VScode 好用插件集合(一)
什么是VScode
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT命令 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作......

VSCode 下载地址:https://code.visualstudio.com/

根据调查发现,VScode 和 sublime 是前端开发者比较喜欢的 IDE 。相对与这两个软件,我更喜欢的其实是 VSCode ,本博文就记录一下比较好用的 VSCode 插件。
VSCode 插件
代码快捷键
在 VScode 的首页可以设置通用快捷键,因为平常用sublime比较多,所以干脆合并成一套。

代码提示
Path Intellisense
自动路径补全

Document this
js 的注释模板 (注意:新版的 vscode 已经原生支持,在 function 上输入 /** tab )

代码格式
ESlint
代码规范,对不符合要求的代码或者有语法错误的JS代码进行提示,可以自定制提示规则。
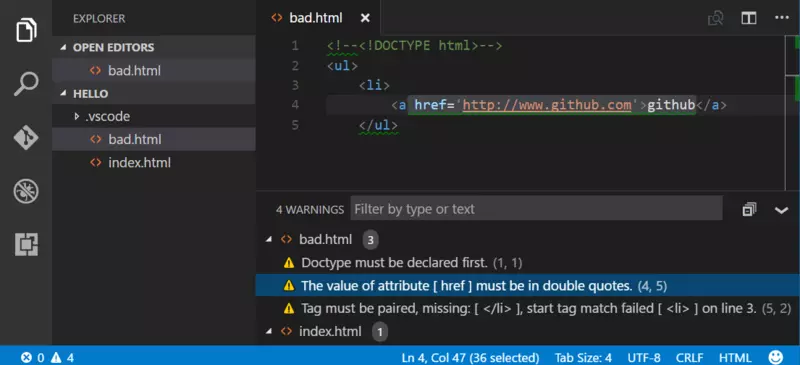
HTMLHint
html代码检测。

beautify
格式化代码的工具。
代码可视化改善
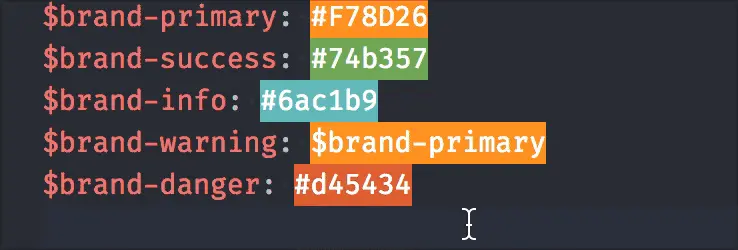
colorize
可视化颜色哦,做组件涉及很多不同的主题,个人还是蛮稀饭的。

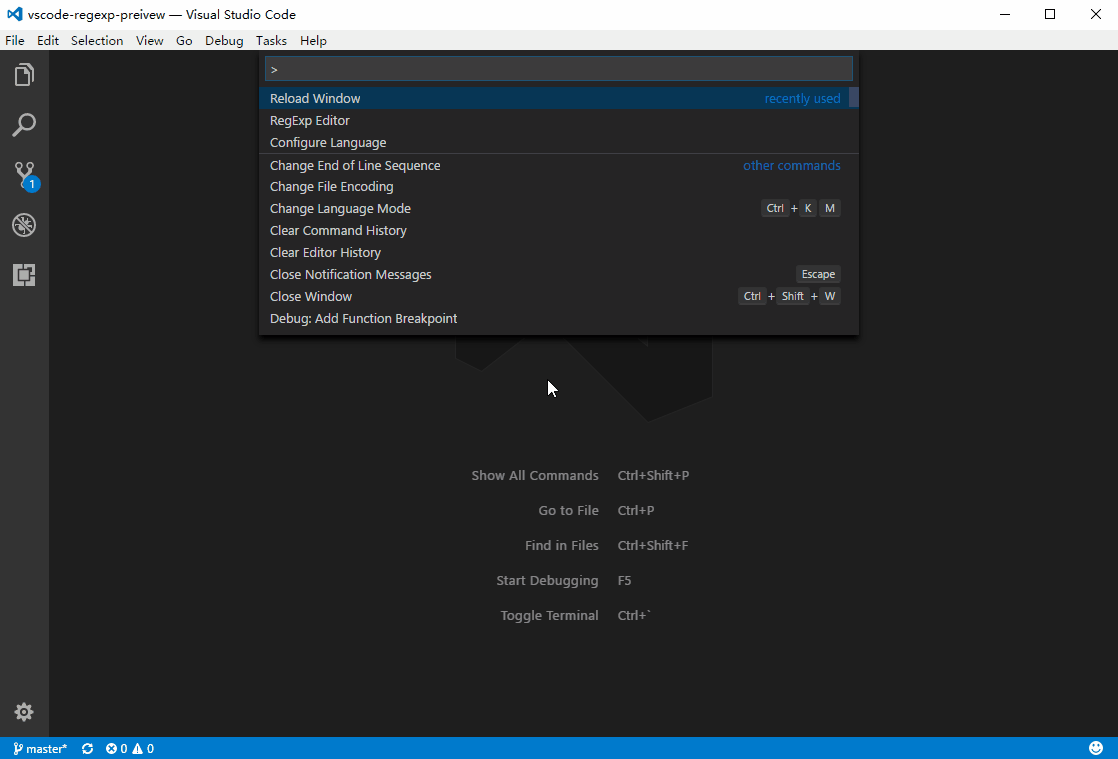
RegExp Preview and Editor
这个就厉害了.可以完美的展示你写的正则,图形化给你看你写正则的形成。

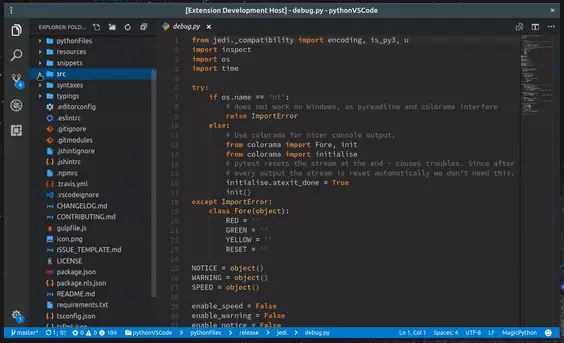
Better Comments
最好用的注释区域高亮,对于TODO这些支持也很好。
BreadCrumb in StatusBar

----------------------------------------------------------------------------
华丽丽的分割线,以下插件根据框架语言选择,用什么装什么,不用就不要装了,浪费内存
React 插件
ES7 React/Redux/GraphQL/React-Native snippets
涵盖的代码片段贼丰富,React 相关代码提示有这个就够了。
Useful React Snippets
当然如果你只用React,那用这个代码提示吧,管够了。
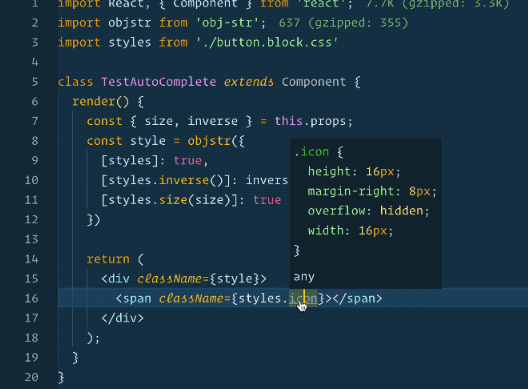
CSS Blocks
支持 css 模块化的智能提示,跳转,墙裂推荐。

styled-components-snippets
styled-components 的代码片段。
Vue 插件
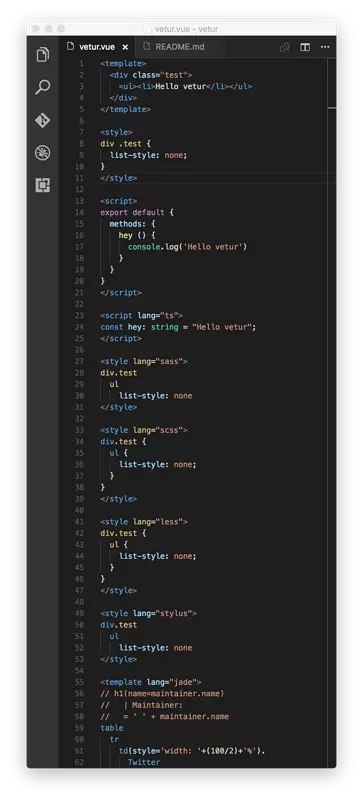
vetur
语法高亮、智能感知、Emmet 等。

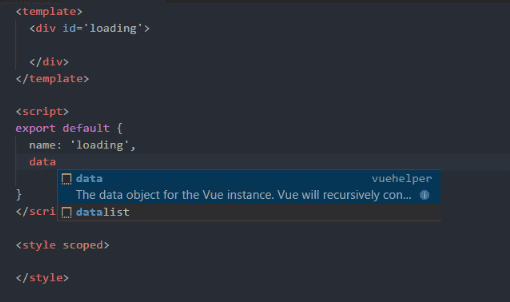
VueHelper
snippet 代码片段。

Vue VSCode Snippets
很全面的vue代码片段。

Node
eggjs
蛋框的相关帮助插件,代码片段,智能提示等


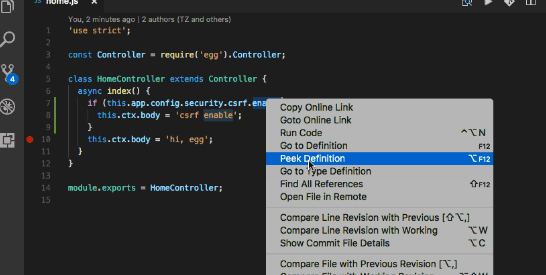
egg-jump-definition
蛋框的函数跳转:Cmd+4。

微信小程序
mpvue snippets
mpvue的一些代码片段,以及部分原生小程序的代码提示。
minapp
用VS Code写小程序必备的插件,里面有众多实用的特性集成。
Markdown 插件
Markdown All in One
Markdown 的提示插件用这一个足以,集成了语法快捷键、Math、预览等,很实用。
markdownlint
对 markdown 的语法格式规范进行代码提示。
代码审查
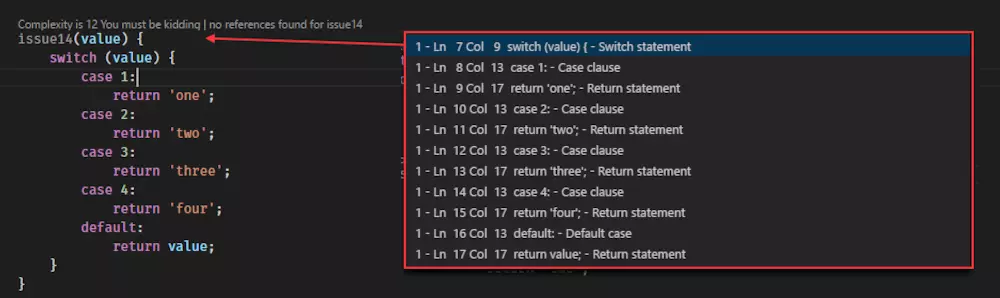
CodeMetrics
可以计算TS/JS内代码的复杂度(比如函数这些),这些与代码质量和性能是挂钩的。

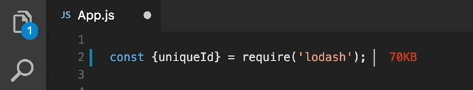
Import Cost
就是你import一个东西的时候,可以计算改引入模块的大小。

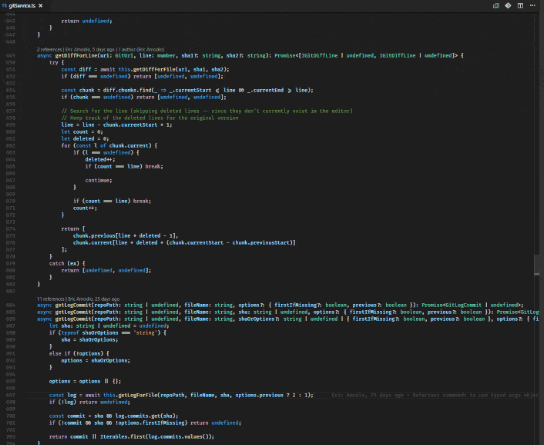
Git Lens
暂时没有发现比这个看git记录更为详细了。

其他
面的插件可有可无,如有相应功能的需求,却也是非常棒的插件。
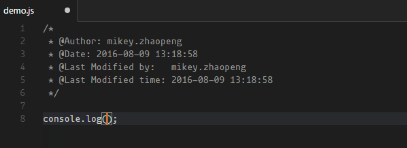
fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间。
ctrl+alt+i 
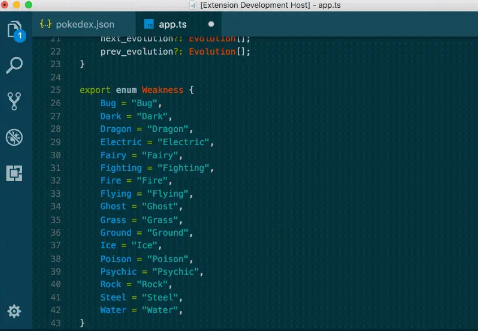
Paste JSON as Code
JSON 格式转换成其他的语言格式。

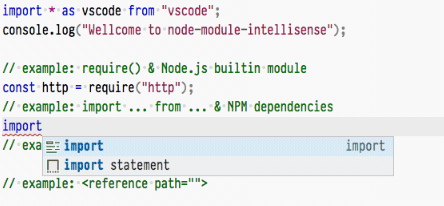
Node.js Modules Intellisense
对于 node_module 的智能提示 。

npm-import-package-version
显示导入的 npm 包的版本信息

File Tree View
提供几个常见编程语言的函数或状态的树集合展示,可以快速点击跳转!!
NPM-Scripts
在侧边栏可视化执行 npm 命令(项目内的package.json), 小巧实用.

:emojisense:

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】本文为本人的学习记录,论点和观点仅代表个人而不代表当时技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【Gitee地址】秦浩铖:https://gitee.com/wjw1014










