scss安装以及Module build failed: TypeError: this.getOptions is not a function 安装node-Sass报错
第一步安装指令:
npm install sass-loader node-sass --save-dev
第二步找到build文件下webpack.base.conf.js中的rules里面添加配置:

{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}
第三步在vue组件中引用scss文件:
<style lang="scss" scoped>
@import '../assets/css/the-footer.scss'
</style>
如果按照上面的做法还是报错应该是版本问题:

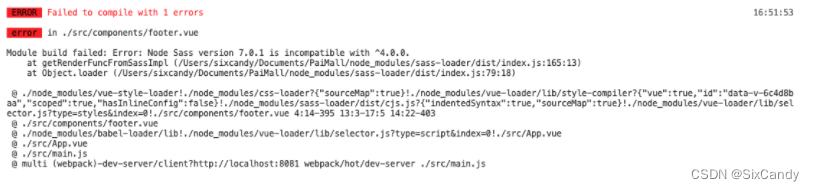
Module build failed: Error: Node Sass version 7.0.1 is incompatible with ^4.0.0.
at getRenderFuncFromSassImpl (/Users/sixcandy/Documents/PaiMall/node_modules/sass-loader/dist/index.js:165:13)
at Object.loader (/Users/sixcandy/Documents/PaiMall/node_modules/sass-loader/dist/index.js:79:18)
报错信息如上图⏫
解决方法:给sass-loader降级
npm install sass-loader@7.3.1 --save-dev
然后
npm run dev
如果还报错继续降级进行尝试:
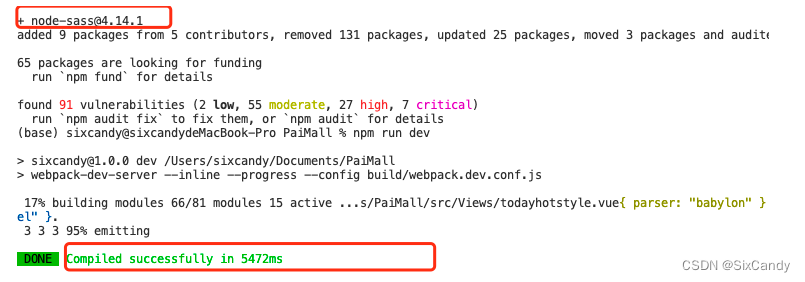
npm install node-sass@4.14.1 --save-dev

over!










