如何使用百度地图API
一、申请成为百度开发者,获得使用地图API接口的权限,获取(AK)码。
- 打开百度地图开放平台
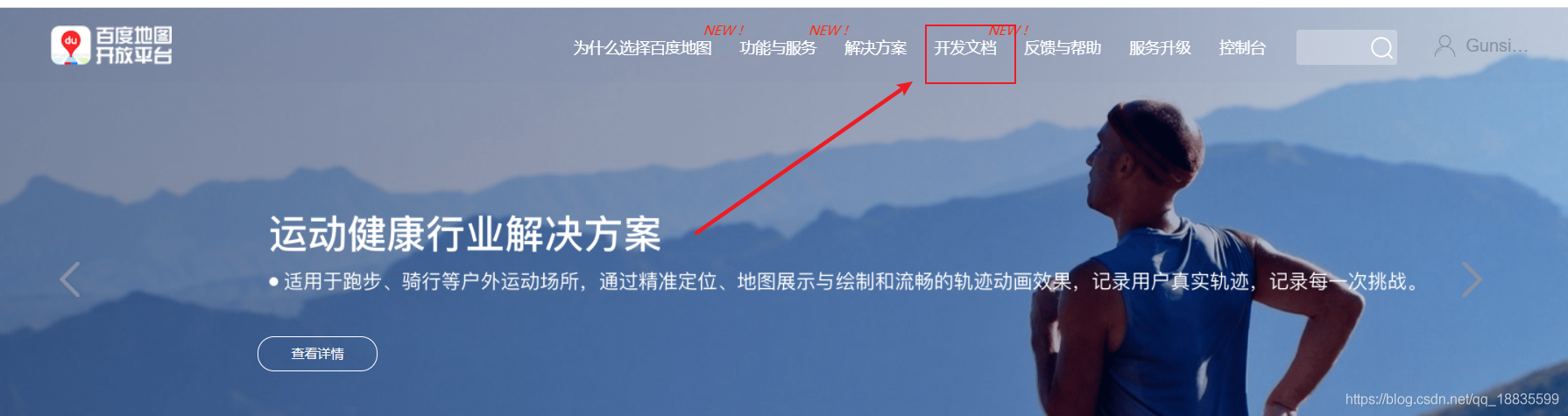
打开网址:http://lbsyun.baidu.com/ 找到首页导航栏的 开发文档

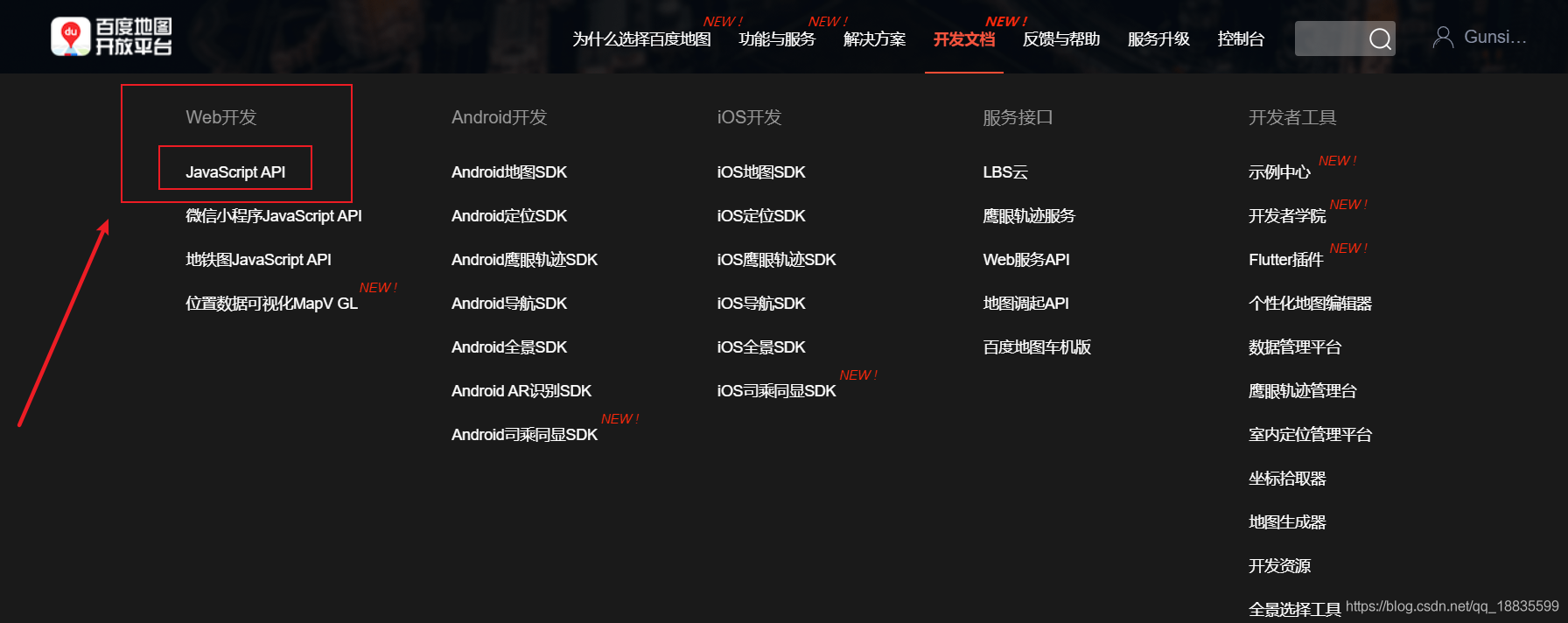
2.然后找到 开发文档 下面的 Web开发 中的 JavaScript API 并打开

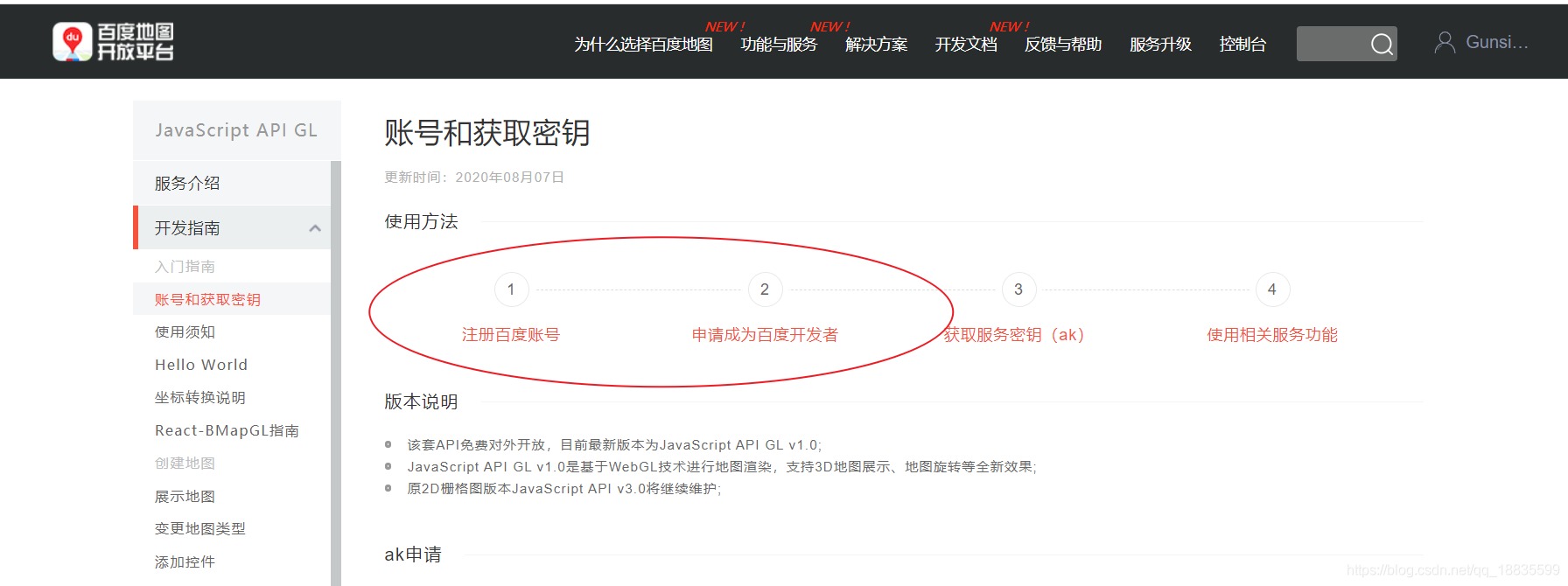
3.打开之后找到 开发指南 并打开,然后找到账号和获取密钥并打开

4.然后进行申请账号 和 申请成为百度开发者 的操作 这过程中需要邮箱进行验证

5.创建账号完成之后 打开 获取服务密钥(AK)
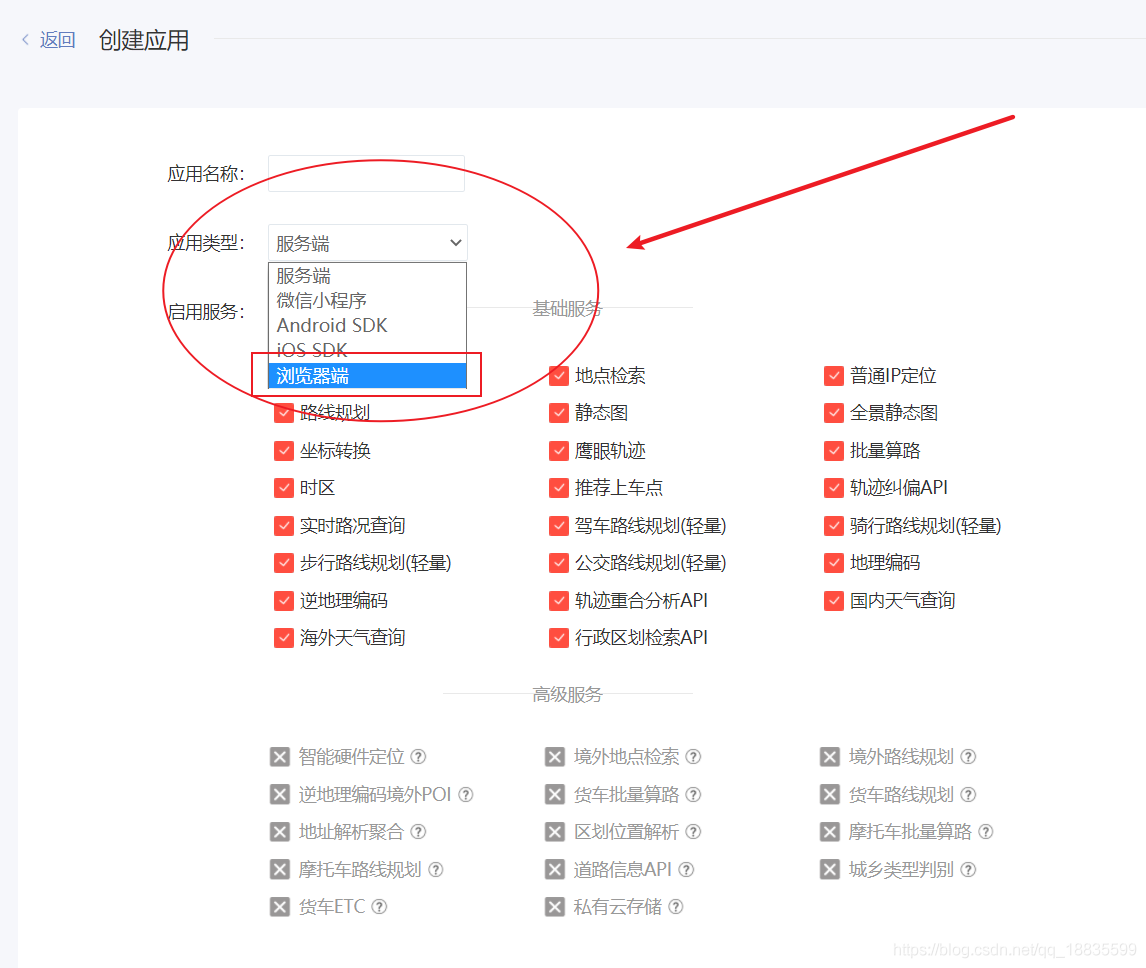
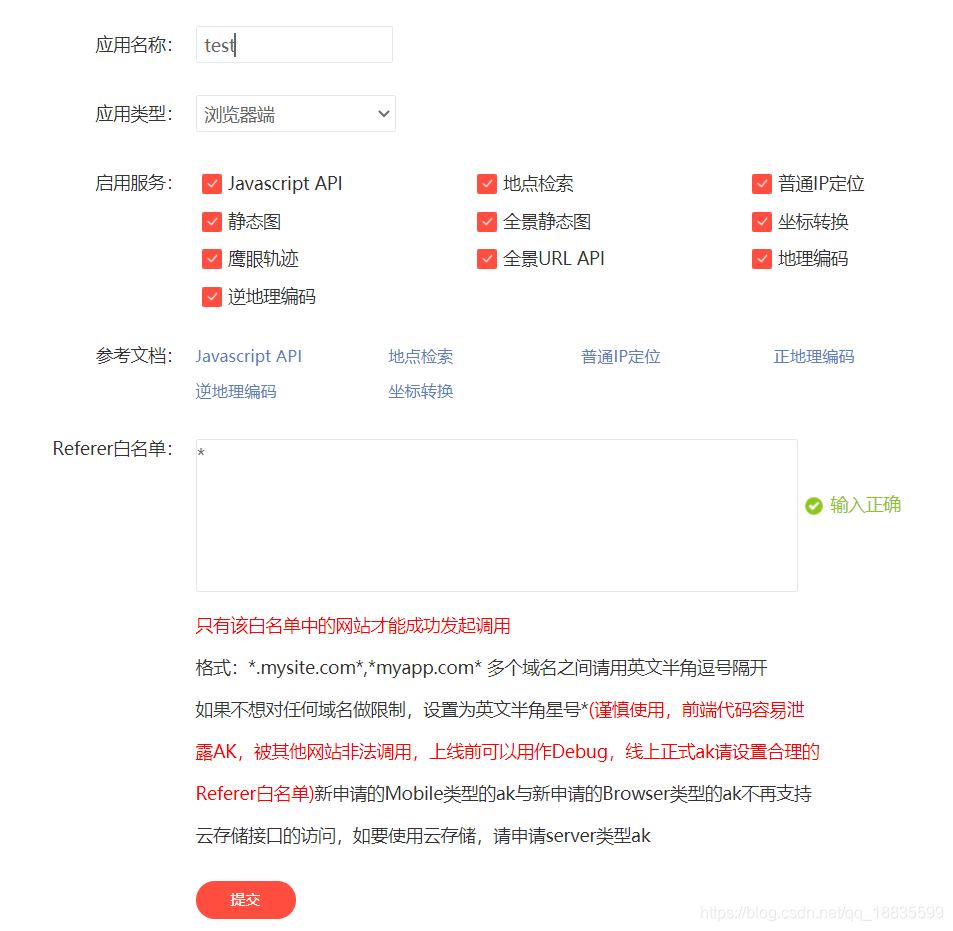
应用类型选择 浏览器端

6.应用名称根据自己的需要 启用服务 全选 白名单 设置 * 这样全域都可以访问到 安全等级低 仅用于上线版本之前 然后提交

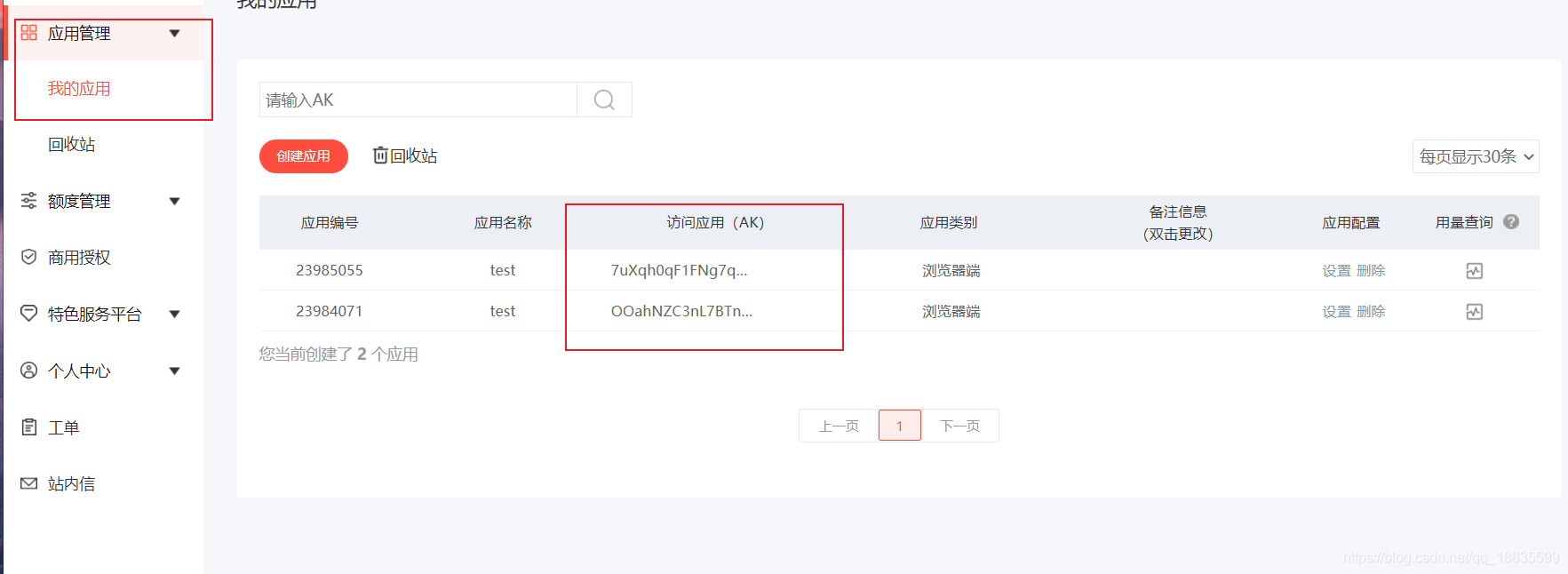
7.提交完成之后 这些设置信息可以在 应用管理 我的应用 中查看

二、实现首图效果
1. 根据Hello World 手册操作

2. 将代码块写入Demo中
引入src添加 ak
<script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=kmFLZ2pDs8Fkk90rHUksNrdtlnM3X8yT"></script>
div存放 地图(注意设置宽高)
<div id="container"></div>
实例化地图
// 创建换一个地图实例
var map = new BMapGL.Map("container");
// 创建一个点
var point = new BMapGL.Point(116.404, 39.915);
// 设置缩放与中心点
map.centerAndZoom(point,15);
3. 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
4. 添加标注 并且通过标注获取当前位置经纬度
创建标注
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
定义标注图标
function addMarker(point, index){ // 创建图标对象
var myIcon = new BMap.Icon("markers.png", new BMap.Size(23, 25), {
// 指定定位位置。
// 当标注显示在地图上时,其所指向的地理位置距离图标左上
// 角各偏移10像素和25像素。您可以看到在本例中该位置即是
// 图标中央下端的尖角位置。
anchor: new BMap.Size(10, 25),
// 设置图片偏移。
// 当您需要从一幅较大的图片中截取某部分作为标注图标时,您
// 需要指定大图的偏移位置,此做法与css sprites技术类似。
imageOffset: new BMap.Size(0, 0 - index * 25) // 设置图片偏移
});
// 创建标注对象并添加到地图
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
点击标注获取当前经纬度
marker.addEventListener("click", function(){
alert("当前位置:" + e.point.lng + ", " + e.point.lat);
});
5. 启用信息窗口
var infoWindow = new BMap.InfoWindow("World", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
6.地图事件
map.addEventLister("click")
dblclick 双击
7.地图检索
var local = new BMapGL.LocalSearch(map, {
renderOptions:{map: map}
});
// 执行地图搜索功能
local.search(text);
8.文本标记
var content = '中国<strong>前端</strong>学习基地';
var label = new BMapGL.Label(content, { // 创建文本标注
position: point,
offset: new BMapGL.Size(10, 20)
})
map.addOverlay(label);
label.setStyle({ // 设置label的样式
color: '#f30',
fontSize: '12px',
border: '2px solid #f70'
})










