Flex容器的属性
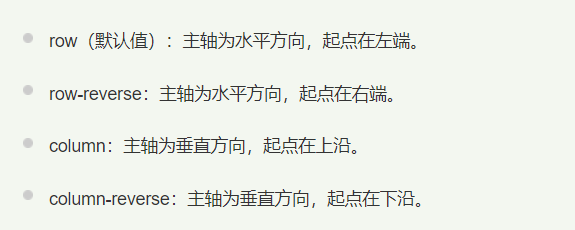
1). flex-direction:
①决定主轴的方向(即项目的排列方向)
②参数:row | row-reverse | column | column-reverse

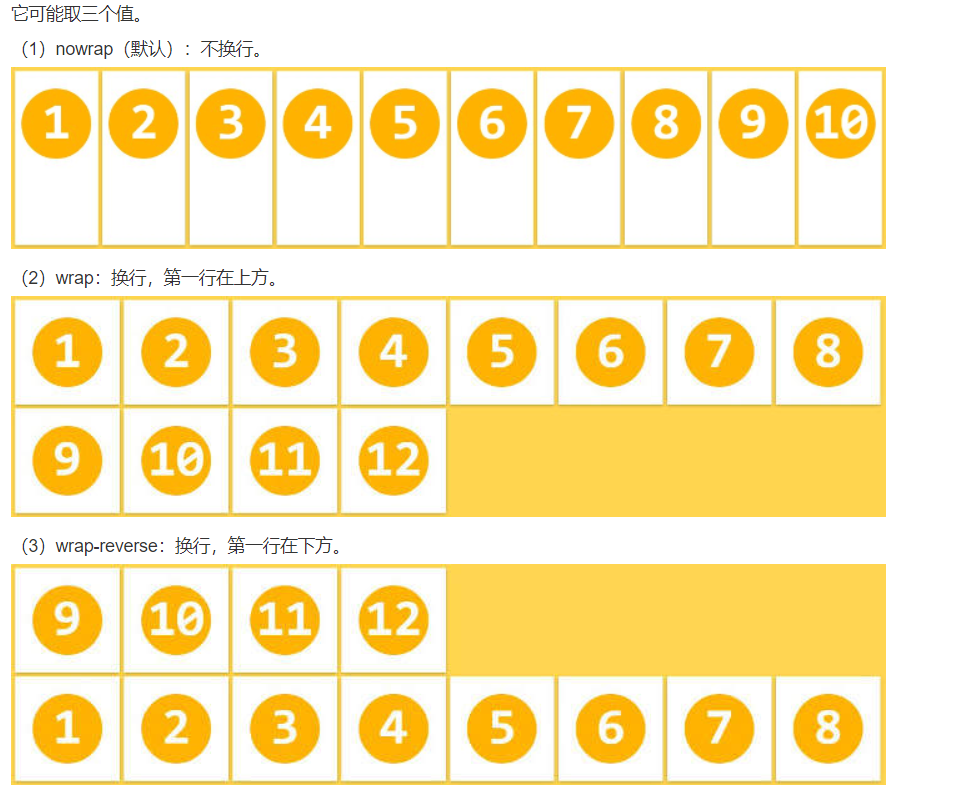
2). flex-wrap属性

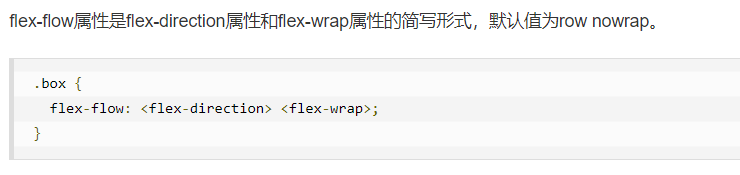
3). flex-flow

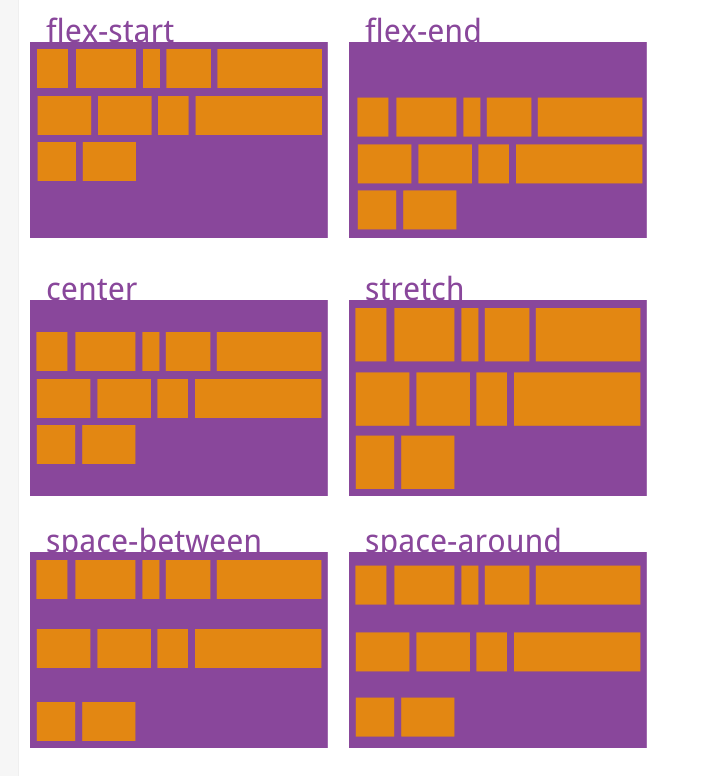
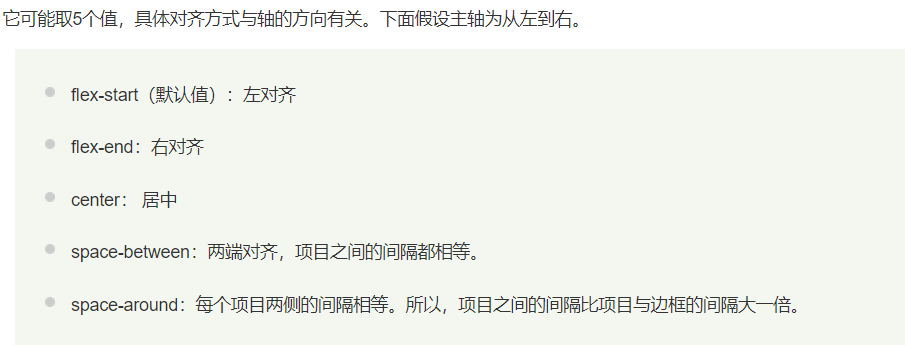
4). justify-content
justify-content属性定义了项目在主轴上的对齐方式。

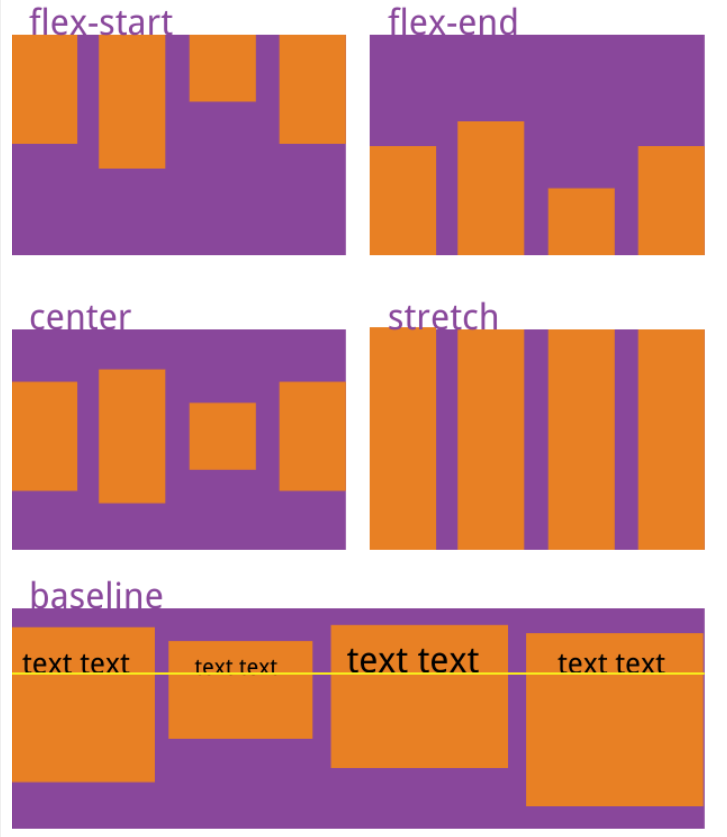
5). align-items
align-items属性定义项目在交叉轴上如何对齐。

6).align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。