介绍
实时通信是Web开发的圣杯,由于有了Web Sockets API,我们终于能够将其整合到我们的应用程序中。 但是,与大多数浏览器API一样,Web Sockets API的级别也很低,如果您花了很多时间使用它,那么您就会知道有效使用它会有多么困难。
但是,今天,我们口袋里有超级计算机,每天都可以使用,而且用户希望在Web,移动设备甚至台式机上都能获得相同的实时体验。 在本系列中,您将学习Channels ,该平台可让您为用户提供所需的无缝实时体验。
入门参考
场景:
1、JavaScript 作为客户端订阅频道
2、PHP 作为服务端发布消息到频道
(1)在客户端订阅事件
创建账号
创建一个帐户,然后创建一个 Channels 应用程序。转到该应用程序的“密钥”页面,并记下您的 app_id、密钥、密钥和集群。
下载频道客户端
在您的页面上包含 pusher-js 脚本标签。
<script src="https://js.pusher.com/7.0.3/pusher.min.js"></script>
打开与频道的连接
使用您之前记下的密钥和集群打开与 Channels 的连接。
var pusher = new Pusher("APP_KEY", {
cluster: "APP_CLUSTER",
});
订阅频道
您将很快将一个事件发布到一个名为 my-channel 的频道,并且您的 Web 应用程序将收到此事件。但要接收此事件,您的 Web 应用首先需要订阅 my-channel 频道。使用 pusher.subscribe 执行此操作:
var channel = pusher.subscribe("my-channel");
监听频道上的事件
每个发布的事件都有一个“事件名称”。 您将发布的事件将具有事件名称 my-event。 为了让您的 Web 应用程序在收到名为 my-event 的事件时执行某些操作,您的 Web 应用程序必须首先将一个函数“bind”到此事件名称。 使用通道的绑定方法执行此操作:
channel.bind("my-event", (data) => {
// Method to be dispatched on trigger.
});
最后完整的代码
<!DOCTYPE html>
<head>
<title>Pusher Test</title>
<script src="https://js.pusher.com/7.0/pusher.min.js"></script>
<script>
// Enable pusher logging - don't include this in production
Pusher.logToConsole = true;
var pusher = new Pusher('108365f54d1d934e7678', {
cluster: 'ap3'
});
var channel = pusher.subscribe('my-channel');
channel.bind('my-event', function(data) {
alert(JSON.stringify(data));
});
</script>
</head>
<body>
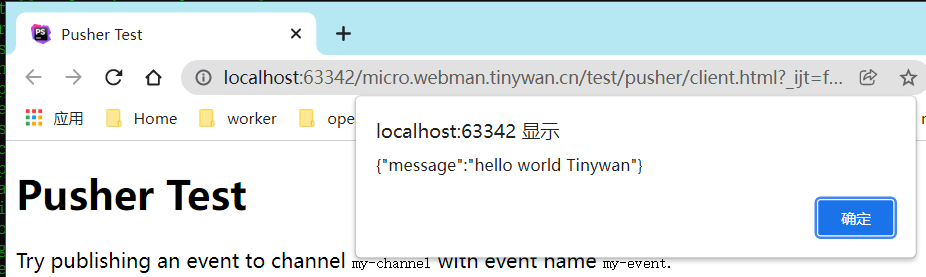
<h1>Pusher Test</h1>
<p>
Try publishing an event to channel <code>my-channel</code>
with event name <code>my-event</code>.
</p>
</body>
(2)从服务器发布事件
使用下面的服务器代码向您订阅的客户端发布一个事件,您打开的任何(和所有)客户端都会收到该事件,包括此页面。
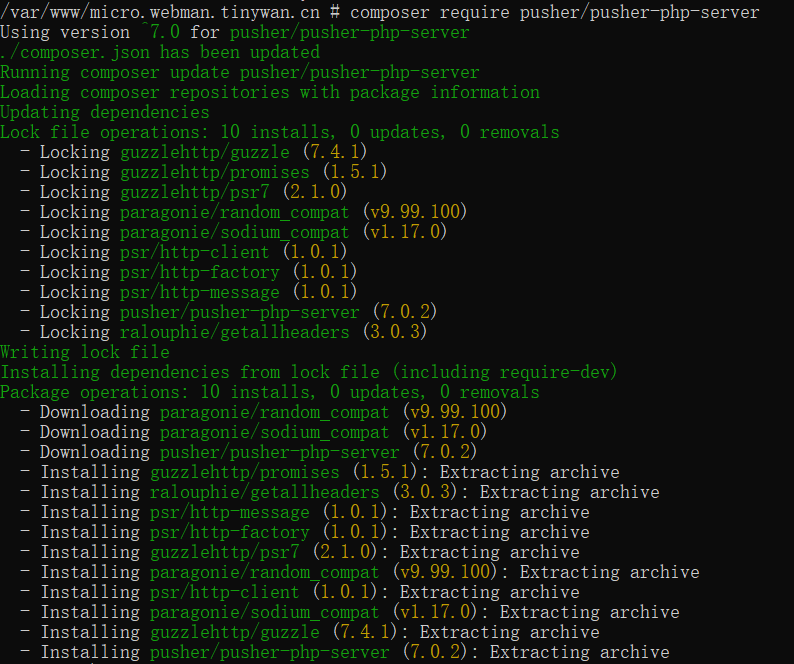
安装服务端SDK
composer require pusher/pusher-php-server

目录结构

参考伪代码 server.php
<?php
/**
* @desc pusher server
* @author Tinywan(ShaoBo Wan)
* @date 2022/01/29 23:02
*/
require_once '../../vendor/autoload.php';
$options = array(
'cluster' => 'ap3',
'useTLS' => true
);
$pusher = new Pusher\Pusher(
'108365f54d1d934e7678',
'9cfbfd3b06290c427de6',
'1339434',
$options
);
$data['message'] = 'hello world Tinywan';
$pusher->trigger('my-channel', 'my-event', $data);
运行以上脚本代码

客户端弹框提示