1、内置对象分为object math date string array,除了object其他的几个都会讲解。
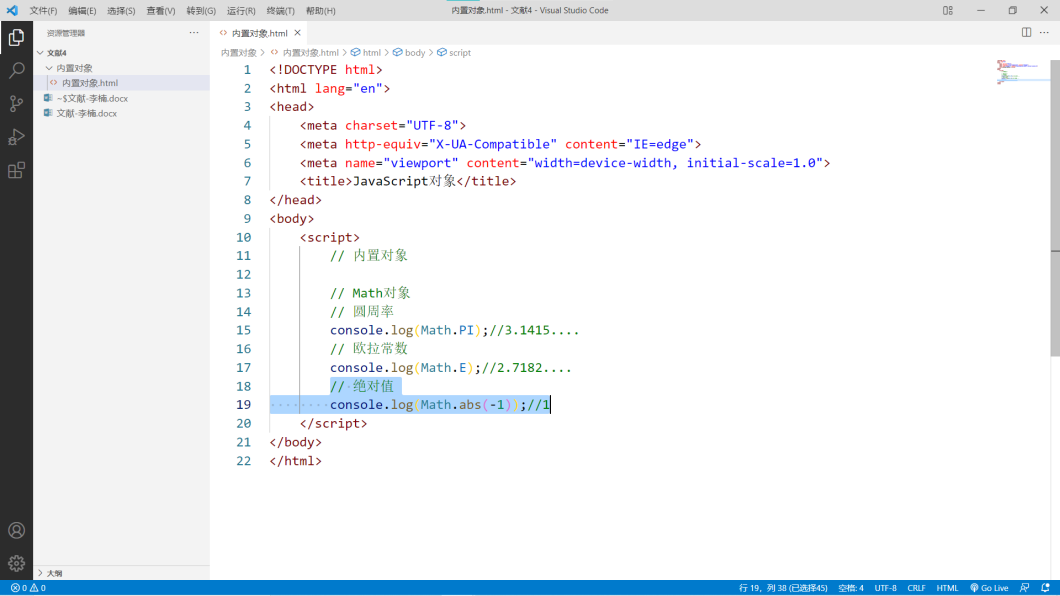
2、Math对象里边首先讲的就是常用的圆周率(Math.PI),欧拉常数(Math.E)。

3、还有一个常用的就是绝对值(Math.abs( )),绝对值的意思就是正数的绝对值是它本身,负数的绝对值就是没有减号的正数咯。

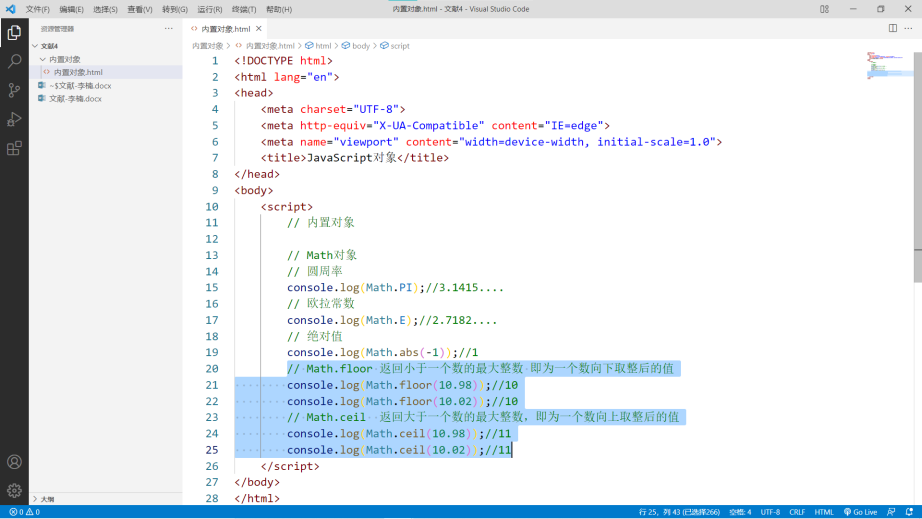
4、一个数向上取整(Math.ceil)向下取整(Math.floor),即不管这个数的小数如何,要么向上取整一个数,要么向下取整一个数,不遵循四舍五入的规则。

5、Math.random( )就是内置对象里面的0-1之间的伪随机数,这个随机数是有很多小数的,要想把它变为整数需要用到parseInt( )这个方法把Math.random( )包裹在里面,如果我们想要打印1-10之间的伪随机数就需要在Math.random( )后面加上 *10(想要到哪个数字就打哪个数字在*的后面),要想从1开始就需要 + 1

6、接下来我们就讲解一个小案例来更加深入的了解一下Math对象吧。
7、这个小案例就是每刷新一次就颜色小方块就随机生成一个颜色值。
8、在讲解这个小案例之前我们要先了解一下十进制,二进制,十六进制分别是什么,我们这个小案例需要用到的就是十六进制。
9、二进制就是0-1,十进制就是0-9,十六进制就是0-9 a-f。

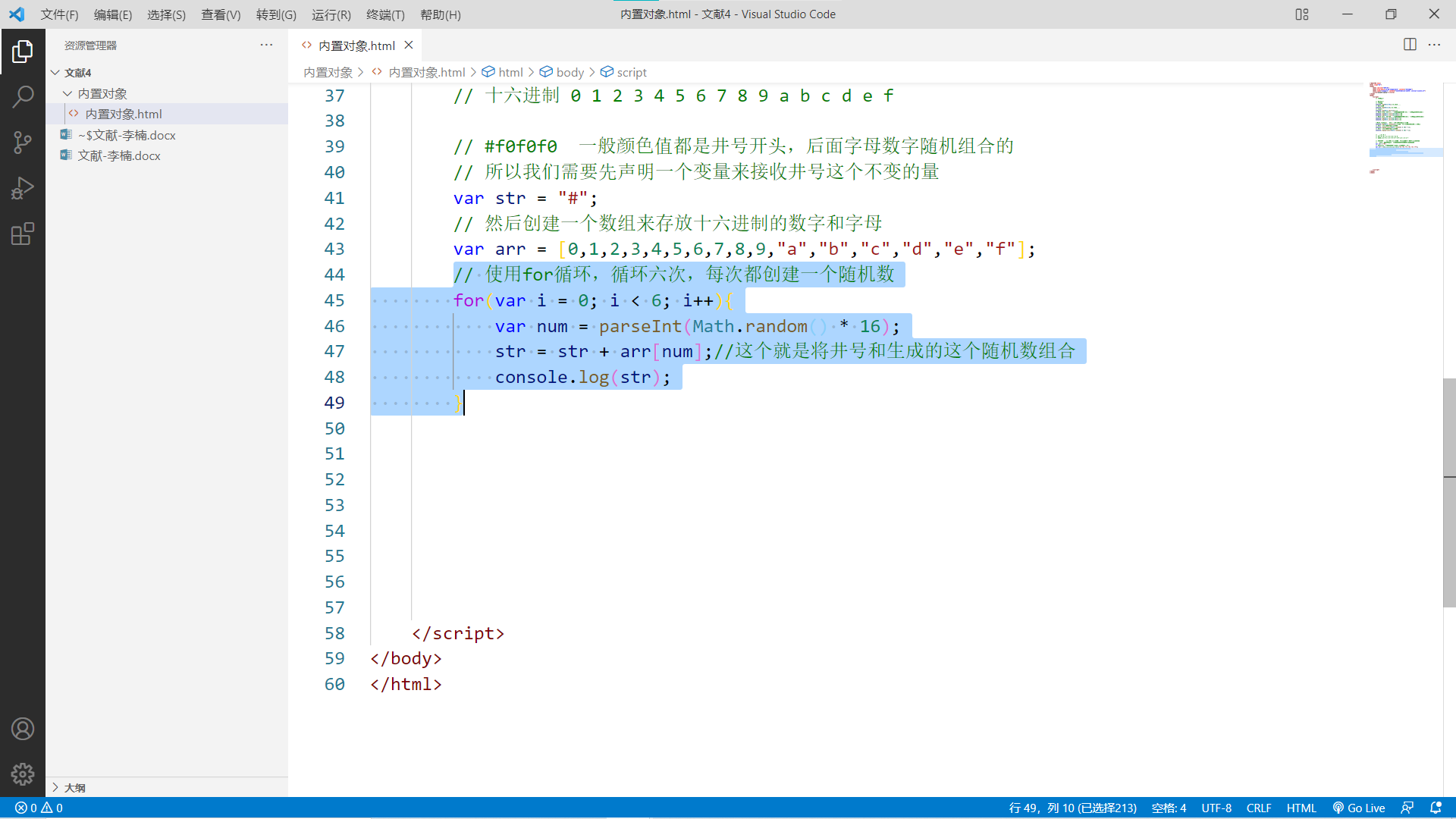
10、一般颜色值是由#井号和六位随机数字或者字母组成的,所以第一步我们需要声明一个变量来接收井号这个不变的值。
11、下一步就需要创建一个数组来存放十六进制的数字和字母。(注意字母要加双引号,不然后面会报错哟)

12、然后就是for循环,通过循环六次每次生成一个随机数然后与str使用+号拼接起来。

13、现在我们可以去浏览器打开控制台看一下打印出来的是什么。最后一个值就是我们想要的那个颜色值。

14、现在我们把这一串函数封装起来,以便于后面使用。做到这里才发现原来我们连小方块都还没有做,现在我们就先去把小方块创建出来。

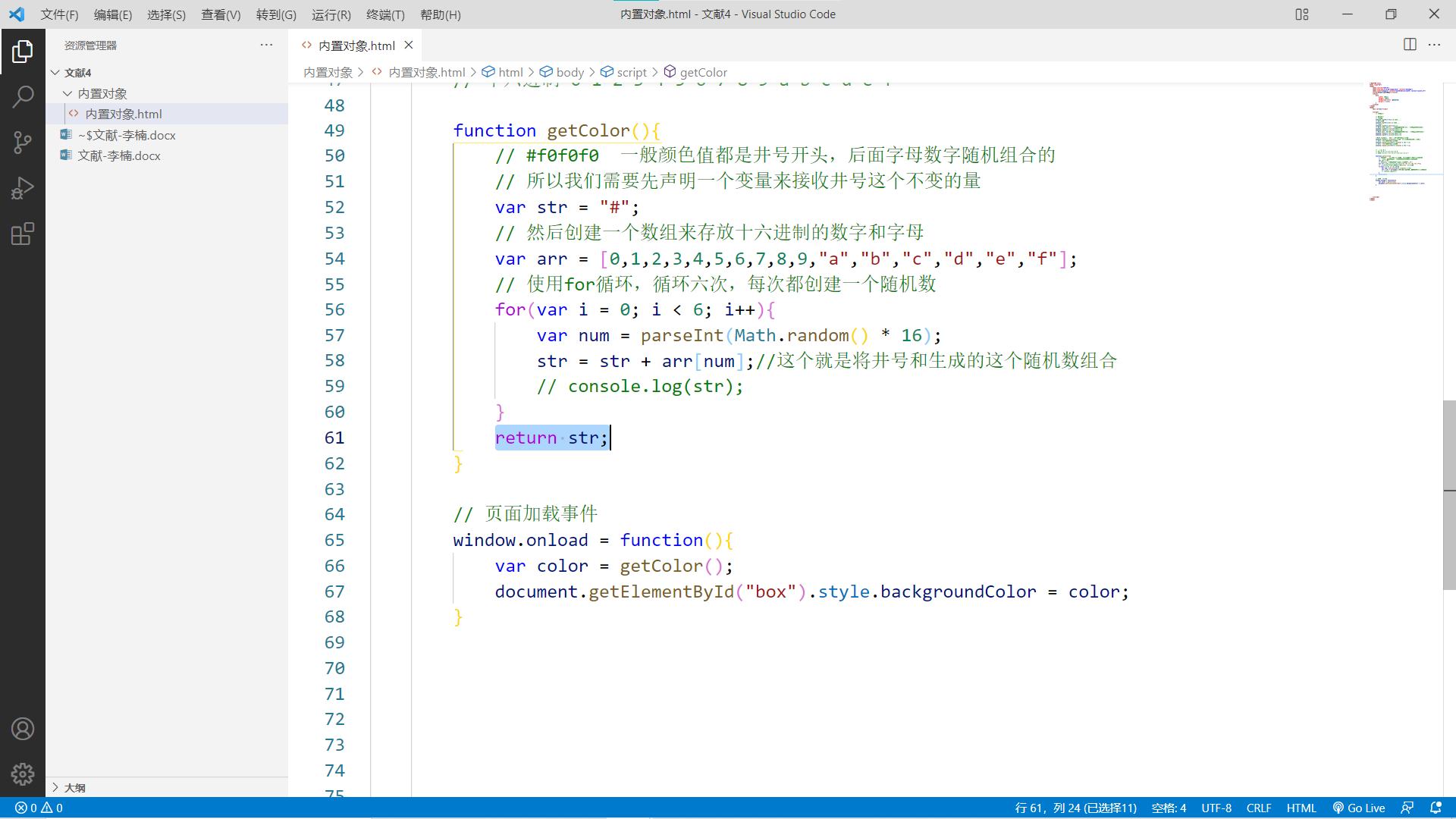
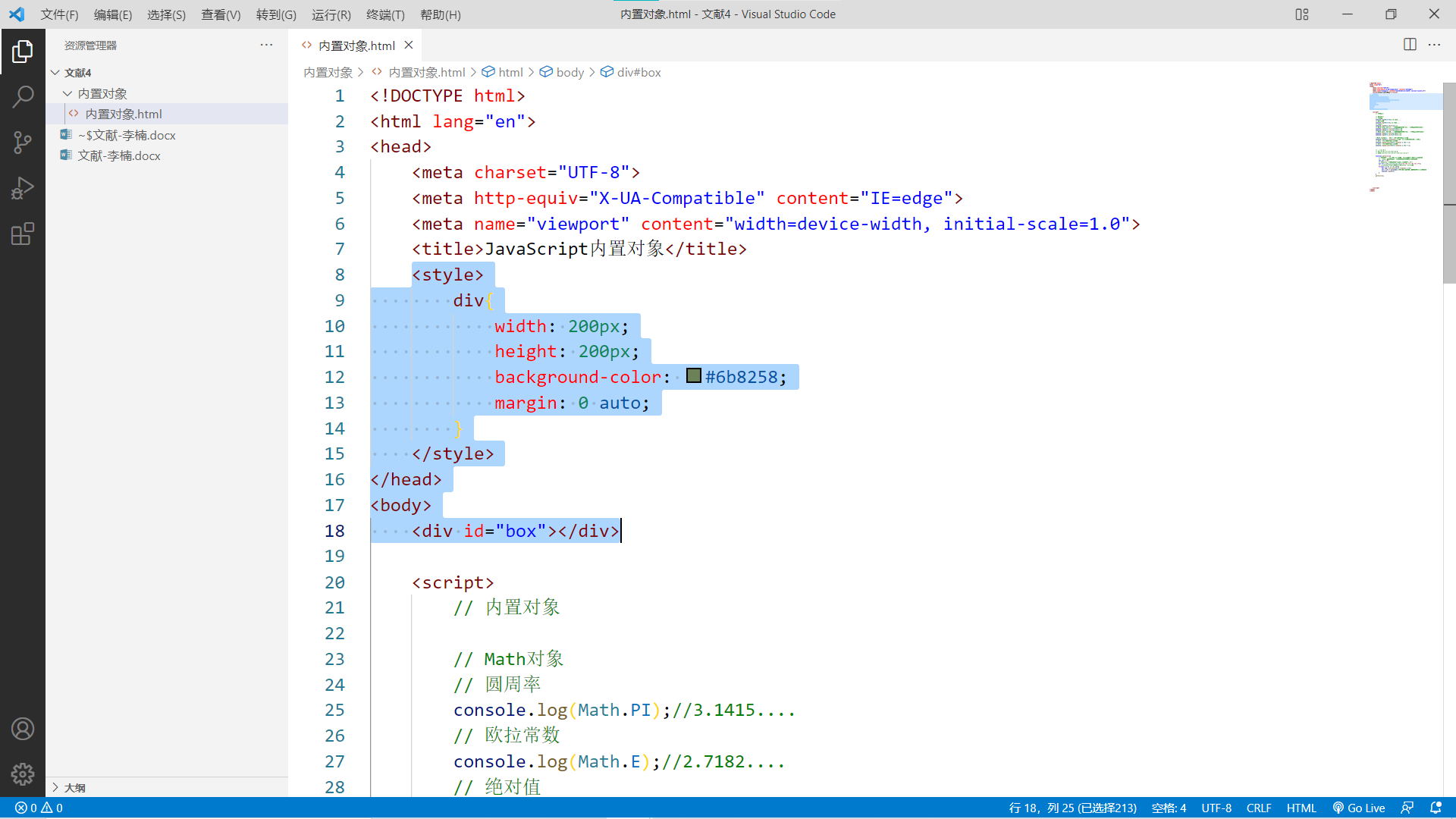
15、这个小方块的代码和style样式都写好了,参照下图即可。

16、接下来写一个页面加载事件,声明一个变量来接收调用函数这个值。
17、下面就设置box的背景颜色为color,也就是调用这个函数。执行到这里发现刷新还是不能变颜色,这是为什么呢。

18、这是因为忘记了最重要的一步,就是在封装函数里面,也就是最后一步没有返回值,return str。只有有这个返回值,后面才会执行。这样这个随机颜色小方块就做好啦。