🎉精彩专栏推荐 💭文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】 🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】 🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】 🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中...】 🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】 🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目(文末获取源码)
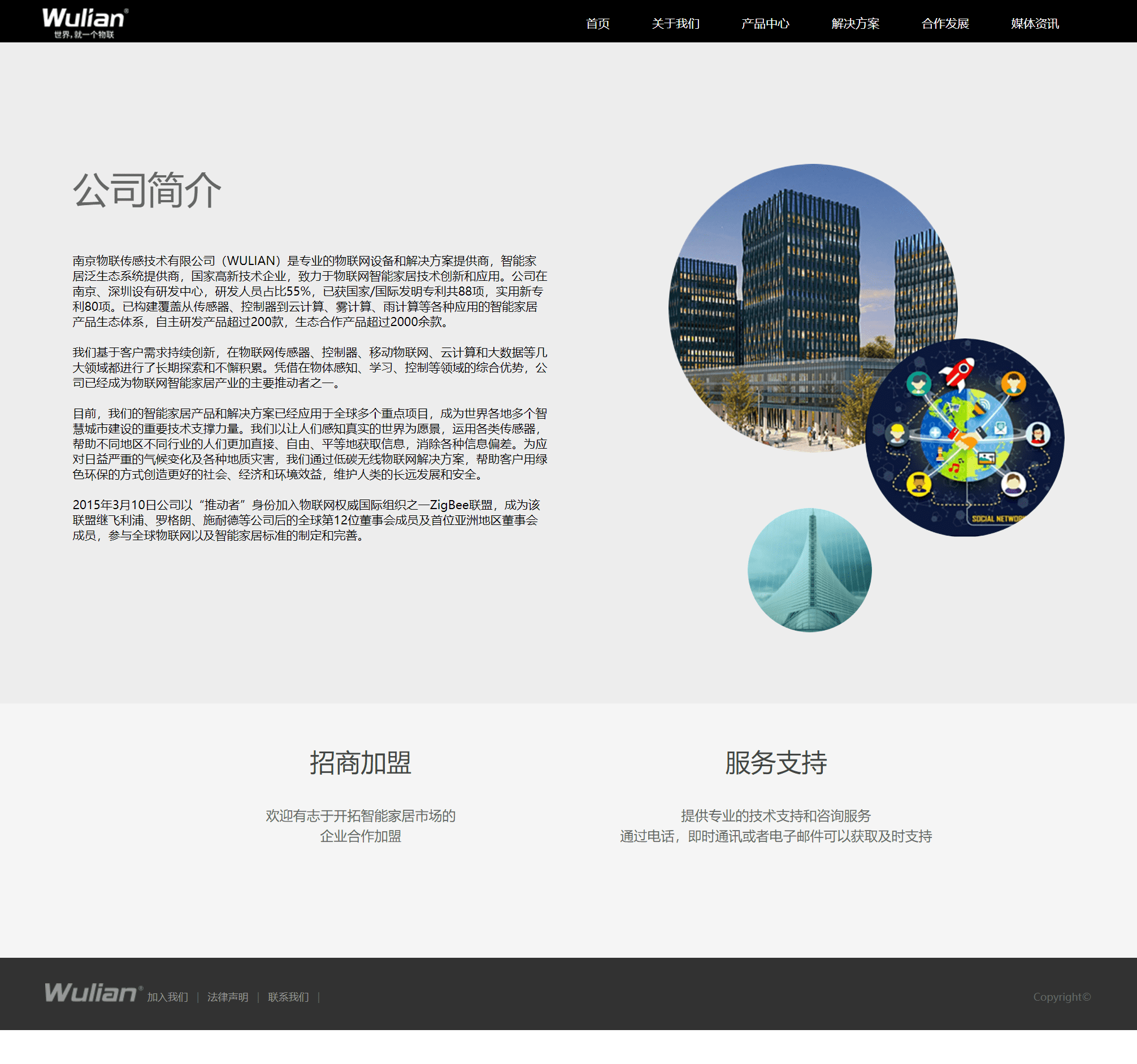
👒 公司官网网站 、企业官网、酒店官网、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>物联传感</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/js.js"></script>
</head>
<body>
<!--head begin-->
<div class="head">
<div class="left"><img src="picture/logo.png"></div>
<div id="nav">
<ul class="nav">
<li><a href="">首页</a></li>
<li><a href="aboutus.html">关于我们</a></li>
<li><a href="productcenter.html">产品中心</a></li>
<li><a href="solution.html">解决方案</a></li>
<li><a href="development.html">合作发展</a></li>
<li><a href="information.html">媒体资讯</a></li>
</ul>
</div>
</div>
<!--head end-->
<!--banner begin-->
<div class="banner">
<ul class="banner_pic" id="banner_pic">
<li class="current"><img src="picture/banner1.jpg" width="100%" height="560px"></li>
<li class="pic"><img class="one" src="picture/banner2.jpg" width="100%" height="560px"></li>
<li class="pic"><img class="one" src="picture/banner3.jpg" width="100%" height="560px"></li>
<li class="pic"><img class="one" src="picture/bannner4.jpg" width="100%" height="560px"></li>
</ul>
<ol id="button">
<li class="current"></li>
<li class="but"></li>
<li class="but"></li>
<li class="but"></li>
</ol>
</div>
<!--bunner end-->
<!--learn begin-->
<div id="learn">
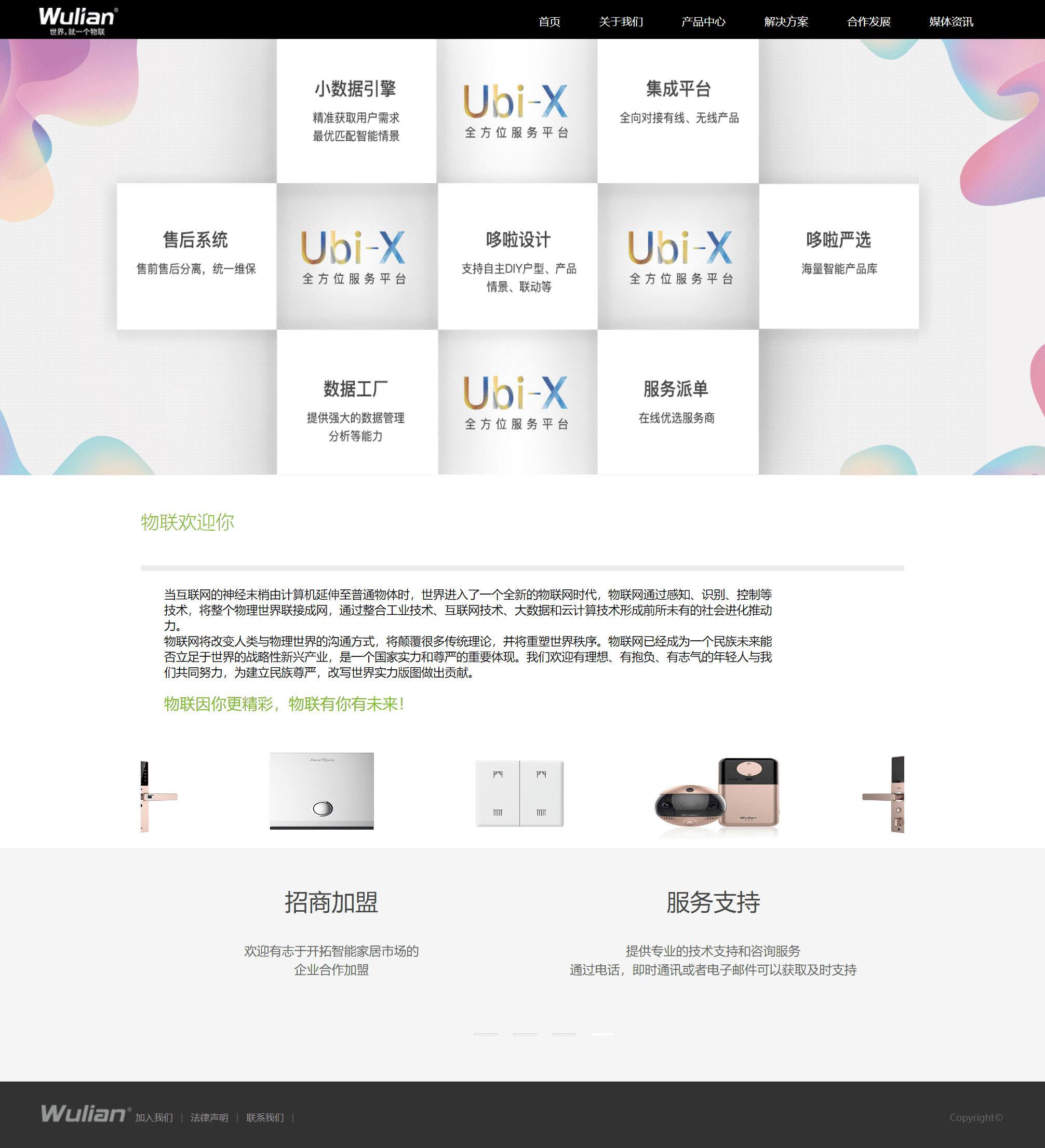
<h2>物联欢迎你</h2>
<dl>
<dd class="txt1">当互联网的神经末梢由计算机延伸至普通物体时,世界进入了一个全新的物联网时代,物联网通过感知、识别、控制等技术,将整个物理世界联接成网,通过整合工业技术、互联网技术、大数据和云计算技术形成前所未有的社会进化推动力。<br>物联网将改变人类与物理世界的沟通方式,将颠覆很多传统理论,并将重塑世界秩序。物联网已经成为一个民族未来能否立足于世界的战略性新兴产业,是一个国家实力和尊严的重要体现。我们欢迎有理想、有抱负、有志气的年轻人与我们共同努力,为建立民族尊严,改写世界实力版图做出贡献。</dd>
<dd class="txt2">物联因你更精彩,物联有你有未来!</dd>
</dl>
<div class="imgbox" id="imgbox">
<span>
<a href="#"><img src="picture/1.png"></a>
<a href="#"><img src="picture/2.jpg"></a>
<a href="#"><img src="picture/3.jpg"></a>
<a href="#"><img src="picture/4.jpg"></a>
</span>
</div>
</div>
<!--learn end-->
<!-- footer begin-->
<div class="footer">
<div class="foot1">
<div class="foot1-new">
<ul>
<li>
<p class="tits">招商加盟</p>
<p class="tit">欢迎有志于开拓智能家居市场的<br>企业合作加盟</p>
</li>
<li>
<p class="tits">服务支持</p>
<p class="tit">提供专业的技术支持和咨询服务<br>通过电话,即时通讯或者电子邮件可以获取及时支持</p>
</li>
</ul>
</div>
</div>
<div class="foot2">
<div class="foot2-new">
<a href="" class="footer_logo"><img src="picture/footer_logo.png"></a>
<div class="foot2-t">
<p>加入我们</p><span>|</span>
<p>法律声明</p><span>|</span>
<p>联系我们</p><span>|</span>
</div>
<div class="foot2-b">
Copyright©
</div>
</div>
</div>
</div>
</body>
</html>
💒CSS样式代码
/* CSS Document */
*{
margin: 0;
padding: 0;
list-style: none;
outline: none;
border: 0;
background: none;
}
body{
font-size: 14px;
font-family: "微软雅黑";
}
a:link,a:visited{color: #fff;text-decoration: none;}
a:hover{text-decoration: none;}
.head{
width: 100%;
margin: 0 auto;
height: 50px;
background: #000;
}
.head .left{
float: left;
padding-left: 50px;
padding-top: 10px;
}
#nav{
float: right;
background: #000;
}
.nav{
width: 700px;
height: 35px;
line-height: 35px;
margin: 0 auto;
font-size: 14px;
}
.nav li{
float: left;
padding-left: 50px;
padding-top: 10px;
}
.nav a{
display: inline-block;
padding: 0 0px;
}
.nav a:hover{background: #000;}
.nav .color_in{background: #000;}
.banner .banner_pic .pic{display: none;}
.banner .banner_pic .current{display: block;}
.banner ol{
position: absolute;
left: 50%;
top: 90%;
bottom: 20%;
margin-left: -62px;
}
.banner ol .but{
float: left;
width:28px;
height: 1px;
border: 1px solid #d6d6d6;
margin-right: 20px;
}
.banner ol li{counter-increment: pointer;}
.banner ol .current{
background: #fff;
float: left;
width: 28px;
height: 1px;
border: 1px solid #fff;
margin-right: 20px;
}
.foot1{
padding: 50px 0;
width: 100%;
height: 200px;
background: #f5f5f5;
}
.foot1-new{
width: 980px;
height: auto;
margin: 0 auto;
overflow: hidden;
}
.footer .foot1 .foot1-new ul{
width: 100%;
margin-top: 0;
overflow: hidden;
display: flex;
position: relative;
}
.footer .foot1 .foot1-new ul li{
width: 50%;
text-align: center;
float: none;
margin-right: 0;
display: inline-block;
}
.tits{
height: 50px;
font-size: 30px;
line-height: 36px;
color: #444444;
}
.tit{
margin-top: 20px;
height: 72px;
font-size: 16px;
line-height: 24px;
color: #666666;
}
#learn{
width: 980px;
margin: 0 auto;
}
h2{
font-weight: 100;
font-size: 24px;
color: #7fbe26;
padding: 40px 0;
border-bottom: 7px solid #ececec;
}
#learn dl{
width: 980px;
height: 220px;
}
#learn dt{
width: 145px;
height: 220px;
background: url(http://www.ylcp.shop/files/files/1653634075115/images/learn.jpg)center center no-repeat;
float: left;
}
#learn dd{
width: 780px;
padding: 20px 0 0 30px;
float: left;
}
#learn .txt1{
font-size: 15px;
color: #000;
}
#learn .txt2{
color: #7fbe26;
line-height: 20px;
font-size: 20px;
}
.imgbox{
width: 940px;
padding: 0 20px;
white-space: nowrap;
overflow: hidden;
}
.imgbox img{
width: 226px;
height: 129px;
padding: 2px;
}
.imgbox a{margin-right: 20px;}
.foot2{
height: auto;
.cc{
width: 100%;
height: 48px;
margin-top: 50px;
}
.c{
width: 143px;
height: 48px;
background: #7fbe26;
border: none;
line-height: 48px;
}
.imf a{
width: 139px;
height: 44px;
border: 2px solid #fff;
border-radius: 44px;
display: block;
float: left;
margin-right: 9px;
font-size: 18px;
text-align: center;
line-height: 44px;
color: #fff;
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。 首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系 知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁源码获取
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

