网易云音乐作为国内首个以“歌单”为核心架构的音乐APP,有的人喜欢它的热评,有的人却觉得它的版权太少,虽然网易云音乐不是曲库最丰富的听歌软件,但绝对是听歌软件里情感体验最好的。
我很好奇它具有什么力量,能够使用户粘性如此持久,那么不妨带大家看看网易云音乐的产品设计究竟是怎样的~
01 功能设计
UGC(歌单)
在网易云进入市场的时候,市面上已经有很多音乐APP了,例如酷狗音乐、QQ音乐等头部应用已经占据了80%以上的市场份额,这基本属于一个零和市场。
网易云初期选择了与主流竞品所不同的资深用户市场(专家型用户)作为细分市场,同时设计了以UGC歌单为主的核心功能。
网易云是很重视歌单这个功能的,相对于收藏歌手、MV、专辑和专栏,更突出「歌单」,于是单独拎了出来。从用户体验的角度,订阅的电台会时常更新,用户需要去跟进,所以也单独拎出来了。
从下图可以看到歌单和电台的重要程度是不一样的,歌单是直接显示内容,而电台的内容被收纳到了二级页面。

这样设计有两个好处,一是默认歌单“我喜欢的音乐”可以与本地音乐和最近播放平级显示,从实际使用上来说,用户习惯于选择这三者;二是在用户不想听老歌的时候,可以随手选一个自己喜欢的歌单来听,十分方便。
分享
网易云细心的发现了很多用户在社交网络分享歌曲时会经常带上一两句喜欢的歌词。所以网易云音乐的歌词不但能复制,还可以生成带有歌词的图文海报和自带bgm及歌词的10s炫酷短视频,下载到本地正好可以分享到微信朋友圈。

相比于静态的海报,短视频能更好地传达用户此时此刻的心境和状态。

播放模式
网易云音乐在我喜欢的音乐列表里面新增了一个心动模式的播放方式,这种播放模式的逻辑是:播放一首自己喜欢的歌,播放一首推荐的歌,交叉进行。
这个功能比较适合一些不熟悉每日推荐、私人推荐功能的用户。他们一般习惯于播放自己歌单的歌曲,且更新版本后第一次点开我喜欢的音乐列表,会自动开启心动模式,这种方式有利于将更多的用户引流到网易云的核心功能。
02 交互设计
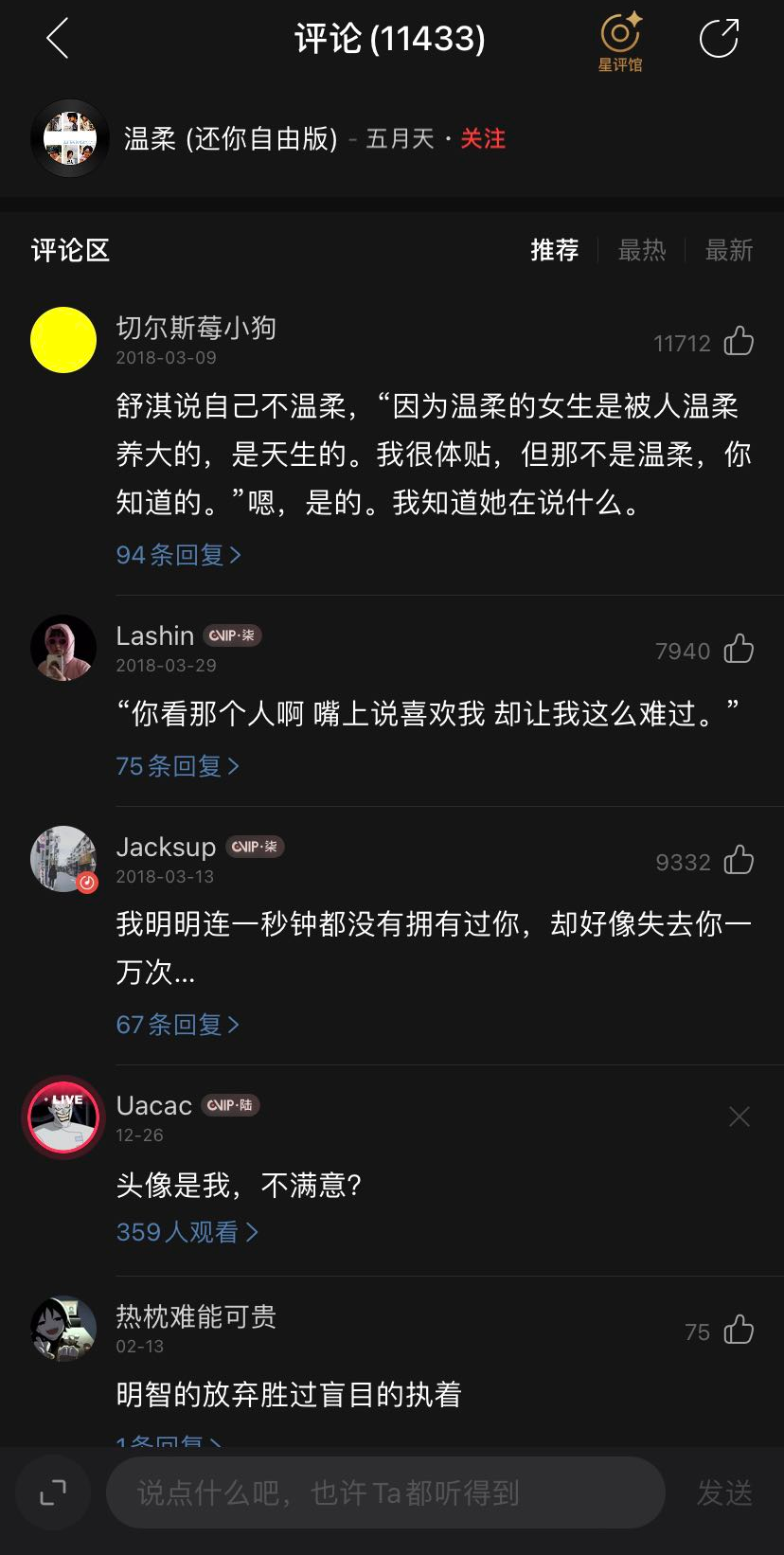
评论
在互联网,产品的情感连接点很多时候的主要载体都是文案,产品里某句戳中用户内心的文案,可能会悄悄改变用户的操作行为。
每次进入网易云的评论区,评论框的提示语都是不同的,并且每一句文案都和歌曲配合得恰到好处。听电音歌曲,提示语显示“去蹦、去野,不枉为少年”,听“你不是真正得快乐”显示“千头万绪,落笔汇成评论一句”

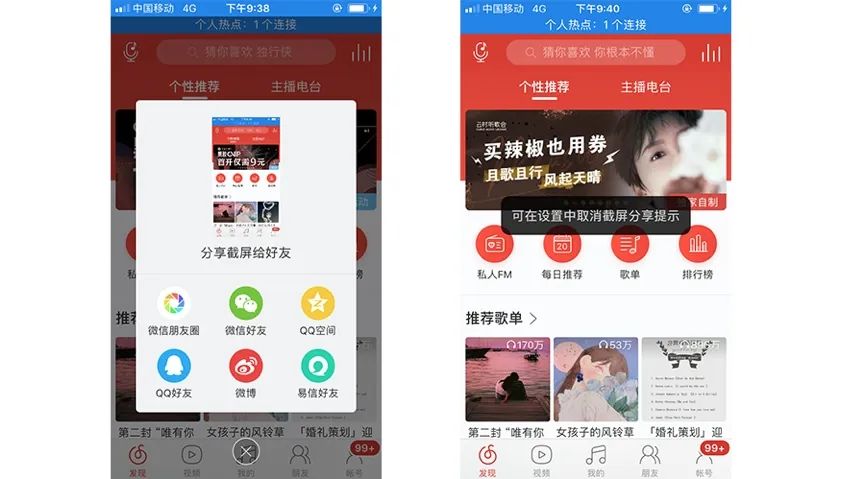
截图分享
网易云音乐新改版的截图分享功能,是在用户进行截图操作之后会浮出分享浮层。虽然出现3秒就会消失,但是为了避免给用户带来过多的干扰,还在设置页面加入了功能开关,并且在用户点击浮层上的叉之后利用toast半透明遮罩告诉用户“可在设置中取消截图分享”。更为贴心的是,这种toast提示在用户第一次进行点击叉号操作之后会出现,之后每累积点击3次才会出现1次。

一起听
对于加入一起听模式的用户,会同步听到歌曲的播放,并且都有权对歌单和播放器进行控制,包括:选择上/下一首播放、切歌、选择循环/随机/顺序的播放模式、控制播放进度条等。
任一方进行操作都会同步到其它方用户的播放控制,无需分线器,网易云音乐一起听可以让你和TA随时一起欣赏音乐、分享心情。

03 UI设计
网易云音乐的视觉设计给我的第一感觉就是比较简单明快的,以红色调系为主,用复古的黑胶唱片为特色的UI设计深得用户审美。

相对于其他音乐类app来说,网易的界面更加友好和克制,推荐的内容不多为用户留下的私人空间更大。不管是从图标设计,还是界面的布局上都极度的克制,也给人一种相对高品质、很舒服的感受。

结语
网易云音乐的发展一直主打音乐的发现与分享。自上线后用户数量一直迅速增长。网易云所有的社区活动都围绕音乐展开,从歌单、评论、短视频内容等功能迭代可以看出网易着力于UGC,在社交领域推出了因乐交友功能,认识听歌品位相近的用户,不断去关注用户探索,社交需求,吸引年轻社群。
今天的分析就到这里,给大家分享一下“网易云音乐”原型资源模板,感兴趣的伙伴可以去研究一下~
生活类App-网易云音乐原型模板










