路由配置
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { IndexComponent } from './view/index/index.component';
import { AboutComponent } from './view/about/about.component';
import { NewsComponent } from './view/news/news.component';
//路由配置
const routes: Routes = [
{
//不需要加斜杠 /
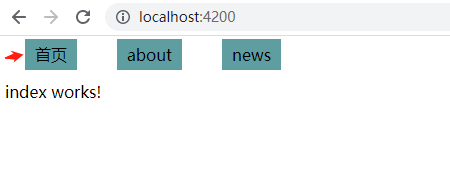
path:"",
component:IndexComponent
},
{
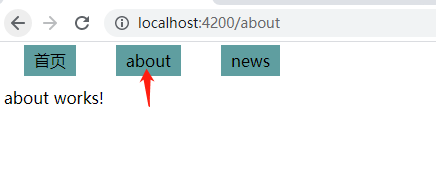
path:'about',
component:AboutComponent
},
{
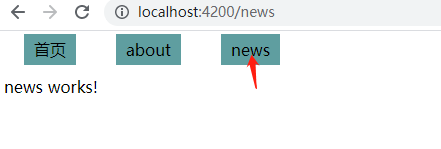
path:'news',
component:NewsComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }视图
<!-- 根据路劲的变化,显示不同组件 -->
<style>
div>span{
margin: 20px;
padding: 5px 10px;
background-color: cadetblue;
}
</style>
<div>
<span [routerLink]="['/']" routerLinkActive="router-link-active" >首页</span>
<span [routerLink]="['/about']" routerLinkActive="router-link-active" >about</span>
<span [routerLink]="['/news']" routerLinkActive="router-link-active" >news</span>
</div>
<router-outlet></router-outlet>省略index,about,news三个组件