文章回顾:
1: 秋色园QBlog技术原理解析:开篇:整体认识(一) --介绍整体文件夹和文件的作用
2: 秋色园QBlog技术原理解析:认识整站处理流程(二) --介绍秋色园业务处理流程
3: 秋色园QBlog技术原理解析:UrlRewrite之无后缀URL原理(三) --介绍如何实现无后缀URL
4: 秋色园QBlog技术原理解析:UrlRewrite之URL重定向体系(四) --介绍URL如何定位到处理程序
5: 秋色园QBlog技术原理解析:Module之页面基类设计(五) --介绍创建基类和自定义生命周期
6: 秋色园QBlog技术原理解析:Module之页面基类-生命周期流程(六) --介绍基类生命周期内部业务
7: 秋色园QBlog技术原理解析:Module之基类生命周期-页面加载(七) --介绍界面html加载原理
8: 秋色园QBlog技术原理解析:Web之页面处理-内容填充(八) --介绍html的内容是如何填充
ps:秋色园QBlog下载地址:http://www.cyqdata.com/download/article-detail-427
上节回顾:
上节 秋色园QBlog技术原理解析:Web之页面处理-内容填充(八) 中,解析了页面html的内容是如何被填充的,及Set、SetFor、SetForeach小三俩如何简化开发的。大伙看的看地很心动,本人写的写地很心痛
本节介绍:
由于第七节Module层还有未完之事,本节将补充第七节后续的多语言翻译内容。关于第八节的示例演示代码,将留到下节解说。
少说闲话,且看下文:
一:多语言翻译原理解析
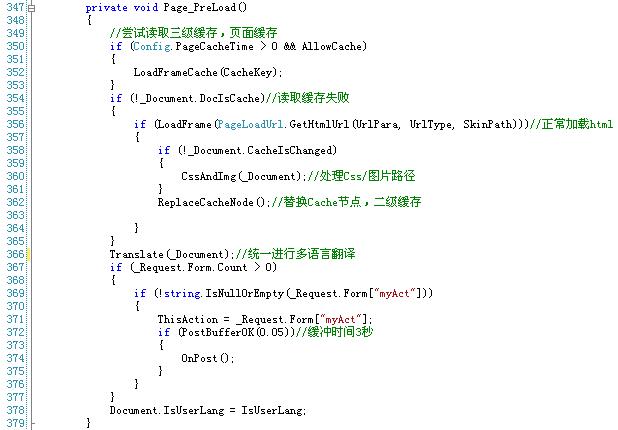
先回顾第七节:Page_PreLoad部分流程代码:

在第七节时,为大伙解析了如何正常加载html及CSS/图片路径的处理,本节,将补充多语言翻译的原理解析。
1:传统的多语言翻译
我曾经写过一篇文章:实战篇-简单多语言的实现,介绍了CYQ.Data.Xml下的MutilLanguage,在传统的aspx页面中,可实现如下方式的多语言翻译:
<p>html:<%=lang.Get("autumn") %></p>
只要把需要翻译文字,替换成相同的语法标签,即可获得相应的多语言效果,这在很多人看起来已经很方便,而且也被广泛的使用着。
但是,还是得保守的说两句:
1.1:破坏了原有界面的浏览效果,修改过的界面,无法二次使用:
传统webform开发,不断用服务端控件、服务端语法、CMS中自创的标签语法入侵本属于html及传奇美工界的地盘,被入侵后的界面,不再属于美工所认知的html了。
后出来了MVC,没有ViewState被人们津津乐道着,不过还是没有改变服务端语法入侵html的习惯。
存在即合理,它带来的快速开发效果,为asp.net带来迅速的扩张....相当的迅速。
对于这点,我说的是比较保守,我并没有认为入侵不好,因为实际上,有很多项目快速开发来的要猛烈些。
除非,你能带来一种比入侵html更快速的开发方式,否则,就无法否定并改变它的存在。
1.2:一个页面充满了大量的这些标签,除了原开发人员,接手维护的人,也得犯傻,特别是E文不好之人,比如本人的说:
曾经接手过一个社区型项目:几十个没源码的dll、大量的<%多语言%>标签混杂在html中、各模式混杂多种代码风格语法[linq、lamb语法等],折磨了我一个月后,老板说我开发速度太慢,拿了个新手当示例说新手的开发进度都比我快,于是,我走了。
忽悠完大伙上面两点后,接下说点秋色园QBlog是怎么处理的:
2:秋色园QBlog的多语言翻译机制
秋色园QBlog是基于将html当成xml加载的方式来处理界面,操作html如xml般方便。
在XmlHelper的帮助下,需要获取某个节点或某批量节点时,那是相当的简单。
于是乎,有了如下的想法方法与做法:
看示例html标签:
<h2 key="healthcare">健康·保健</h2>
<li><a href="/" key="index">首页</a></li>
<input keyvalue="submit" type="submit" name="btnPost" value="提交" class="Button Button_Style" />
说明:
从上面的三个标签中,一看就知道非常明确的知道标签是显示什么内容,
没有影响原始html标签的预览效果,只是像xml般增加了两个自定义属性:key、keyvalue。
小小两个标签,却能完成秋色园整站多语言的翻译需求,如何做到?且看以下介绍:
1:翻译关键字的约定
key:key="id",从同目录的language.html中寻找id节点的文字,翻译key节点内部的文本内容
keyvalue:key="id",从同目录的language.html中寻找id节点的文字,翻译keyvalue节点的value属性的文本内容
掌握了上面两个翻译key,即可以在任意界面html中放置标签,如上面示例html一样
顺便唠叨几句:
这界面翻译的活,应归属美工界的管理处理范围。
什么界面多语言翻译,开发人员就不要抢着瞎折腾了。折腾一堆的<%多语言%>,大伙看着都难受。
没办法就忍着,现在有办法了,能省心就多省点。
不过,开发人员要想省力又省心,还得在基类里,写下这么一小段代码的:
2:翻译的实现代码
private void Translate(XmlHelper doc)
{
System.Xml.XmlNodeList list = doc.GetList("*", "key");//获取所有带key标签的节点
System.Xml.XmlAttribute attr = null;
if (list != null && list.Count > 0)
{
string key = null;
for (int i = 0; i < list.Count; i++)
{
attr = list[i].Attributes["key"];
key = attr.Value;
list[i].InnerXml = _Language.Get(key);//翻译
list[i].Attributes.Remove(attr);//移除key属性
}
}
list = doc.GetList("*", "keyvalue");//获取所有带keyvalue标签的节点
if (list != null && list.Count > 0)
{
string key = null;
for (int i = 0; i < list.Count; i++)
{
attr = list[i].Attributes["keyvalue"];
key = attr.Value;
list[i].Attributes["value"].InnerXml = _Language.Get(key);//翻译
list[i].Attributes.Remove(attr);//移除keyvalue属性
}
}
}
这么简单的代码相信各看客都看的懂的,就不多唠叨了,大伙看着给力就行了。
再上两张秋色园QBlog的Logo图充给点看头:
中文时:

E文时:

总结:
本节,解析了秋色园QBlog的多语言翻译机制:采用通过获取所有约定标签的节点,进行循环替换,从而一次解决了整站翻译问题。
同时,开创了一种新方法,把安插在开发人员身上多年的机械型翻译工作,一次性解放还给了美工界人员,并实现了相对进步一些的职责分离。
下节,将为大伙演示第八节的完整的示例,同时加入包括本节多语言的翻译内容,敬请关注。








