现象
想使用v-html 渲染拼接好的元素到vue模板中。
例子如下
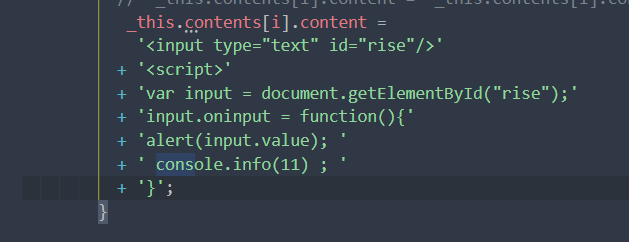
定义(写死)的数据

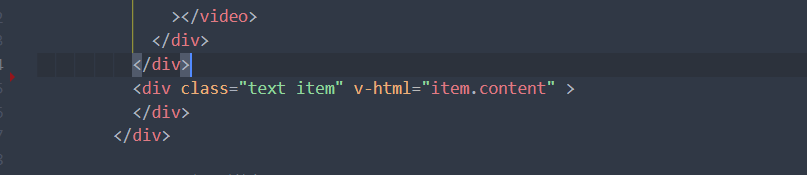
绑定原生的html

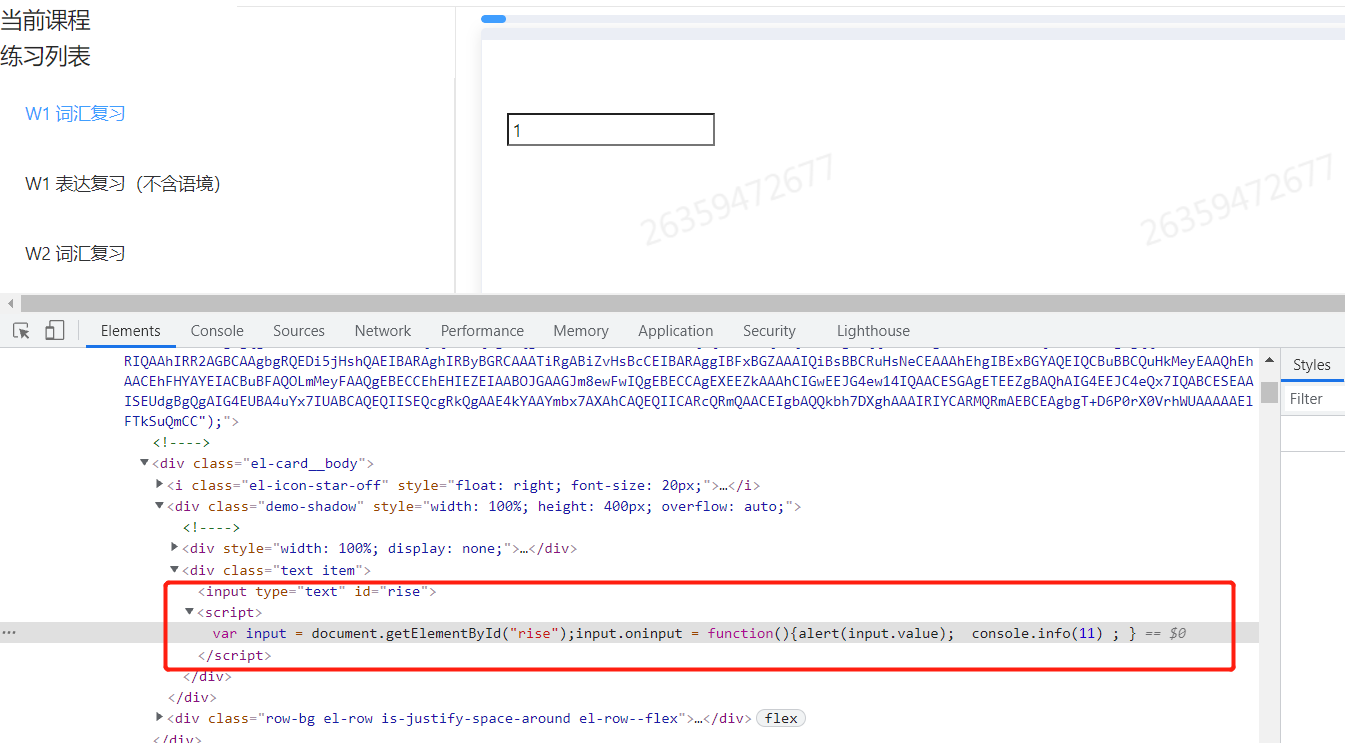
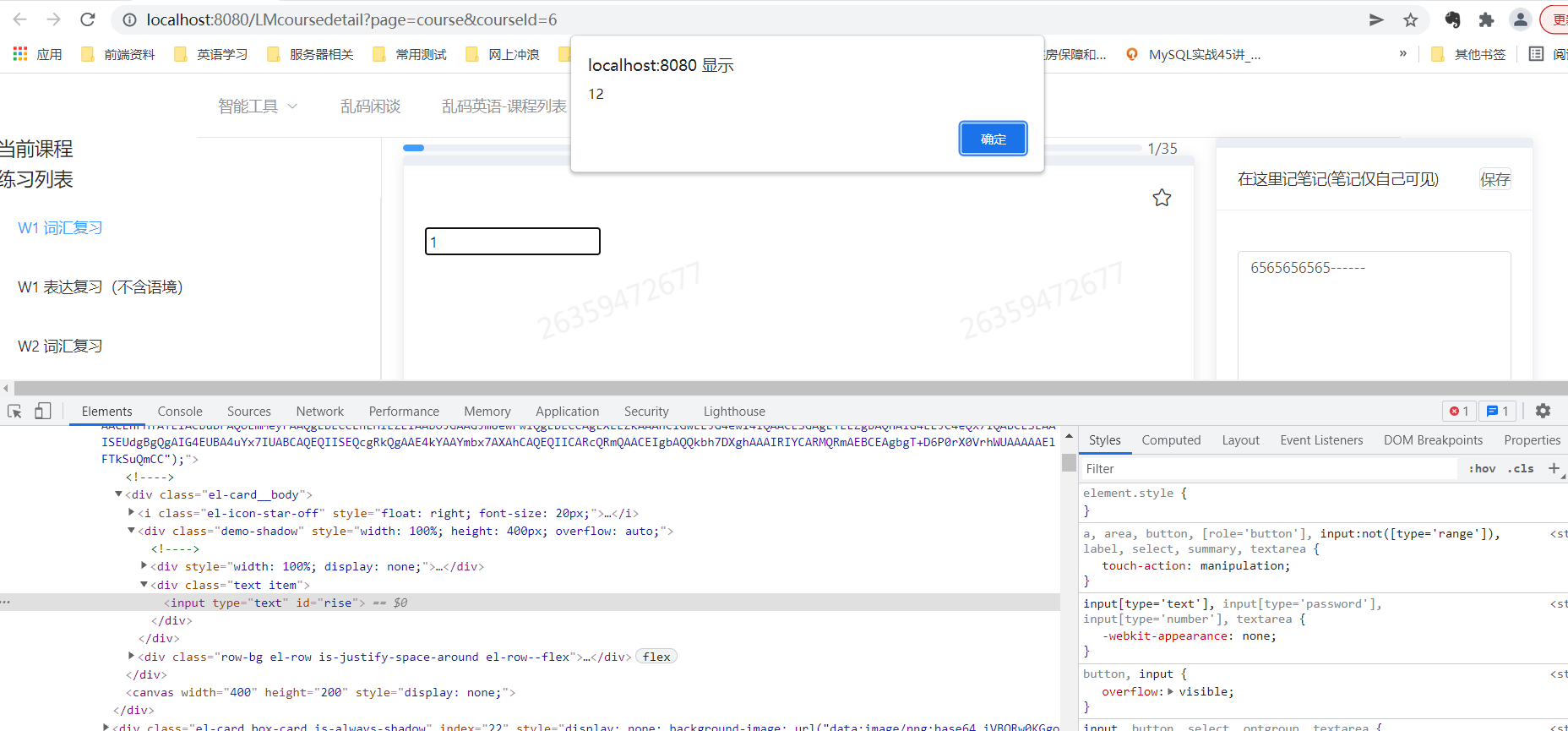
这里绑定的content就是我回头要动态生成的html文本,最后渲染在页面上的效果如下:

问题就在于,这里的脚本没有生效。
如果单独搞一个简单的html,虽然代码完全一样却是能生效的:

解决办法
完全搞不清楚为什么页面上明明显示了脚本,却不能生效。我想应该和浏览器的对这段代码段的解析时机有关,可能把谈当做普通的标签加载了。
但是经过各种百度终于找到一个比较孬的解决办法,唉,算是解决吧。。。。
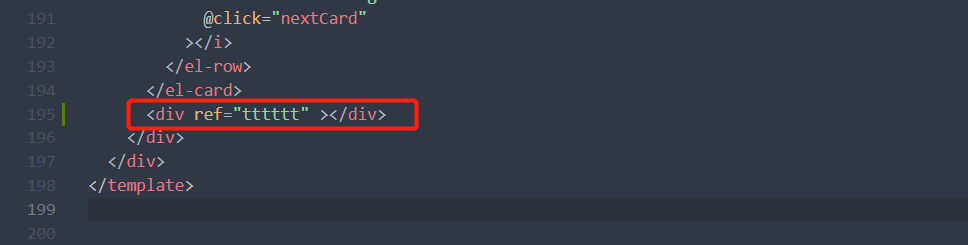
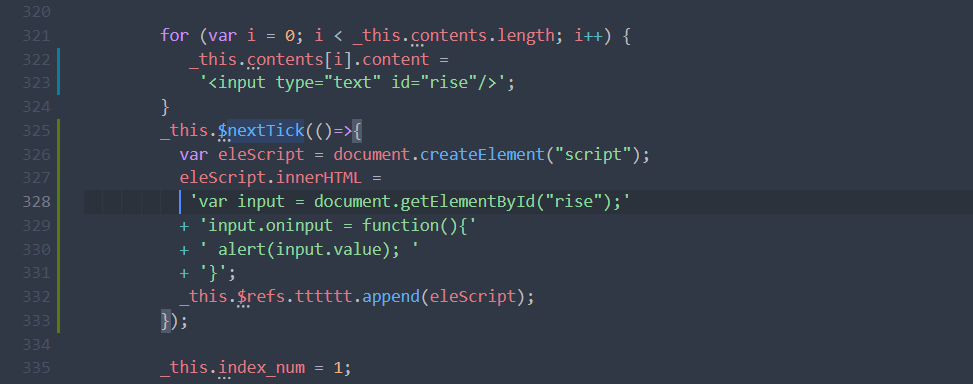
先在模板里定义一个用于挂script 的div,叫ttttt

然后在处理数据(后端获取到的标签内容)是,使用 this.$nextTick 手动new一个script 的 elemenet,添加到刚才指定的div下面

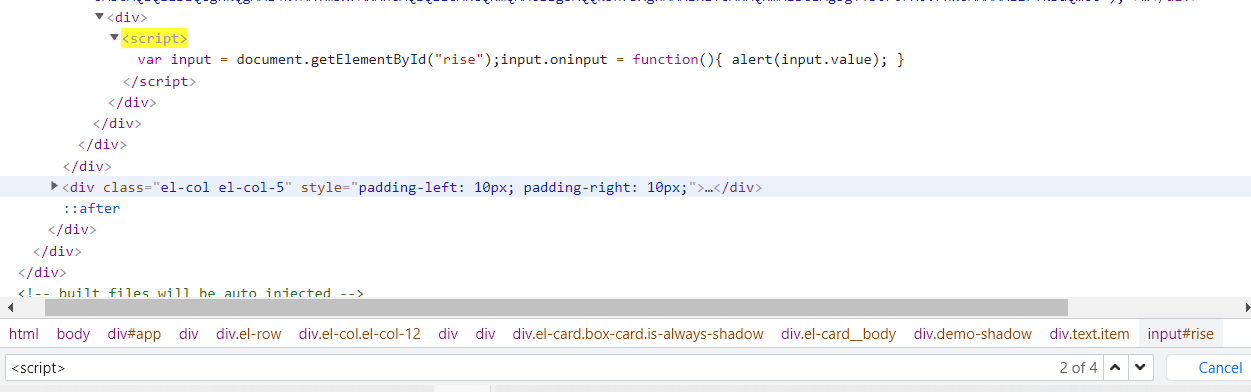
总算能行了。。。

script 挂上来了,也生效了

想想这么怪手法,是有点low...










