一、先直接上解决方案,再讲解源码。
this.$confirm('', {
title:"提示",
message:"确认删除?",
iconClass:"el-icon-question colorYellow",
}).then(() => {
})el-icon-question是element的图标。colorYellow为颜色样式
这里说明下,colorYellow必须写在全局样式文件内才管用,写在colorYellow所在的vue文件内不管用。具体我也不知道为啥。
关于怎么写全局样式。可见我另一篇。
二、接下来说明下为啥这样写。
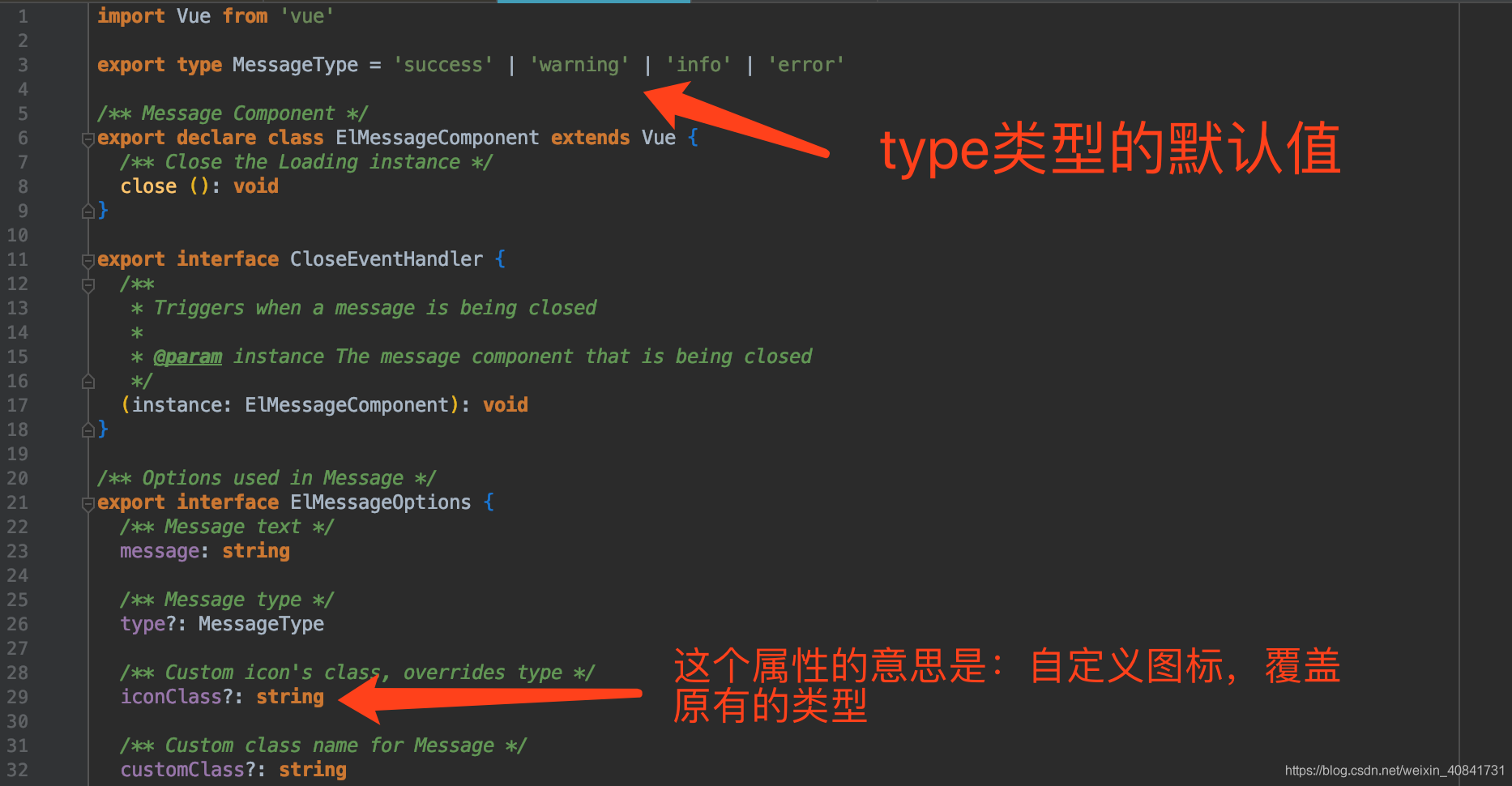
$confirm已经指定了几种默认的图标及样。属性用type表示。类型有 'success' | 'warning' | 'info' | 'error' 这几种
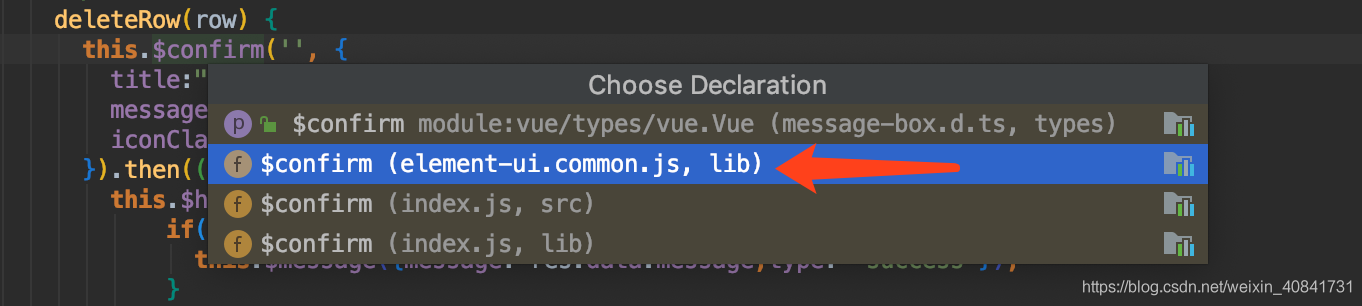
1、在idea中按住ctrl键点进confirm类

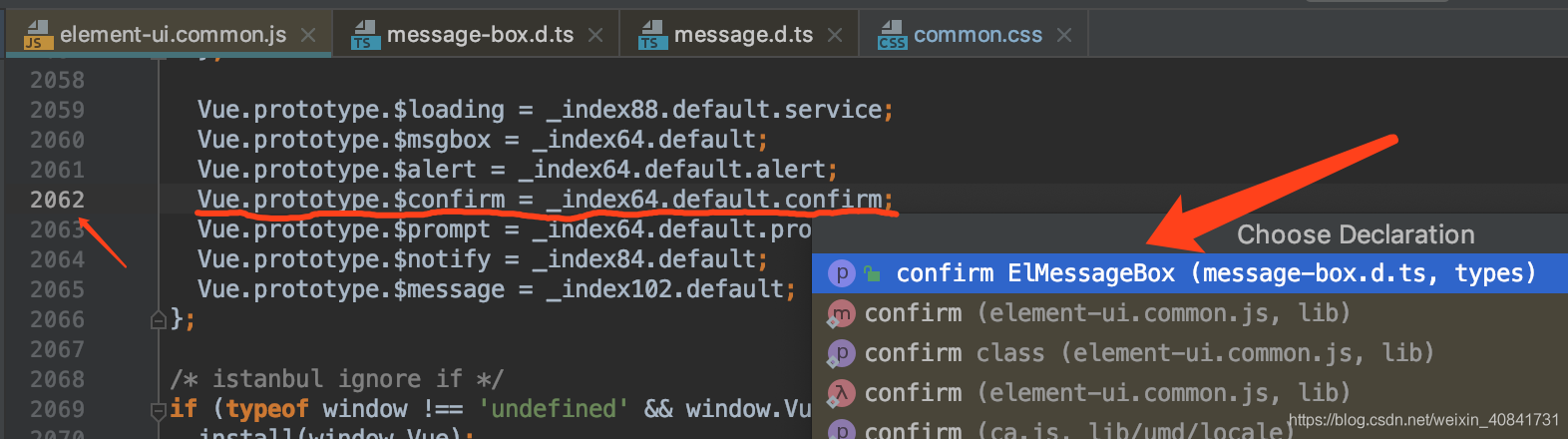
2、依然按住ctrl键跟进

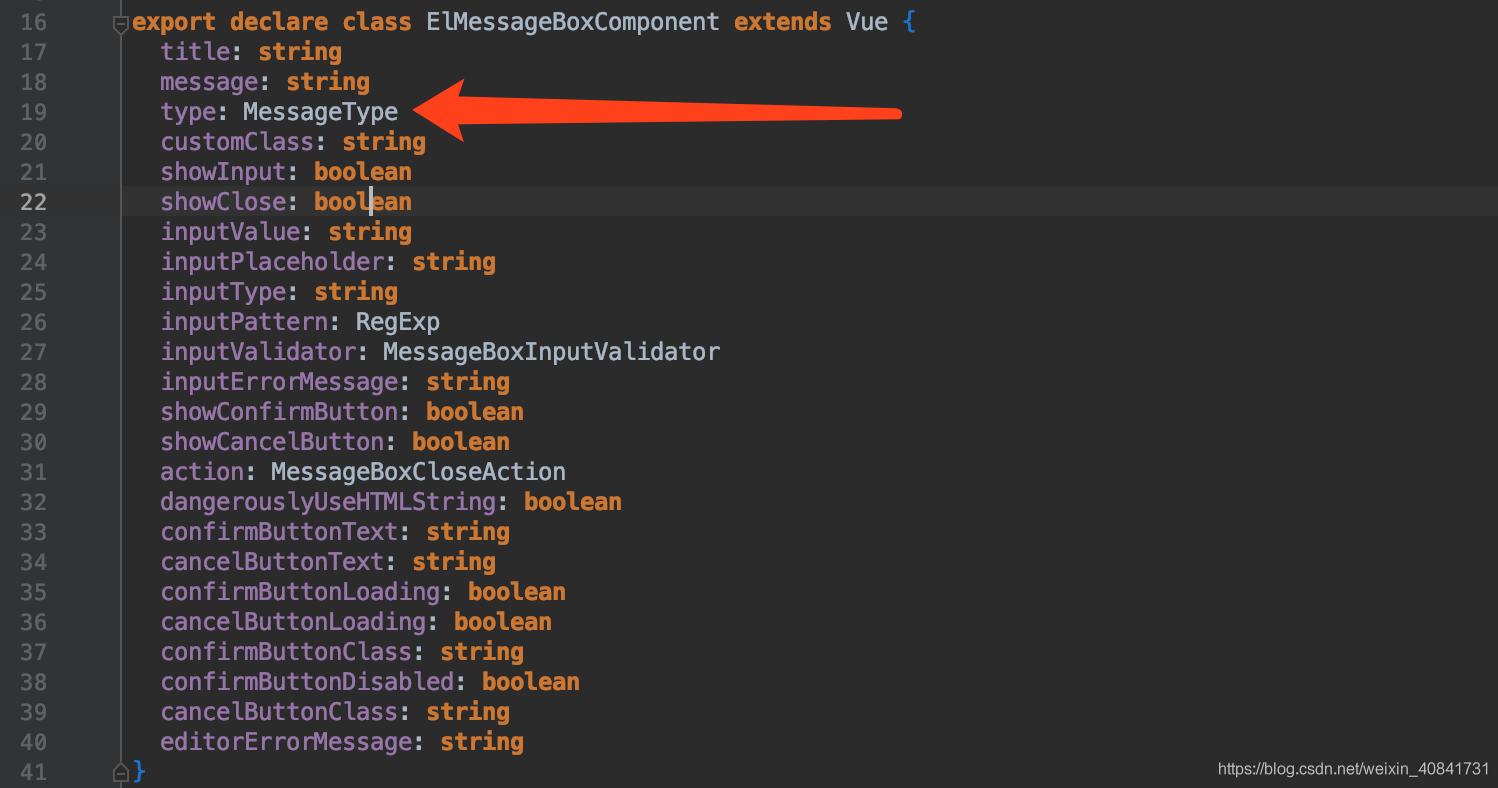
3、我们会看到这么一个东西,confirm方法所接受的参数及参数类型

4、找到type 继续跟进。看图

。










