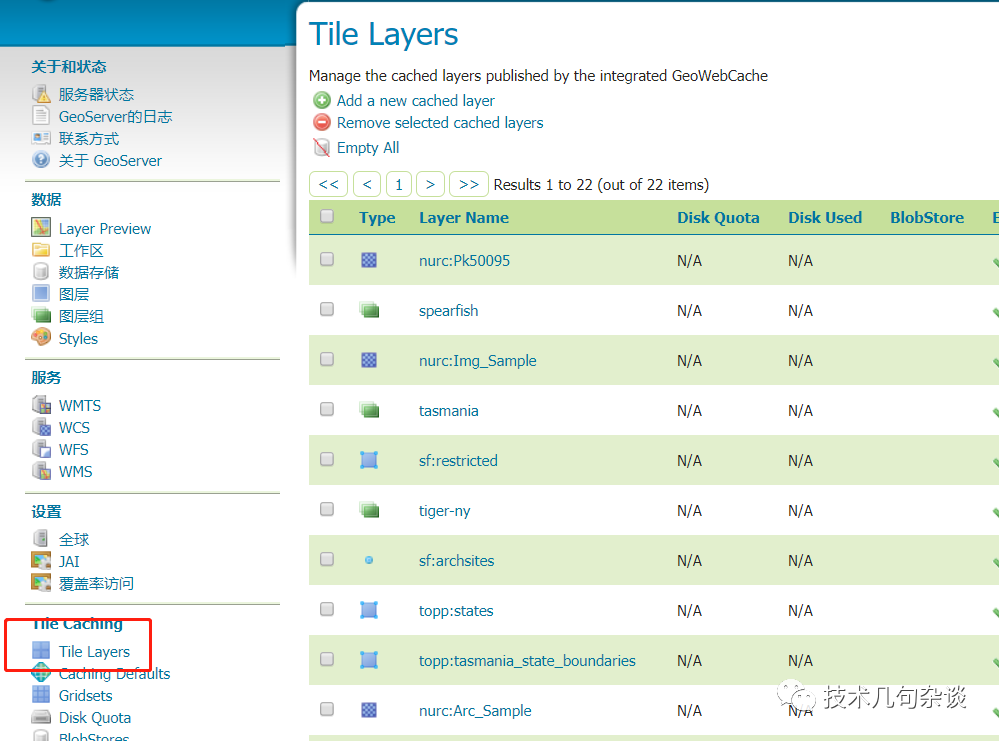
在geoserver的Tile Layers菜单中,可以看到目前在geoserver中发布的切片图层。

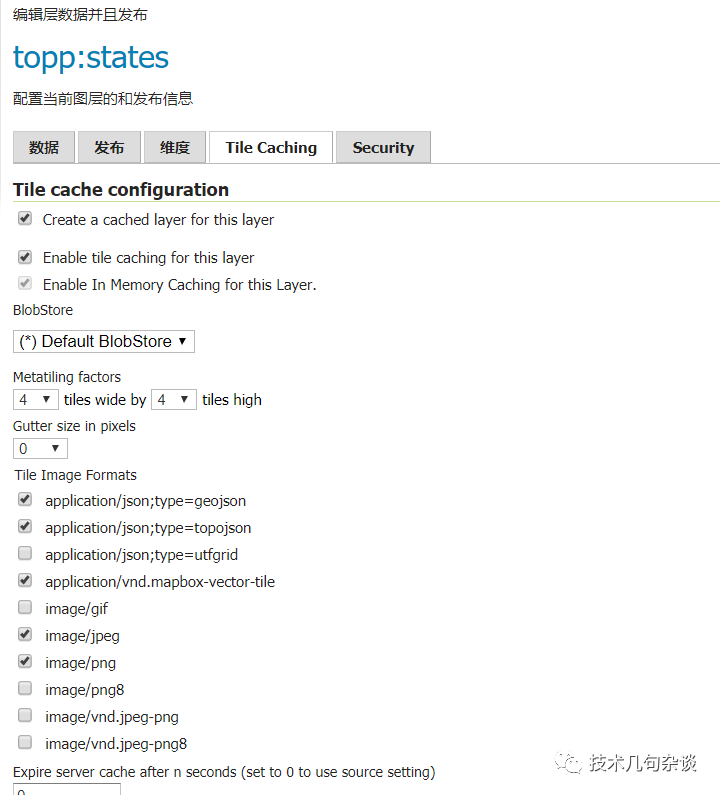
新发布的图层,需要在图层的编辑页面,切换Tile Caching页,进行切片图层的发布。

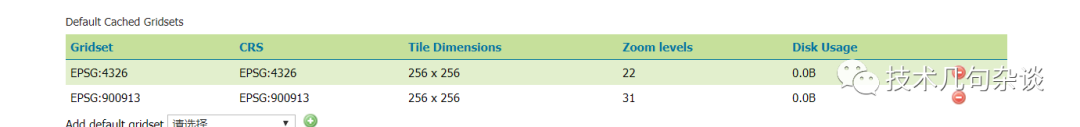
Geoserver默认定义了两种切片的发布方式wgs84和web墨卡托的切片方式,需要其他的切片方式,需要自己进行定义实现。

使用geoserver发布的tms服务,在Cesium进行切片地图的加载,geoserver的tms基础访问地址是:
http://地址:端口号/geoserver/gwc/service/tms/1.0.0
后边加上图层名称、切片的方式和切片的格式。
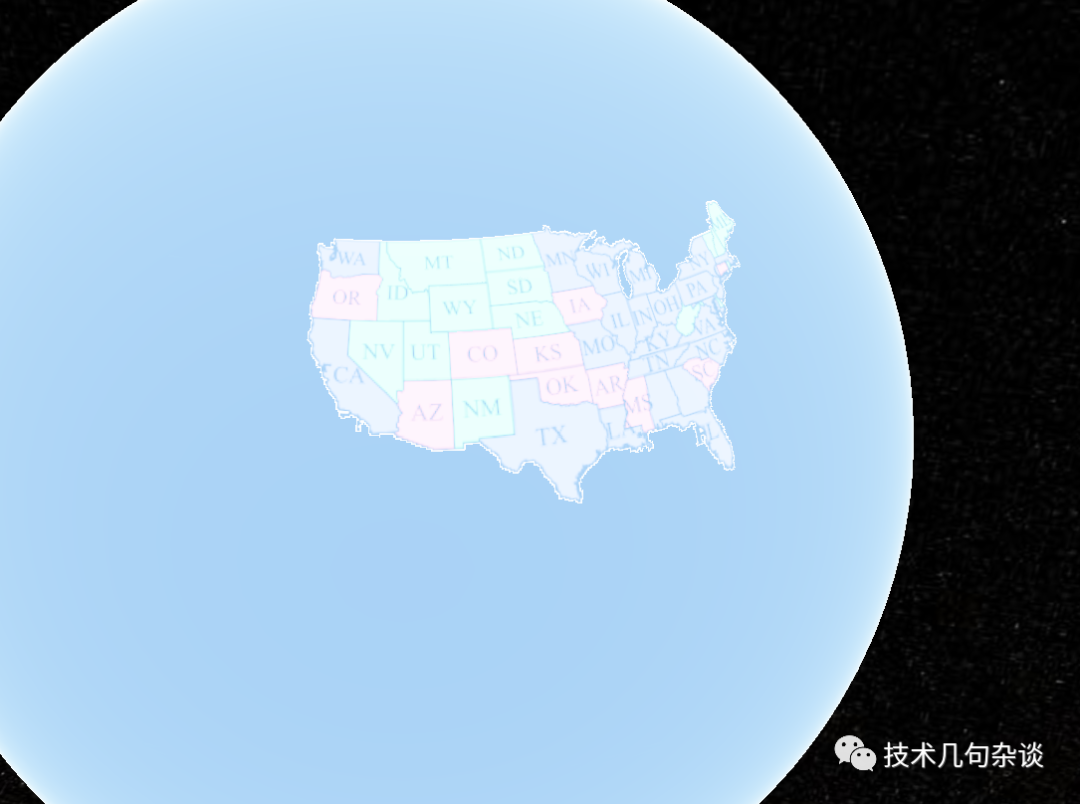
在Cesium以模版方式加载的代码,默认使用web墨卡托的切片方式加载:
var _baselayer = new Cesium.UrlTemplateImageryProvider({
url: "http://localhost:8001/geoserver/gwc/service/tms/1.0.0/topp%3Astates@EPSG%3A900913@png/{z}/{x}/{reverseY}.png",
enablePickFeatures: false
});
viewer = new Cesium.Viewer('cesiumContainer', {
});

wgs84的切片方式也能够进行加载,代码如下,不过效果只在地图上覆盖一半的数据,应该是还有问题:
var _tileScheme = new Cesium.GeographicTilingScheme({
});
var _baselayer = new Cesium.UrlTemplateImageryProvider({
url: "http://localhost:8001/geoserver/gwc/service/tms/1.0.0/topp%3Astates@EPSG%3A4326@png/{z}/{x}/{reverseY}.png",
});








