前言
下面分享了一些关于腾讯,酷狗,字节(实习的)面试真题,让大家参考。大家也自己去收集整理其他的面试题,可以通过这些面试题,查看自己的不足,也可以了解自己想要去的公司容易出现的面试题,进行有针对性复习。
01 哪些专业转CS成功率高?
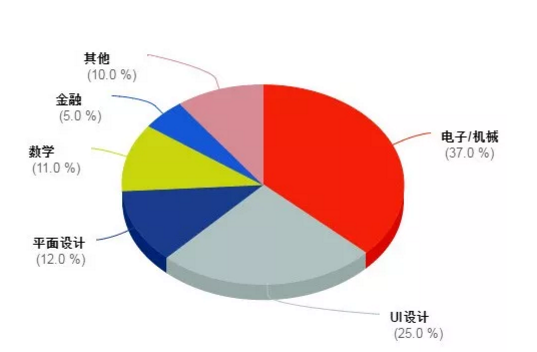
根据数据统计,在培养的前端开发工程师人才中,成功拿到offer,约38%是计算机专业毕业,62%都是非计算机专业转行的学员!
在成功拿到大公司前端开发工程师offer的非计算机专业同学中,电子,机械,UI设计占了绝大多数比重。

同时,在转行前端开发工程师的大军中,最快拿到前端开发工程师 offer的同学专业如下:

纵使以上这些专业在转前端开发工程师这条路上有时间优势,但是:
只要用对方法,足够努力,任何专业都可以成功向前端开发工程师转型!
02 如何成功转行前端开发工程师
前端工程师首先是软件工程师,基础是最重要的,如果基础不扎实,一切应用技能就都是“浮云”。
前端的基础是什么?
作为合格的Web前端工程师必须得掌握HTML、CSS和JavaScript,必须对这三门语言都要熟悉。
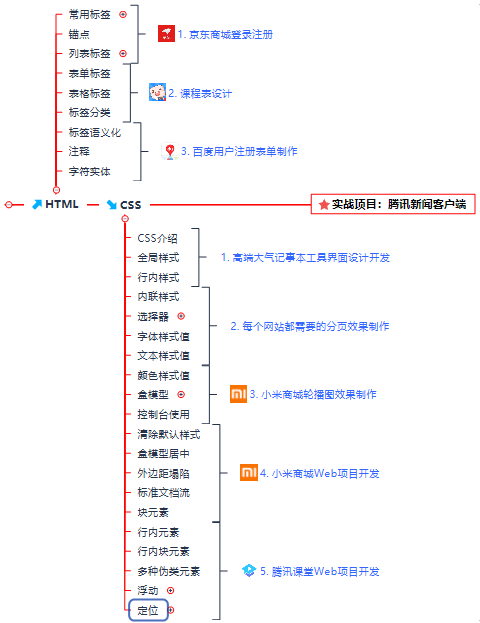
HTML与CSS
HTML是一种标记语言,而不是编程语言,最基本是标签,CSS是用来定义如何显示HTML元素的。对HTML+CSS很容易入门。
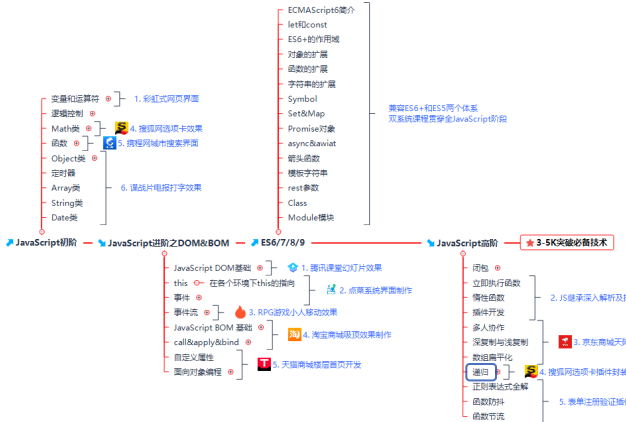
JavaScript
JavaScript是一种轻量级的脚本语言,从最初用于输入数据验证的目的,逐步发展到成为一门功能全面的编程语言,其使用范围已经超越浏览器,可用于浏览器平台化、Node、数据库操作、跨移动平台、内嵌脚本语言、跨平台的桌面应用程序等。对比HTML和CSS,JavaScript相对有一定的难度;

前端开发不是一个没有技术含量的编写静态网页的职位,前端的大牛,通常都是可以完成多方向产品的,比如说小程序,H5,APP开发等。
想转行或准备学习前端开发应该具备的哪些素质:
一:喜欢前端,如果前端开发的界面开发,编程风格能吸引到你,那么恭喜你,这是个完美的开始。确认一下自己是否喜欢和合适前端,而不是为了一份看起来体面而且薪水不菲的工作。
二:不断学习,每日的积累,前端开发工程师,入行容易,成为大神就需要不断积累了,5G时代来临,会有很多新的概念和知识出现,这就需要在有基础的前提下,不断的积累新技术,保持自己的技术与时俱进。
三:主抓基础,避免盲目。前端领域知识点很多,值得学的东西也很多,聪明的人懂得花时间学习成体系的知识并且研究得足够深入,而不是盲目的看到别人用什么框架就去学什么。只停留在实践运用的阶段,到头来框架们都一个一个被淘汰,你仍在原地踏步。
四:整理总结,从理解到创造。将每日的积累做好规整,记录到博客也好,笔记也好。多理解经典的案例,等你达到了一定的层次水准,自然会得心应手。
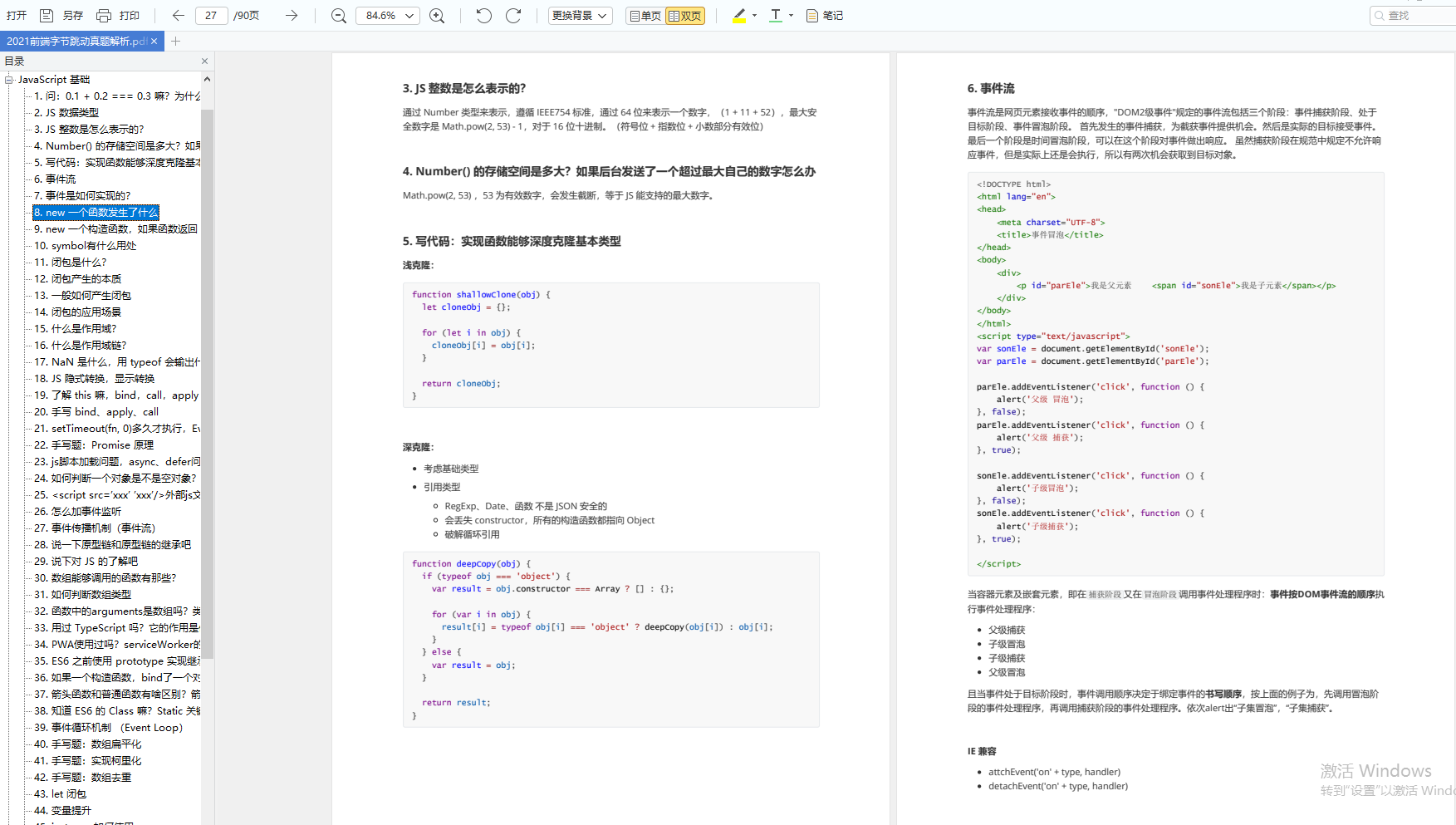
这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作?? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
?内元素有哪些?块级元素有哪些? 空(void)元素有那些??内元 素和块级元素有什么区别?
-
简述?下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
- Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
- 事件循环机制 (Event Loop)