一、设计要求
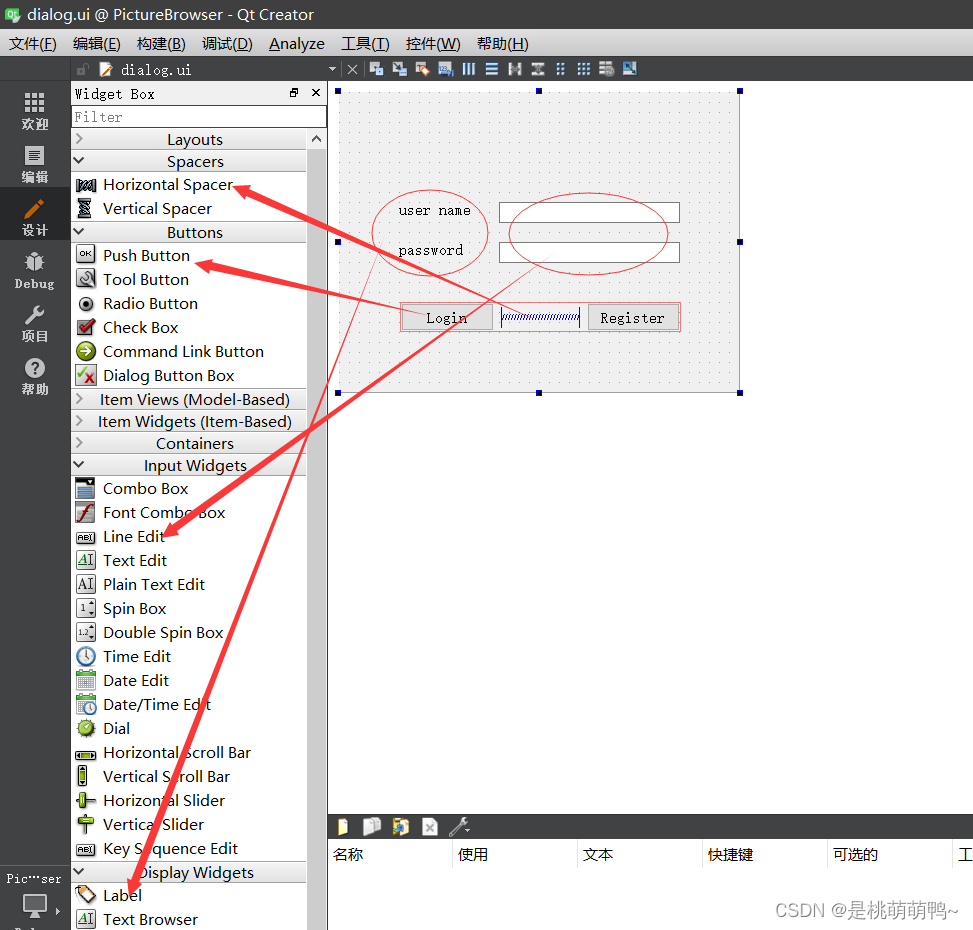
1、登录界面
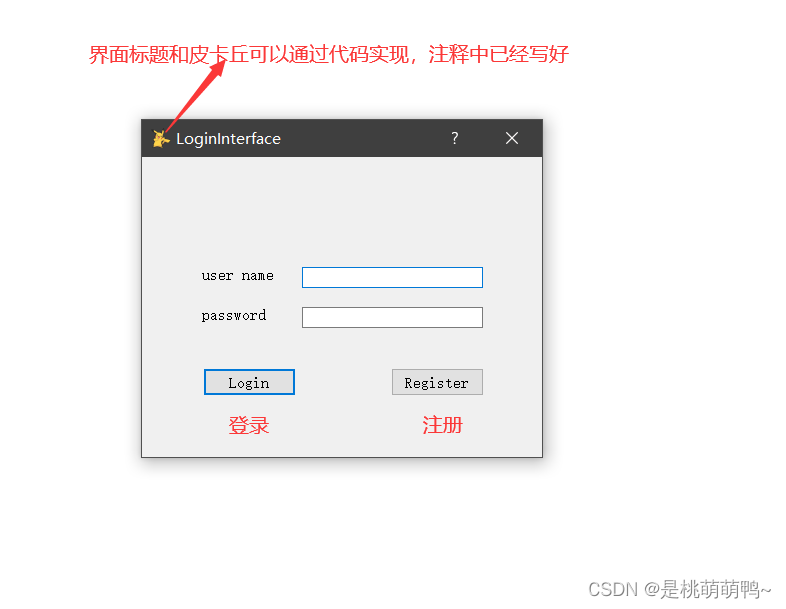
创建一个窗体,设计用户登录的界面(含有用户名、密码),并实现用户登录的功能,要求用户提交的登录按钮时能获取界面中的用户名、密码数据并与数据库中的数据进行匹配,若用户名,密码正确则登录成功,否则登录失败。
2、功能主界面
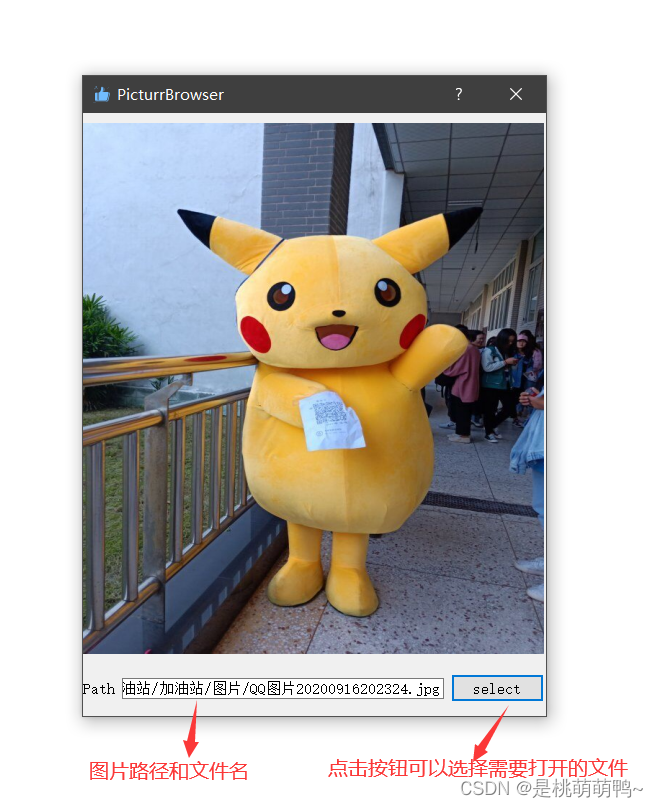
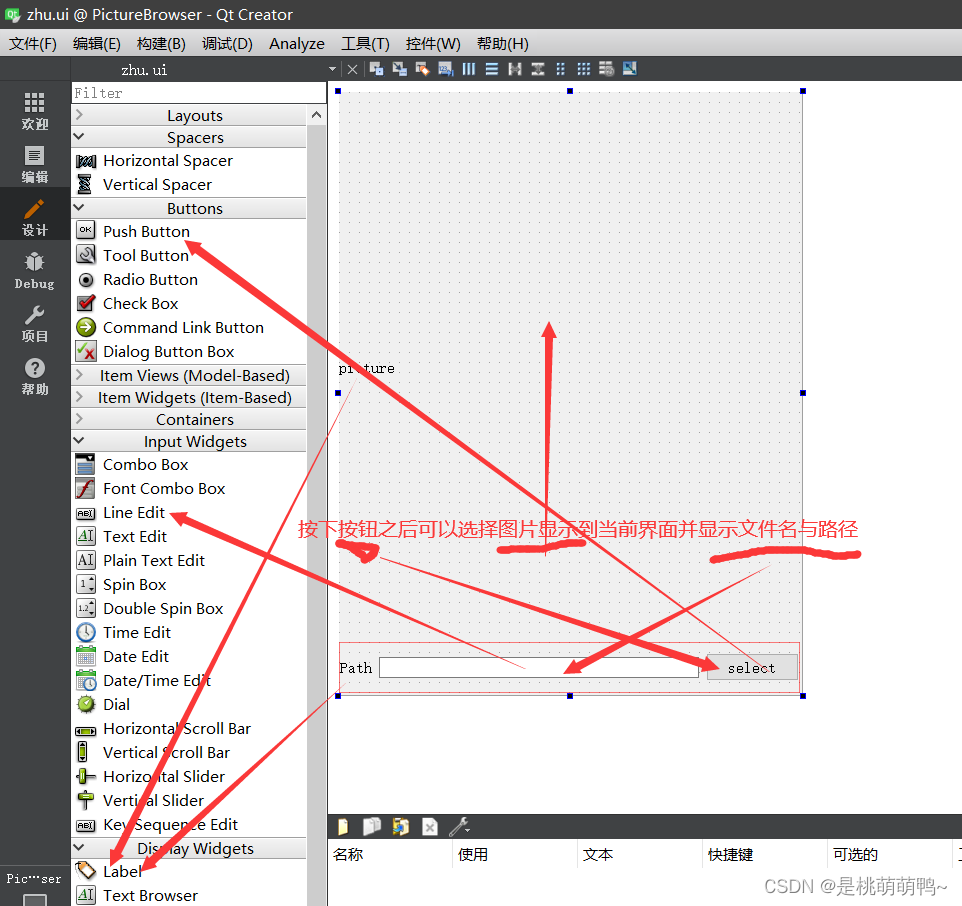
功能主界面需要具备显示打开的文件路径和文件名的功能,并且可以选择需要打开的图片并显示到此界面上。
二、具体实现过程
1、图片演示




2、详细代码实现
主函数 man.c
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}
(1)登录界面代码实现
1.dialog.cpp: (登录界面.cpp文件)
#include "dialog.h"
#include "ui_dialog.h"
#include "zhu.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
this->setWindowTitle("LoginInterface"); //设置登录界面标题
this->setWindowIcon(QIcon(":/pikapika.ico")); //设置登录标题图像
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_login_clicked()
{
if((ui->lineEdit->text() == "ZW") && (ui->lineEdit_2->text() == "123456")) //判断账号和密码
{
close(); //进入功能界面并关闭登录界面
zhu obj;
obj.exec(); //进入功能界面
}
}
void Dialog::on_regi_clicked() //注册功能没有实现,点击注册则是关闭登录界面
{
reject(); //拒绝
//close();
}
2. dialog.h: (登录界面头文件)
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QDebug>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private slots:
void on_login_clicked();
void on_regi_clicked();
private:
Ui::Dialog *ui;
};
#endif // DIALOG_H
(2)功能界面代码实现
1.zhu.c (功能界面.cpp文件)
#include "zhu.h"
#include "ui_zhu.h"
#include <QFileDialog>
#include <QDebug>
zhu::zhu(QWidget *parent) :
QDialog(parent),
ui(new Ui::zhu)
{
ui->setupUi(this);
this->resize(463,603); //设置界面大小属性
this->setWindowTitle("PicturrBrowser"); //设置界面标题
this->setWindowIcon(QIcon(":/zhujiemian.ico")); //设置界面标题图标 ,双引号内为图片地址
}
zhu::~zhu()
{
delete ui;
}
void zhu::on_pushButton_clicked()
{
QString filename = QFileDialog::getOpenFileName(this,
"Picture Browser",
QDir::currentPath(),
"所有图片(*.emf;*.wmf;*.jpg;*.jpeg;*.jpe;*.png;*.bmp;*.gif;*.tif;*.tiff;*.wdp;*.svg)"
); //打开一个消息框 选择图片 第二个参数为打开地址,用此参数为当前路径
if(filename.isEmpty())
return;
ui->lineEdit->setText(filename); //将获取的文件名写到单行文本框上
//label显示图片
QPixmap pixmap;//保存图片像素点
pixmap.load(filename);//加载图片
ui->label->setPixmap(pixmap);//显示图片
ui->label->setScaledContents(true);//内容自适应
}
2.zhu.h (功能界面.h 头文件)
#ifndef ZHU_H
#define ZHU_H
#include <QDialog>
namespace Ui {
class zhu;
}
class zhu : public QDialog
{
Q_OBJECT
public:
explicit zhu(QWidget *parent = 0);
~zhu();
private slots:
void on_pushButton_clicked();
private:
Ui::zhu *ui;
};
#endif // ZHU_H
三、总结(博主有话要bb~~)
此项目是通过QT采用c++的编程语言编写,具体代码含义和逻辑思路代码注释中已经交代清楚,如果有想深入了解的好兄弟可以通过评论或者私信我哦~
账号和密码可以预先写入源代码中,也可以通过注册按钮设置槽函数,将注册的账号密码用数据库存储,在登录时用获取的账号密码与数据库中的数据进行比对。
由于篇幅有限(博主水平有限Q-Q),在本实验中采用事先预设账号密码的形式,方便大家了解,具体的注册功能将会在后面的博客中更新,大家可以三连加关注,博主会更新更多的好玩的知识给大家分享哟~










