一,前言
为了最近的作业忙了许久,今天终于把最近的大作业都搞定了,抽空来学习一下,微信小程序的开发。
从今天开始,记录一下,微信小程序从0到1的开发过程。
二,准备
目标是微信小程序,我们先来到官网,点击下图,查看微信小程序的开发文档。

点击工具—》下载—》下载稳定版本即可,注意下载对应系统的即可。

安装完成,登录账号,如下图:

三,目录介绍
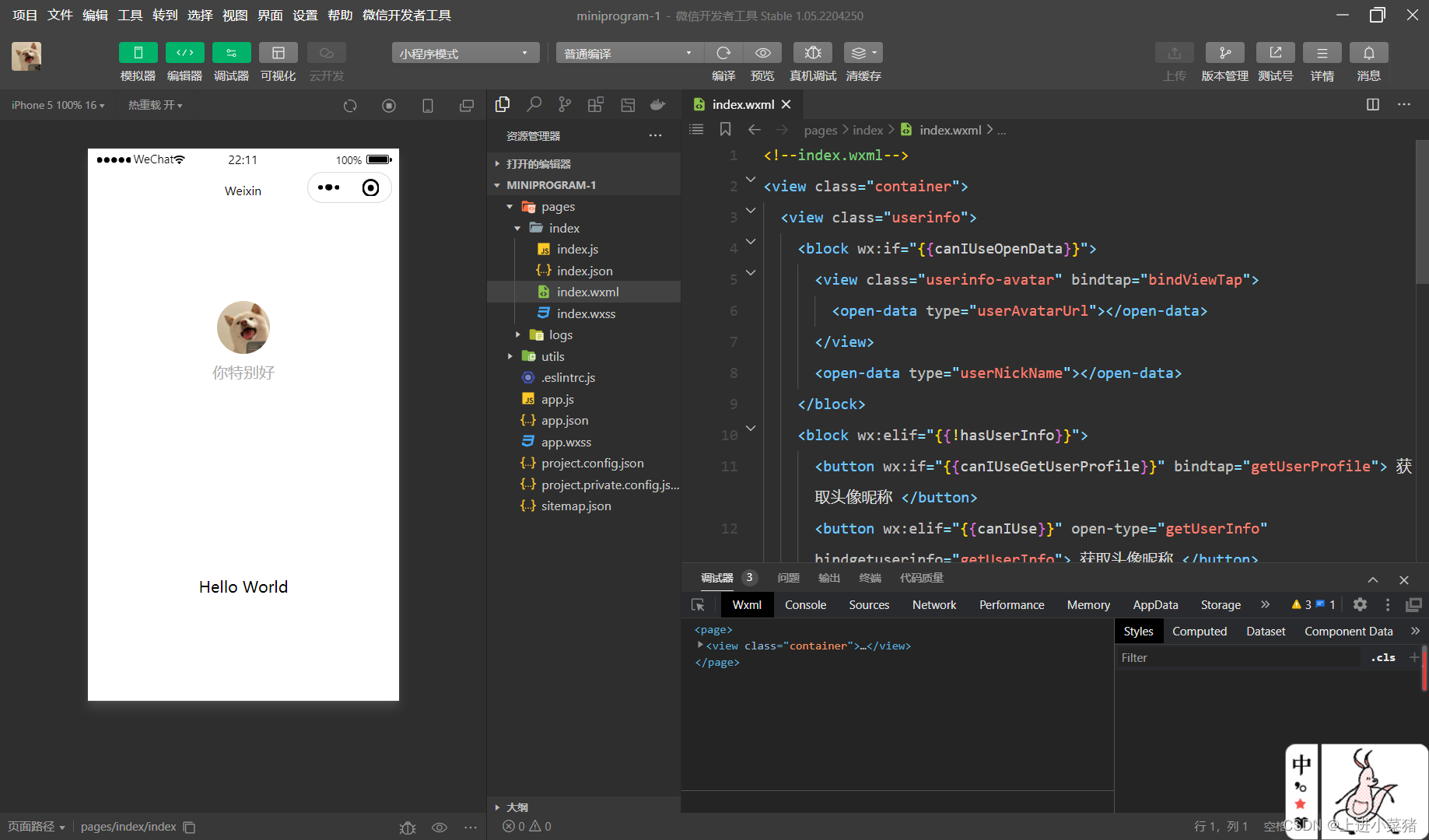
基本目录如下:

pages:页面,用来存放页面的。
下有二级目录—index首页文件夹,存放首页样式。
logs存放日志文件夹。
utils:工具,自定义的工具集合。如下:
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return `${[year, month, day].map(formatNumber).join('/')} ${[hour, minute, second].map(formatNumber).join(':')}`
}提供了一个时间格式化的函数,可以放第三方的工具。
app.js:小程序的入口文件。可以做一些初始化的操作。
app.json:全局配置文件。配置窗口的表现等等。
app.wxss:小程序样式文件。语法基本相同。
project.config.json:项目配置文件,项目名称,ipad等等。
sitemap.json:配置哪些可以被微信的搜索引擎收录,收录的规则等等。
四,index文件夹详解
index.js:页面的交互逻辑和数据。
index.json:全局的,页面相关的配置
index.wxml:组件代码的地方。
index.wxss:页面相关的样式文件。只能被该页面的样式使用。
五,项目初始化
微信小程序在创建的时候会自动的创建一个demo。我们先把它删除干净。
1,删掉app.js里的文件。然后自己创建一个APP。

2,删掉全局样式。
app.wxss
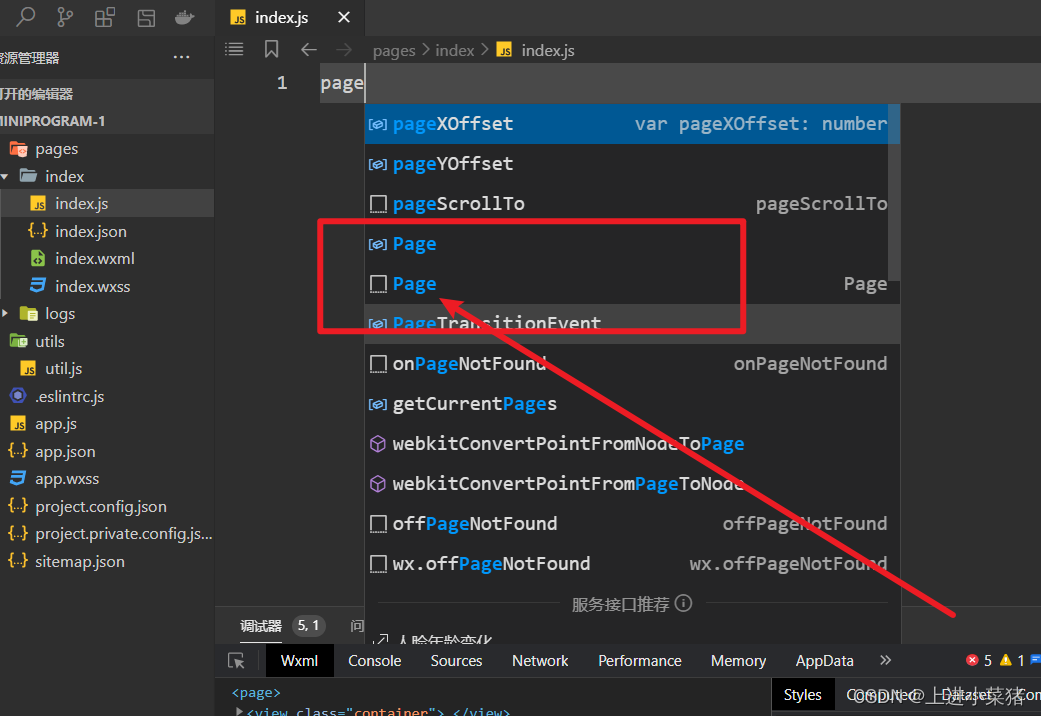
3,删掉页面js->index.js,之后使用page来创建页面。

4,删掉组件和样式文件。
index.wxml和index.wxss
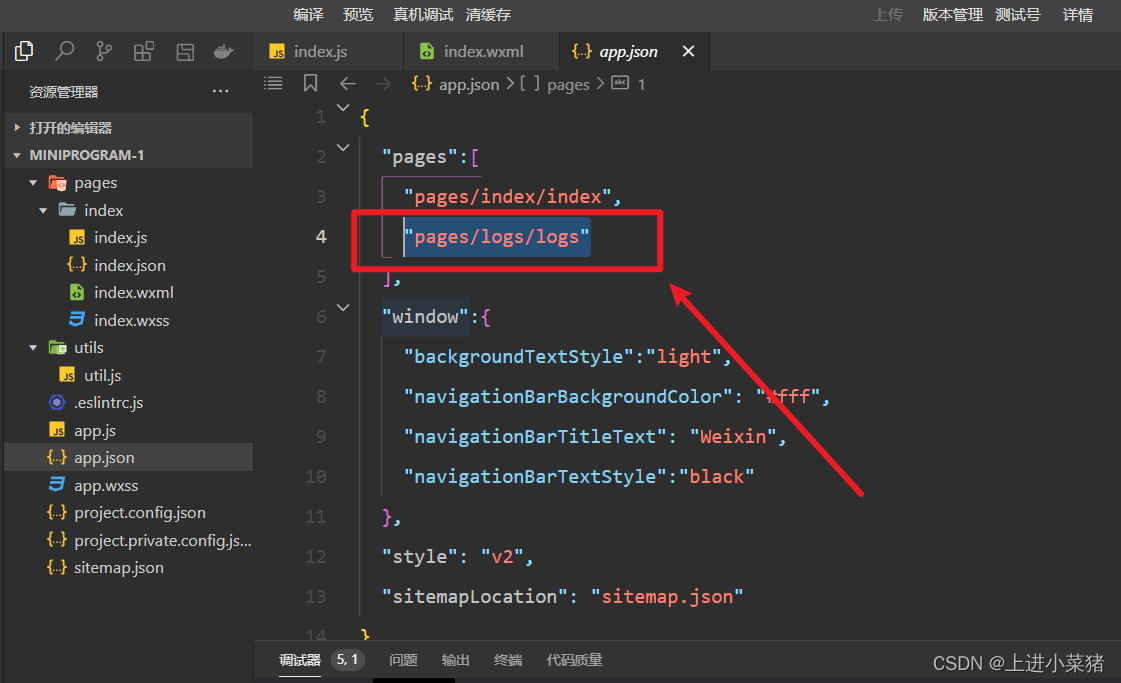
5,删掉logs文件夹【重点】,然后到配置文件把路径删掉,不然会找不到页面报错。

这个是标准的JSON文件,注意后面不能有逗号。
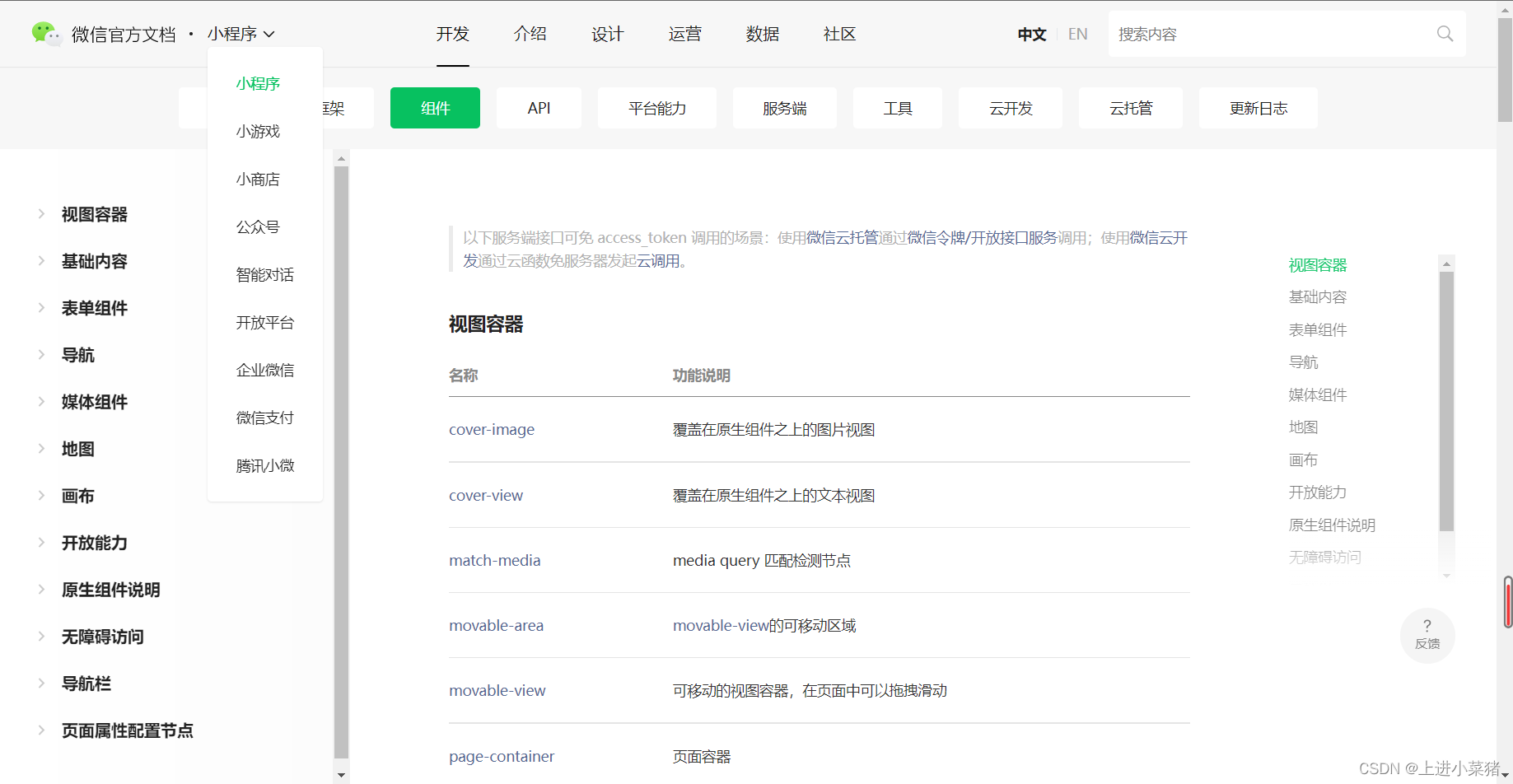
六,基于微信小程序官方文档上手开发
基于微信小程序官方文档上手开发。
点击组件:

用到哪个去查找哪个。
6.1,HelloWord
尝试在index.wxml写下HelloWord,输出到小程序页面。

七,最后
到这里,我又成功掌握了一门技术的HelloWord输出,哈哈。
到现在为止,我已经熟练的掌握了使用c,c++,python,Java,JavaScript,go,html,wxml成功输出HelloWord。哈哈哈哈哈,又是成功的一天。












