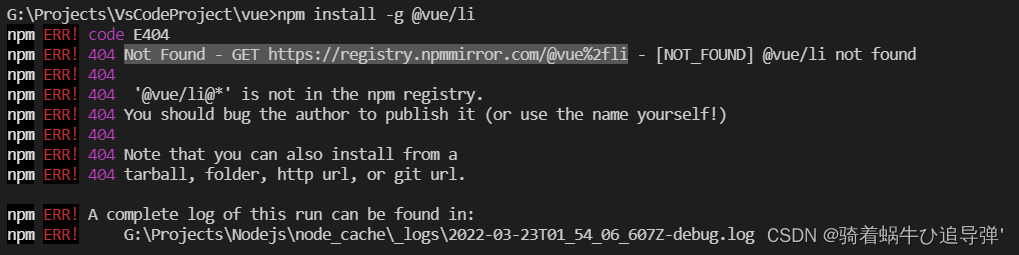
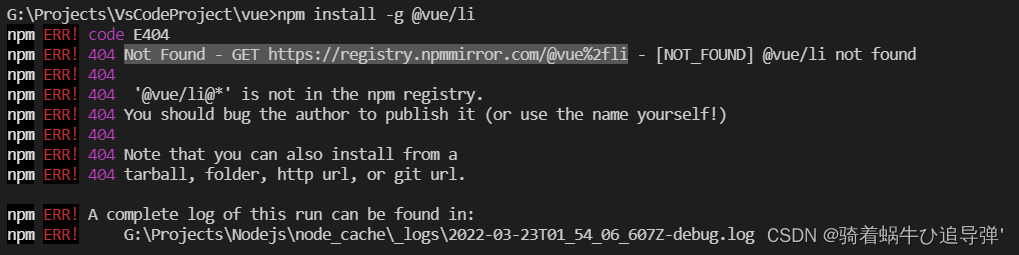
报错

分析
上网查了,说是代理设置的问题,首先查看当前的代理设置:
E:\35192\Desktop>npm config get proxy
null
我的确实没有配置,如果代理设置时null,则需要配置新的代理地址:
E:\35192\Desktop>npm config set registry https://registry.npm.taobao.org
E:\35192\Desktop>npm config get proxy
null
但是我设置完了之后,再次查看还是 null。
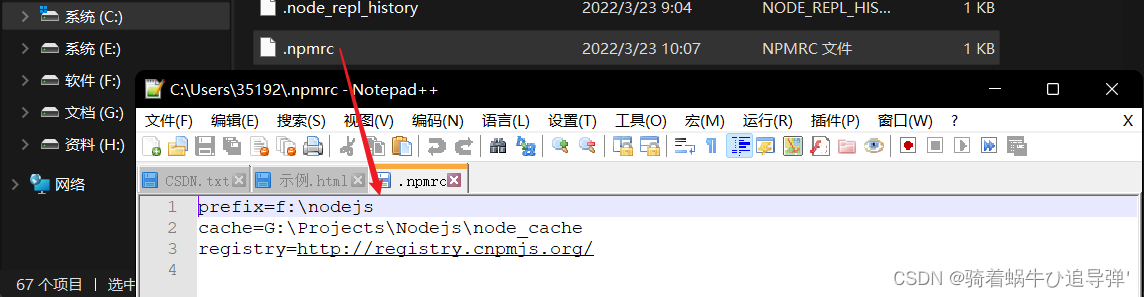
直接编辑c盘下的.npmrc文件,直接将registry的值进行修改。但是我打开文件后,发现是进行配置了的:

然后我就很无语的发现这网上的文章有问题,设置的是registry ,查的是proxy,啥也不是!😅😅😅
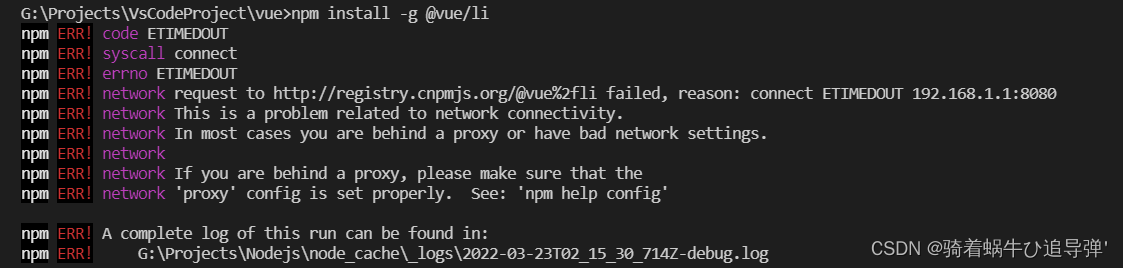
又找了找,npm设置代理 proxy、配置国内源 ,按照这篇文章试了试,发现 proxy 还是有问题:

于是又修改了代理ip为本机ip:
E:\35192\Desktop>npm config set proxy="http://192.168.80.1:8080"
E:\35192\Desktop>npm config get proxy
http://192.168.80.1:8080/

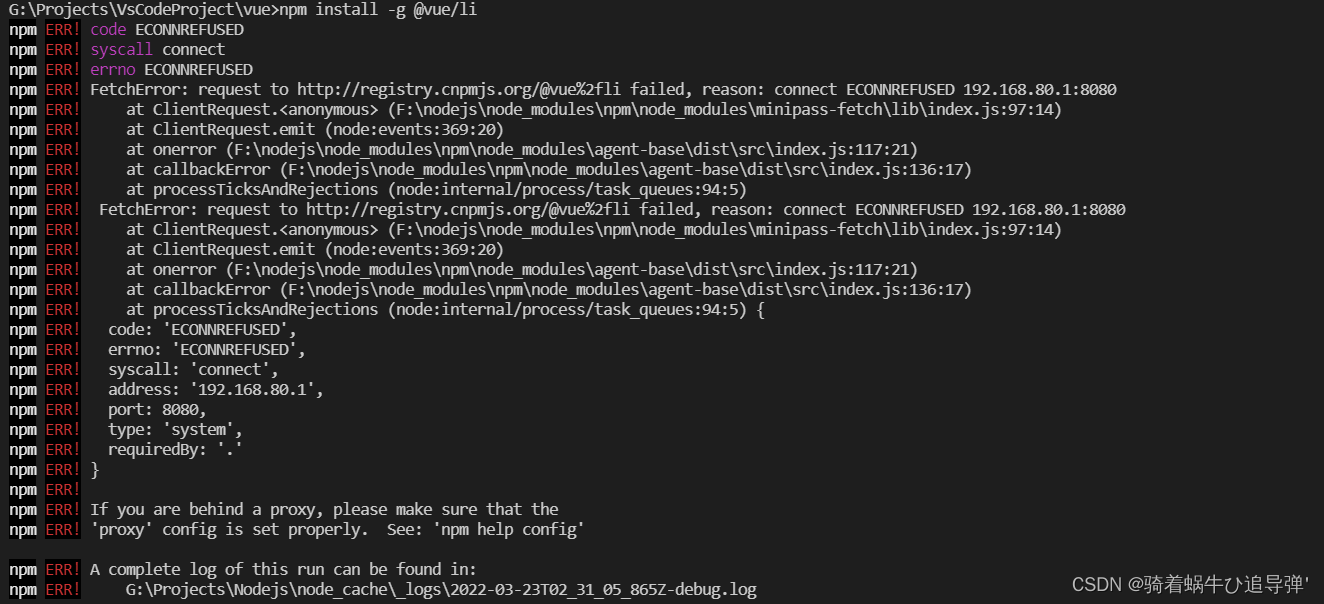
还是报错!😖😖😖,会不会是端口被占用了?!试了后发现也不是。
干脆全删了:
E:\35192\Desktop>npm config delete proxy
E:\35192\Desktop>npm config delete https-proxy
E:\35192\Desktop>npm config get proxy
null
E:\35192\Desktop>npm config get https-proxy
null
再次运行,还是这张图,注意就是这张图,耗费了我一上午:

不过最后解决了,别问,问就是单词拼错了!
解决
npm install -g @vue/cli # 这才是答案











