前言
本文主要记录了Sass 基本用法,包含变量的使用、简单的数值运算、@import 导入Sass 文件以及Sass @import 与 CSS @import 的区别。
变量使用
在Sass中,支持使用变量,变量以$开头;
例如:$highlight-color: ##cc6699;
ps: Sass不存在变量提升,变量必须先定义再使用;
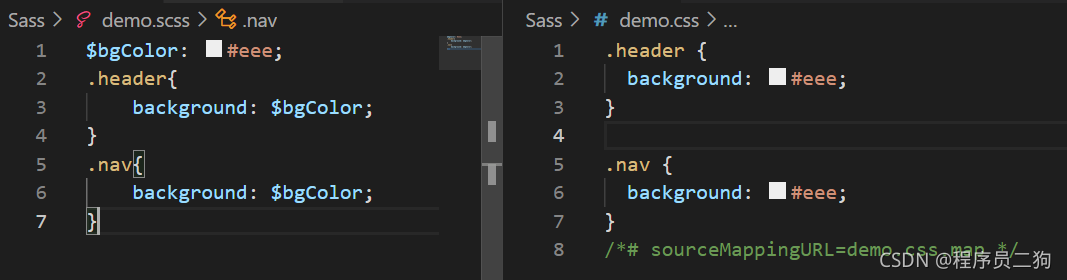
变量单独使用
变量的单独使用,和其他语言一样直接使用即可。

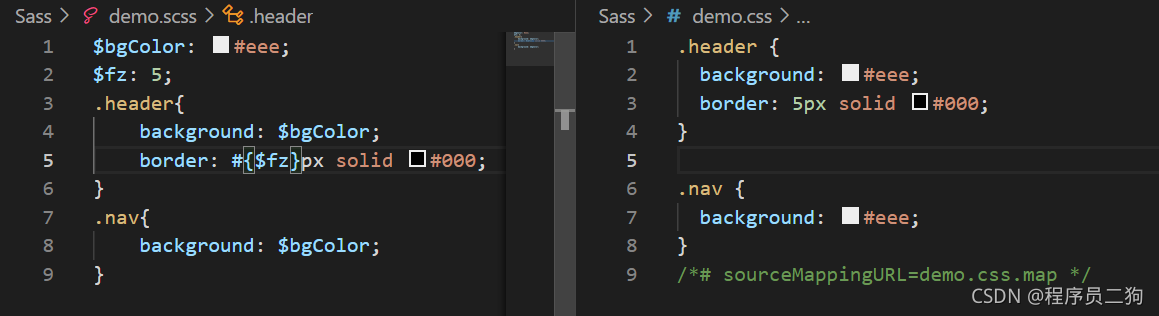
在字符串中使用变量
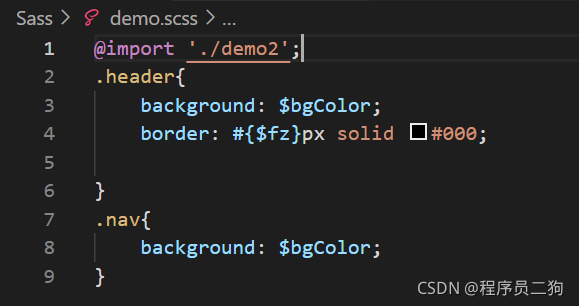
在字符串中使用变量需要注意,需将变量写在#{}中;

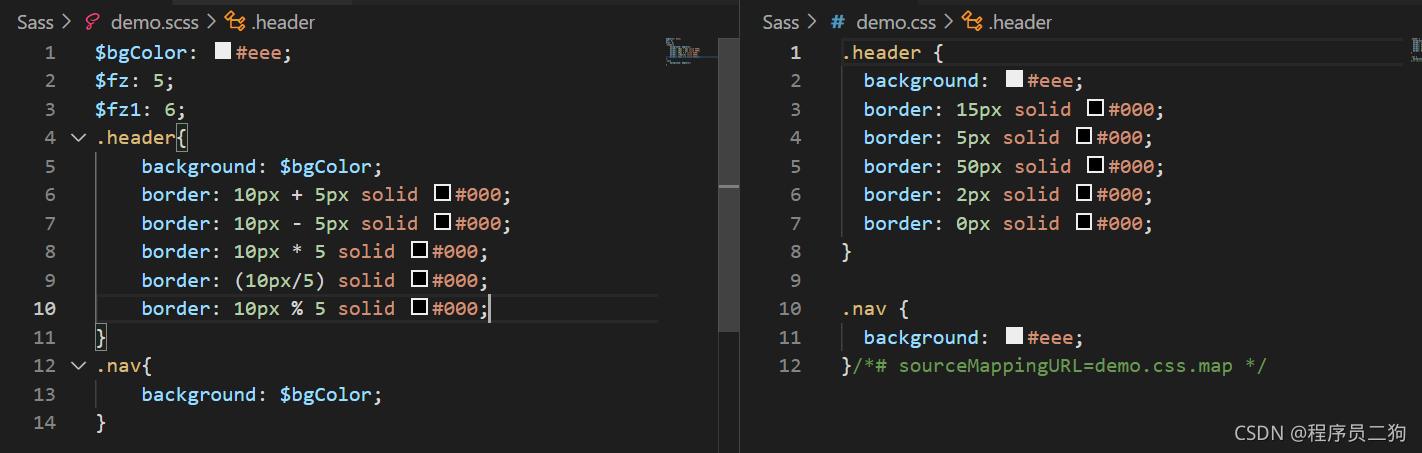
数值运算
在Sass中,允许进行简单的数值运算;

@import 导入
Sass 类似 CSS,支持 @import 指令导入其他文件。
私有Sass文件
将Sass文件名前加上下划线_(例:_demo.scss),表示该文件为私有文件,该文件只会被其他文件引入,VScode不会对它进行编译生成CSS文件。
将变量单独存放在私有文件_demo2.scss中;
 通过@import指令,将私有文件_demo2.scss引入到demo.scss文件;
通过@import指令,将私有文件_demo2.scss引入到demo.scss文件;
注意:
引入私有文件时,不需要写下划线_;
引入文件时可以不指定文件后缀,Sass 会自动添加后缀;

Sass @import 与 CSS @import 的区别
Sass @import 指令将文件包含在 CSS 中,不需要额外的 HTTP 请求;
CSS @import 指令在每次调用时,都会创建一个额外的 HTTP 请求;
本文到此结束
如果大家还有什么其他想法,欢迎在评论区交流!










