1,访问github地址:https://github.com/vuejs/devtools下载安装包(zip)(之前是dev和master分支,现在没有了,现在找的这个分支能用);

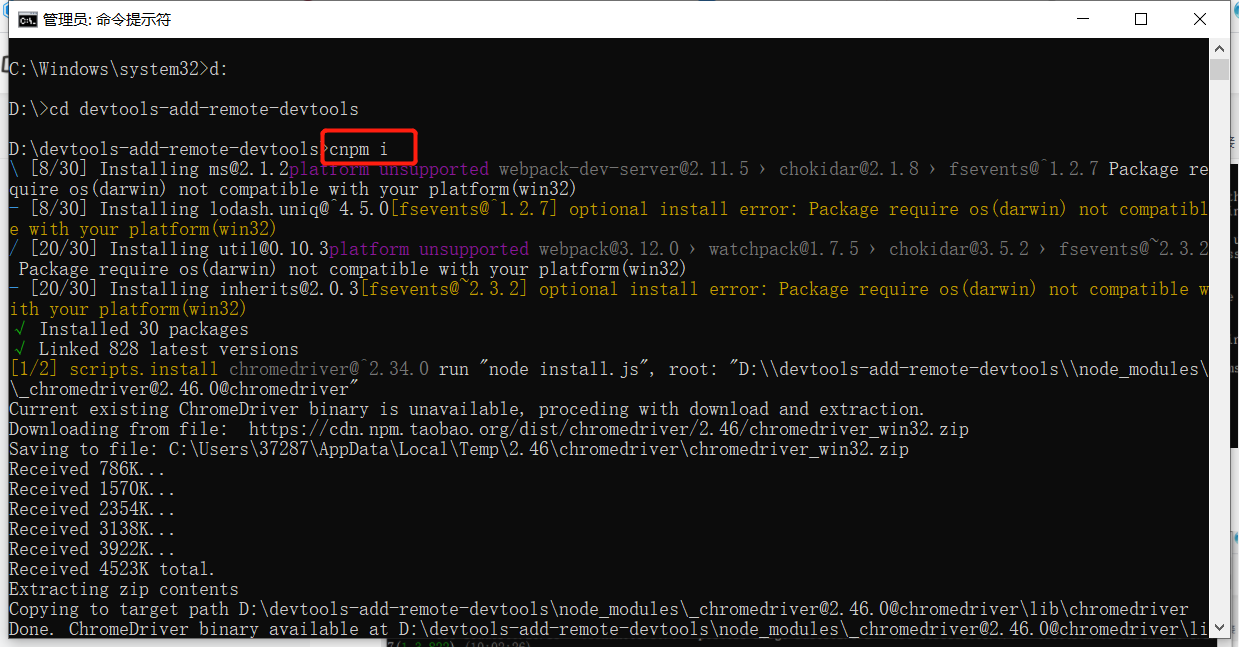
2,进入到解压后的devtools-add-remote-devtools包中,在文件夹路径中打开cmd窗口,执行npm i(如果慢的话可以使用cnpm淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org)

3,然后执行npm run build

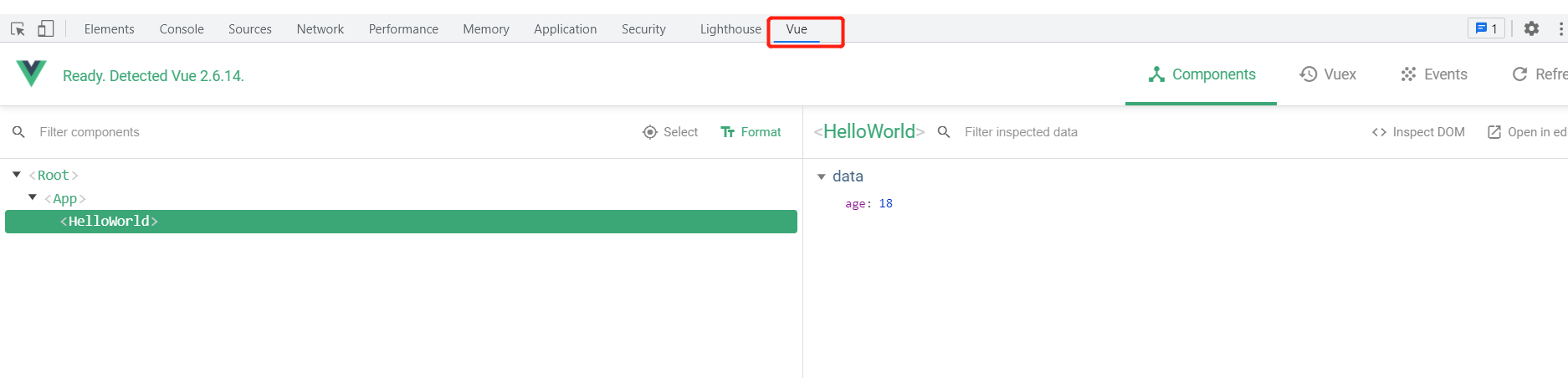
4,最后在浏览器找更多工具–>扩展程序–>加载已解压的扩展程序,接着选择找到刚才解压的文件夹 ,目录层级为:devtools-add-remote-devtools–>shells–>chrome即可实现。


完美收工!!!










