一、创建阿里图标库项目
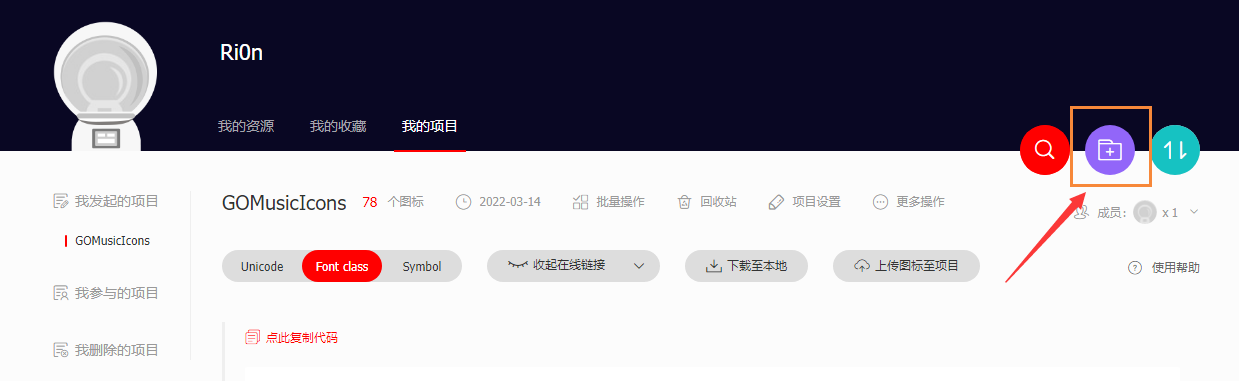
- 打开网址:https://www.iconfont.cn/ ,找到【我的项目】

- 点击右侧文件夹【创建项目】

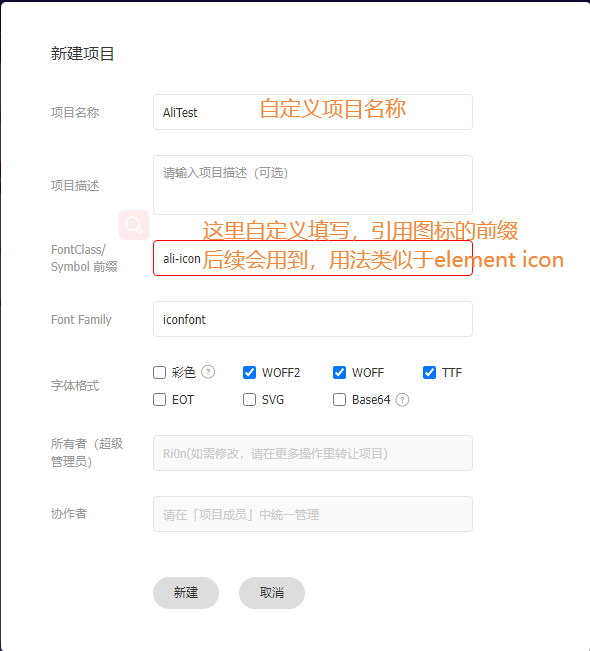
- 填写【项目名称】,【FontClass】前缀填好后,后续使用icon图标时会使用该前缀,类似于element icon 写法

二、图标加入项目
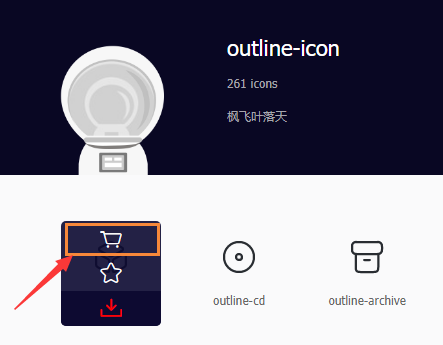
- 找到你想要的图标,点击加入购物车

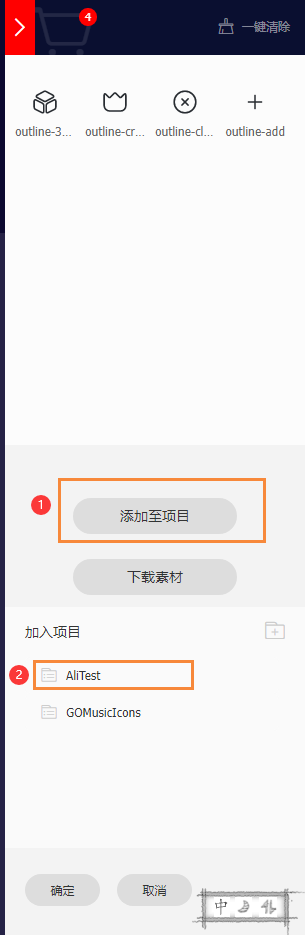
- 点击网页顶部的购物车图标,把购物车中的所有图标加入到项目中


三、下载图标文件,并添加到Vue项目
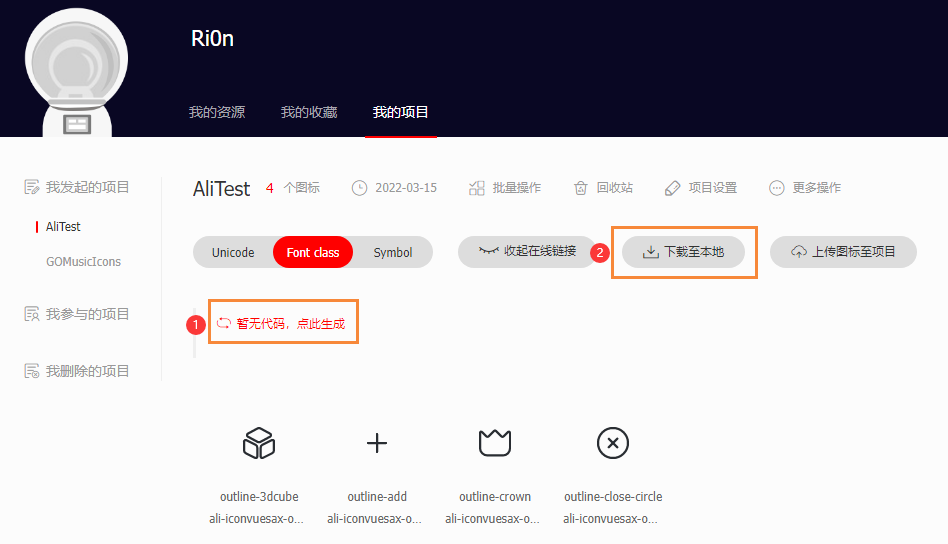
-
点击【生成代码】,然后【下载文件】

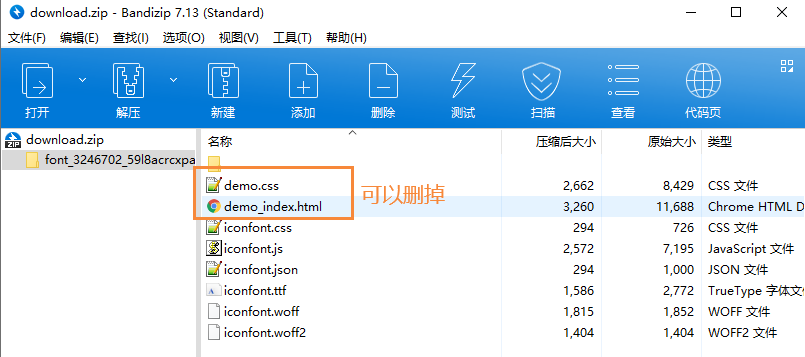
-
文件下载后的目录结构,并删掉多余的文件

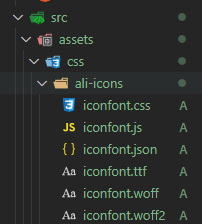
-
解压文件夹,并重命名为
ali-icons,文件夹名称你可以自己随便定义的。然后加入到Vue项目的src/asset/css/文件夹下,文件夹放项目那个地方都可以

-
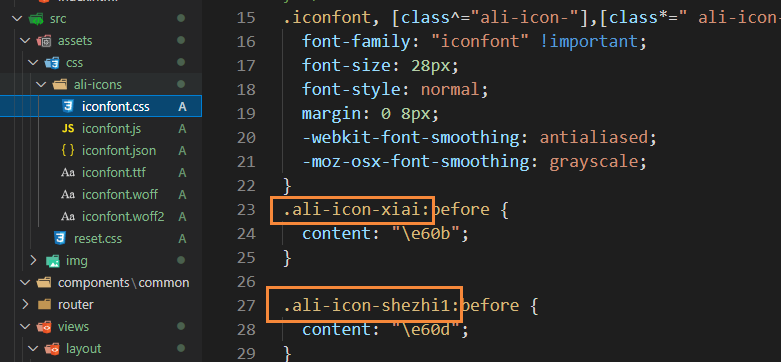
修改
iconfont.css文件,在.iconfont选择器后面添加内容[class^="ali-icon-"],[class*=" ali-icon-"]
.iconfont, [class^="ali-icon-"],[class*=" ali-icon-"]{
font-family: "iconfont" !important;
font-size: 28px; /* 图标大小 */
font-style: normal; /* 图标样式 */
margin: 0 8px; /* 设置了图标左右边距 */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
- 在Vue项目的
main.js中引用css文件
Vue.config.productionTip = false;
// 引入阿里图标库
import '@/assets/css/ali-icons/iconfont.css'
四、使用阿里图标
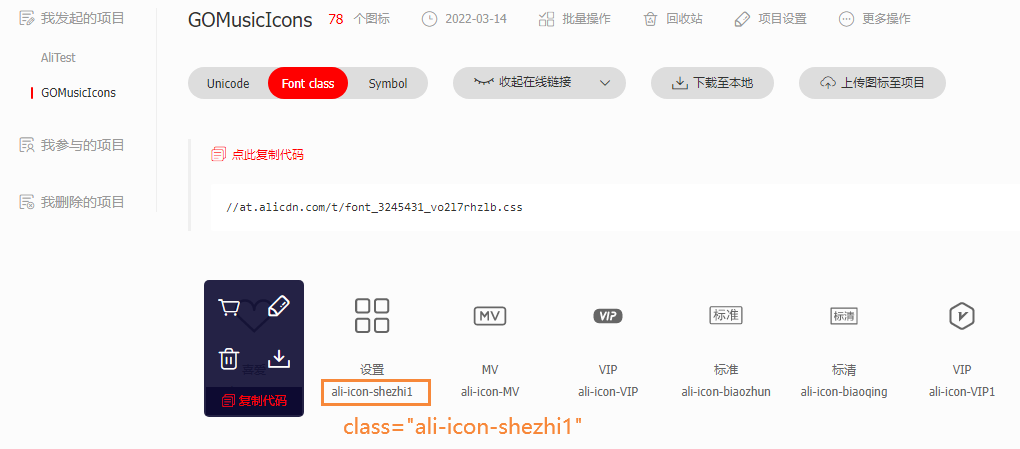
- 在项目中,每个图标有对应的名称,前面一段就是你创建项目时,设置的前缀,后面一段是图标名
我们可以点击【复制代码】,也可以手动在标签中书写class="ali-icon-shezhi1"

- 代码片段
<!-- 在html中加入代码你的片段 -->
<div>
<i class="ali-icon-shezhi1"></i>
<span>设置</span>
</div>
- 效果

提示:每一个图标名称就在iconfont.css文件中,你可以为图标在添加一些你想要的样式

至此,我们就能使用阿里的图标库了,如果后续还想再添加图标,需要把图标加入阿里项目中,然后把下载的文件重新加入到Vue项目中去。










