less-loader
自动将 less 转换为 CSS。
使用 less-loader
安装 less
npm install --save-dev less安装 less-loader
npm install --save-dev less-loader配置 less-loader
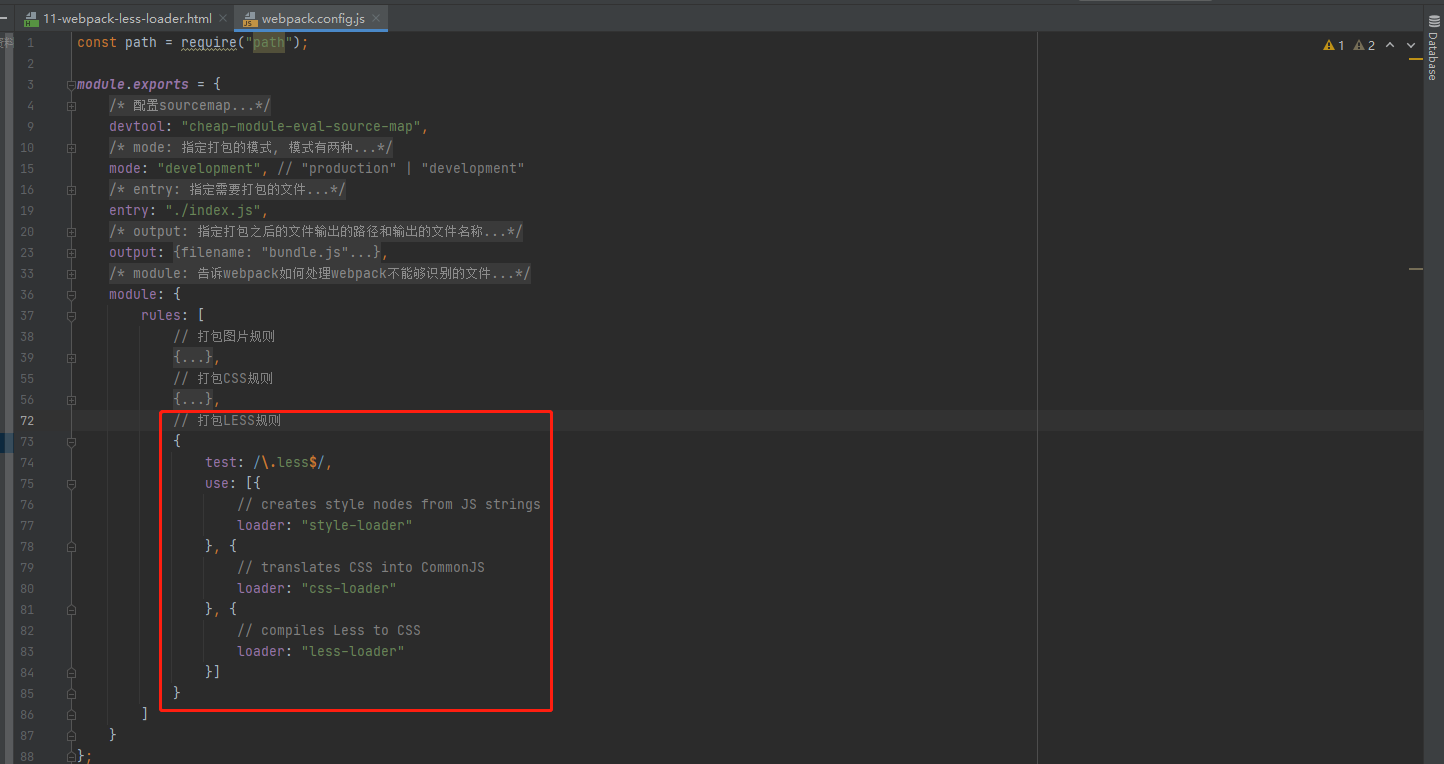
修改 webpack 核心配置文件,添加 less 打包规则,主要添加内容如下所示。

module.exports = {
module: {
rules: [
// 打包LESS规则
{
test: /\.less$/,
use: [{
// creates style nodes from JS strings
loader: "style-loader"
}, {
// translates CSS into CommonJS
loader: "css-loader"
}, {
// compiles Less to CSS
loader: "less-loader"
}]
}
]
}
};然后我们新建一个 less 文件来进行测试一下是否可以用呢,反正在你没有安装与配置 less-loader 之前你有 less 文件你执行 webpack 打包的命令的时候是会出现问题的,新建一个 index.less 内容如下所示:
body {
img {
height: 300px;
border: 10px solid #f00;
}
}然后再修改 index.js 内容如下所示:
import icon from "./index.jpg";
import "./index.less"
let oImg = document.createElement("img");
oImg.src = icon;
oImg.setAttribute("class", "size");
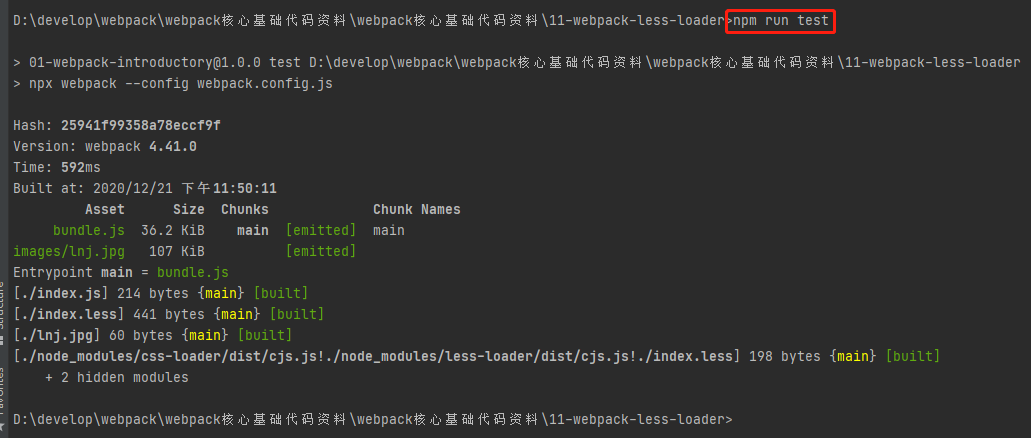
document.body.appendChild(oImg);新建和修改好了之后在执行 webpack 打包命令进行打包即可使用,如下:

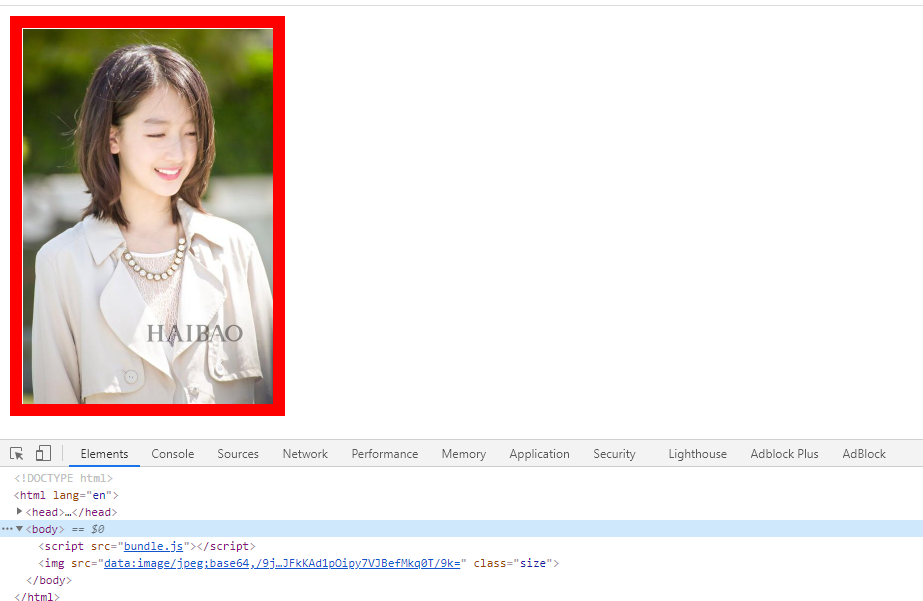
然后再 HTML 文件中引入打包之后的文件然后再浏览器查看效果: