
一个外层div ScriptManager1 UpdatePanel1 GridView1
Triggers
html:
<div id="dvGrid" style="padding:10px;width:550px">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" >
………</asp:GridView>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="GridView1" />
</Triggers>
</asp:UpdatePanel>
</div>js:<script type="text/javascript" src="js/jquery-1.3.2.min.js"> </script>
<script type="text/javascript" src="js/jquery.blockUI.js"> </script>
<script type="text/javascript">
function BlockUI(elementID) {
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_beginRequest(function() {
$("#" + elementID).block({
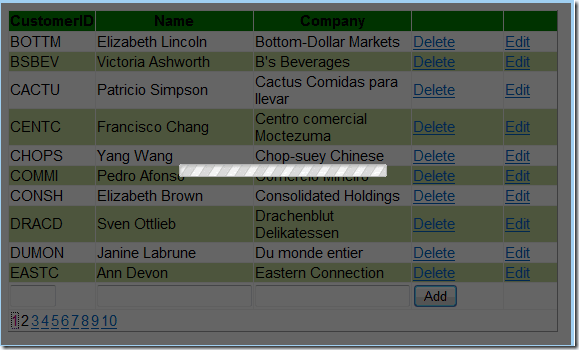
message: '<table align = "center"><tr><td>' + '<img src="js/loading.gif"/></td></tr></table>',
css: {},
overlayCSS: {
backgroundColor: '#000000',
opacity: 0.6,
border: '3px solid #63B2EB'
}
});
});
prm.add_endRequest(function() {
$("#" + elementID).unblock();
});
}$(document).ready(function() {
BlockUI("dvGrid");
$.blockUI.defaults.css = {};
});
</script>









